
AtomでPackageのEmmetをお使いの人も多いかと思いますが、Emmetでは「!」(エクスクラメーションマーク、びっくりマーク)を入力したあとにTabキー or Ctrl + EでHTML5のひな形が簡単に作れます。
このひな形、デフォルトでは言語属性がlang="en"と英語設定になってしまうので、あとでlang="ja"といつも修正する必要がありとても面倒ですよね。実はこの辺に関してはAtomのPackageであるEmmetの設定を弄ることで簡単に解決できます。
AtomのEmmetの設定を変更しよう

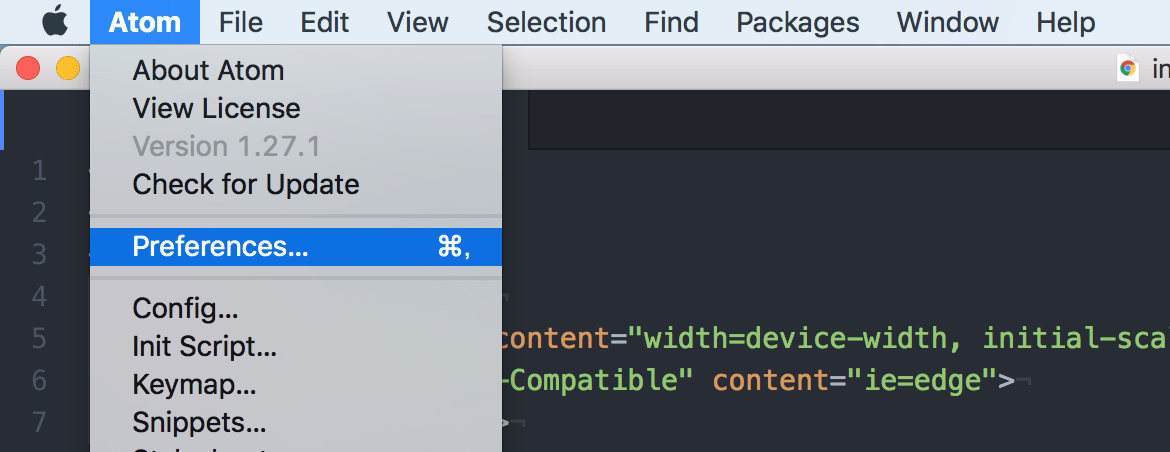
[Atom] > [Preferences…]で設定画面を開きます。

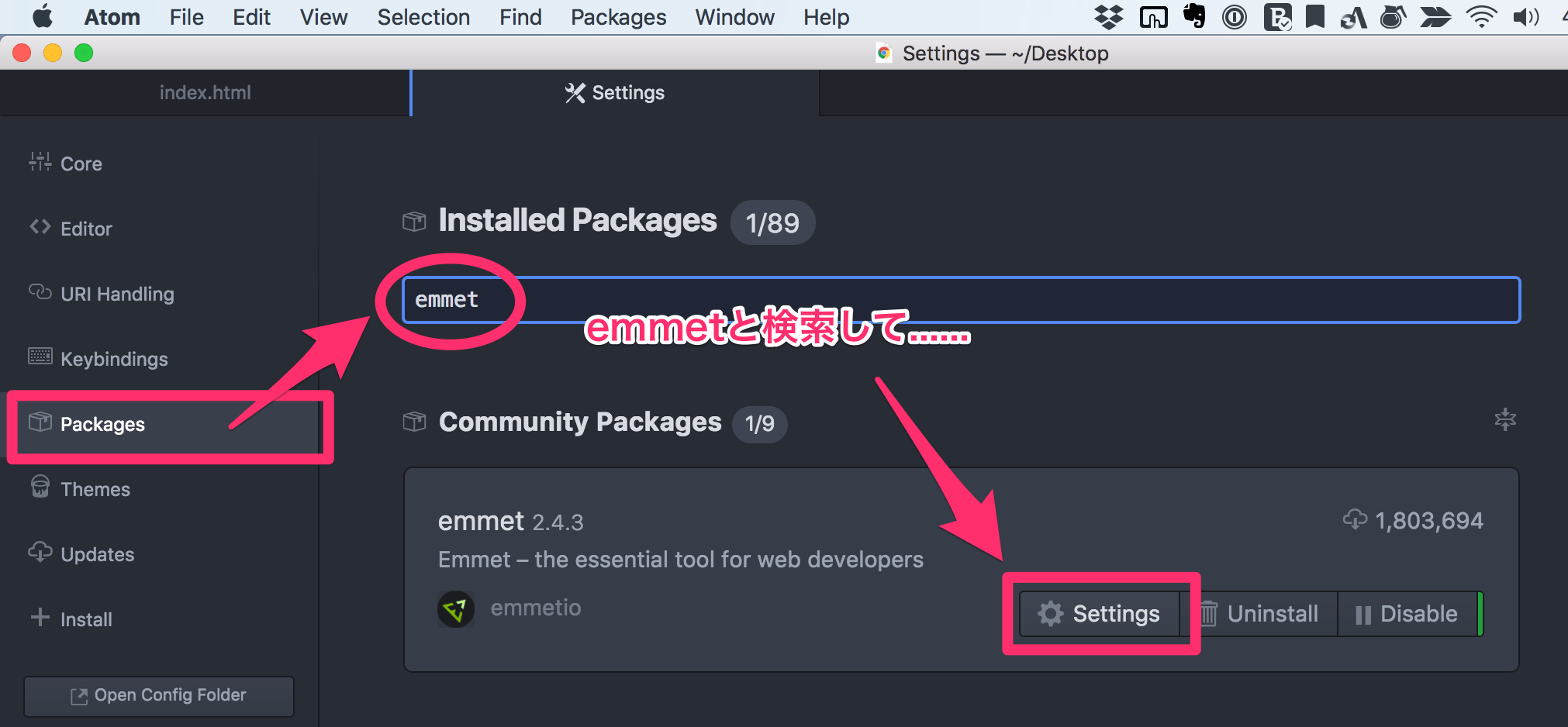
設定画面のメニュー[Packages]からemmetを検索し、Settingsを開きます。

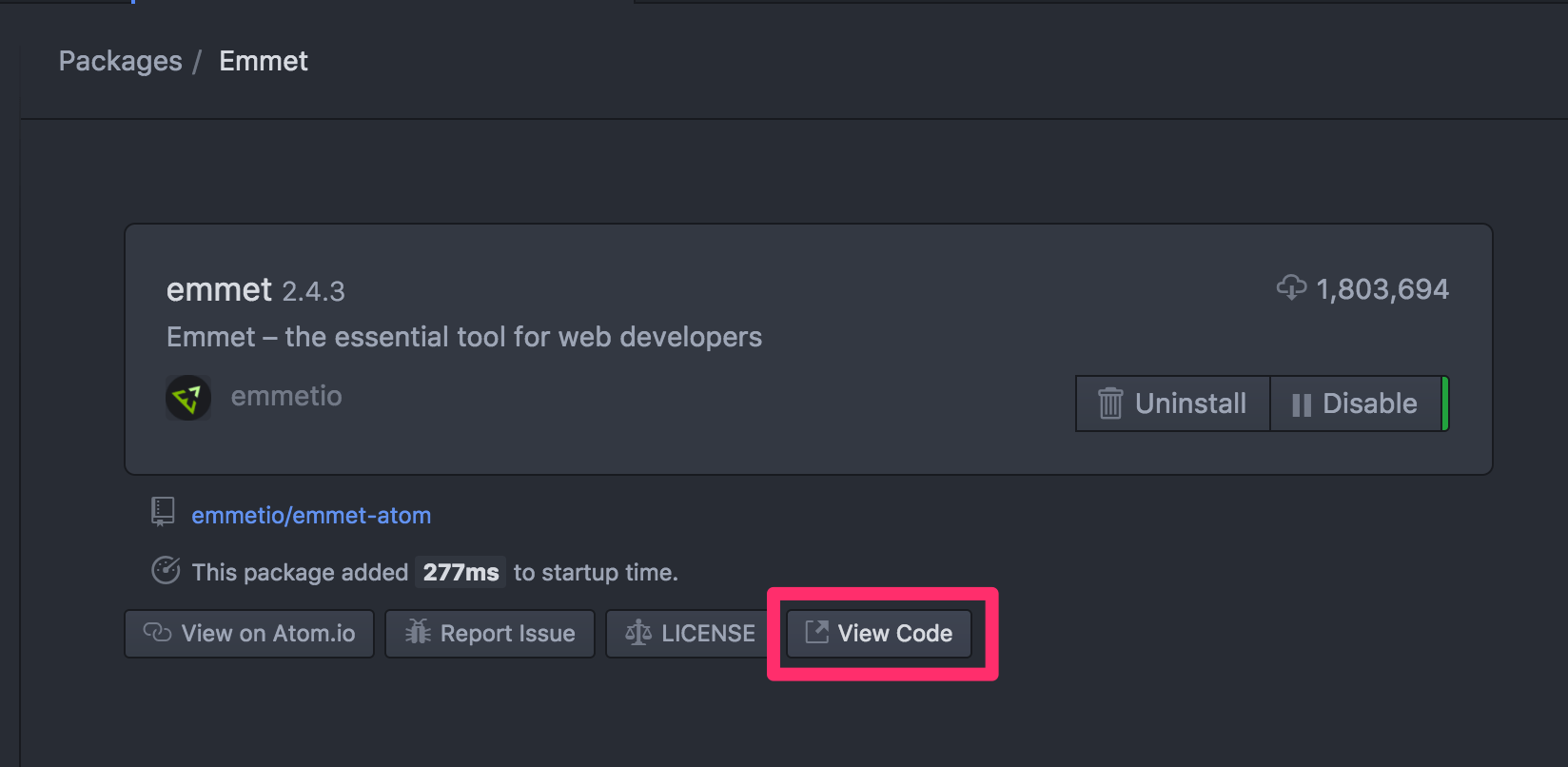
[ View Code ]をクリック。

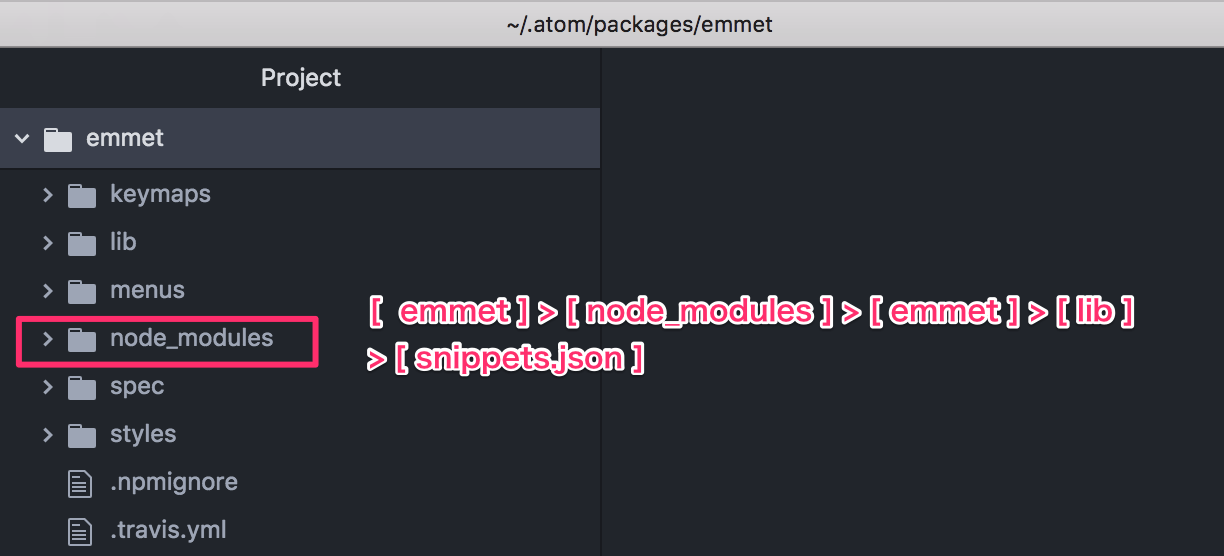
別窓もしくは別タブでemmetパッケージの各種コードがツリー構造で展開され閲覧が可能になります。ツリーから[ emmet ] > [ node_modules ] > [ emmet ] > [ lib ] > [ snippets.json ]といった感じで辿っていき、snippets.jsonというファイルを開いてください。

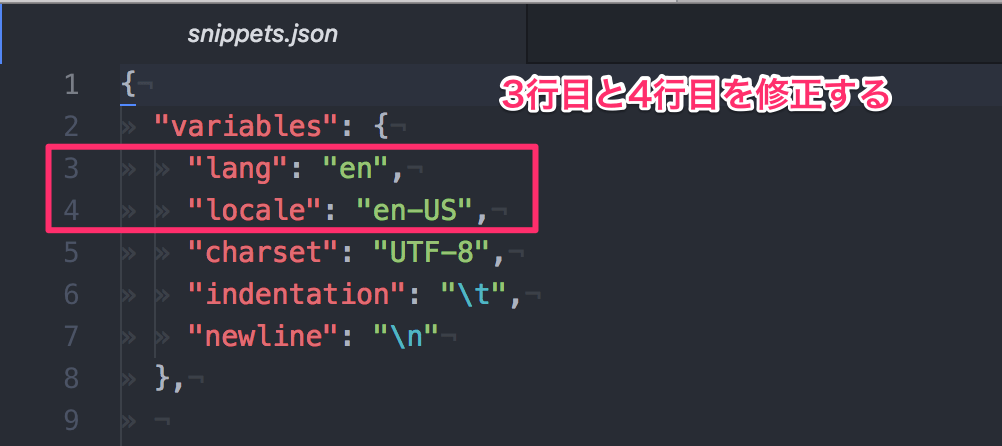
ファイルを開いたら3行目と4行目を修正します。
- 3行目のenをjaに
- 4行目のen-USをja-JP
[code highlight=”3-4″]
{
"variables": {
"lang": "ja",
"locale": "ja-JP",
"charset": "UTF-8",
"indentation": "\t",
"newline": "\n"
},
[/code]
こんな感じで修正できたら上書き保存してAtomを再起動します。
そしてもう一度「!」(エクスクラメーションマーク、びっくりマーク)を入力したあとにTabキー or Ctrl + EでHTML5のひな形を展開してみましょう。

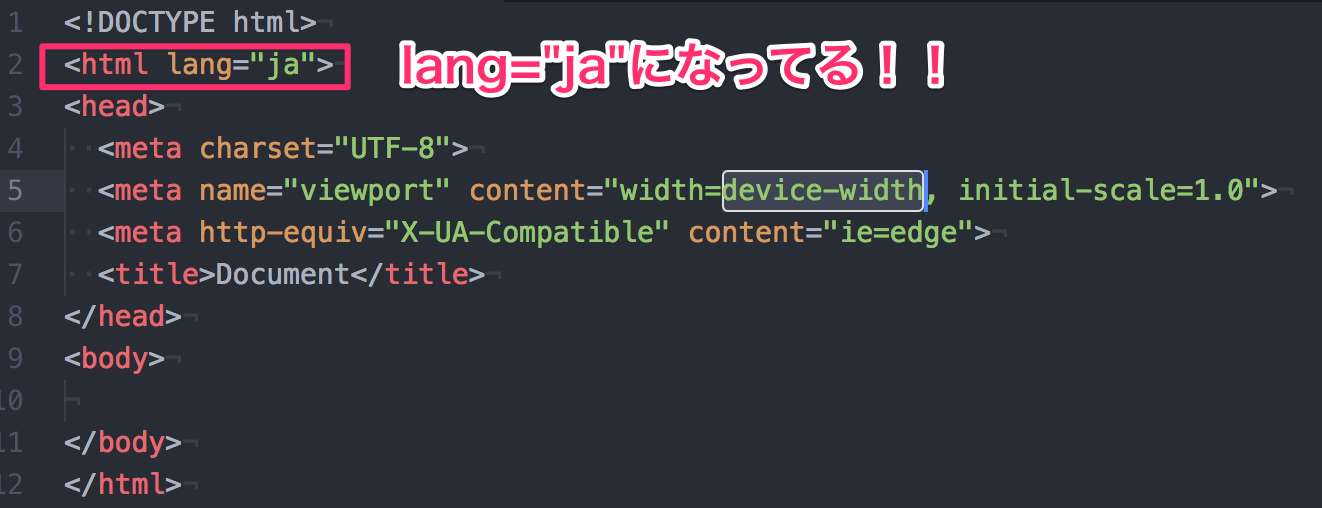
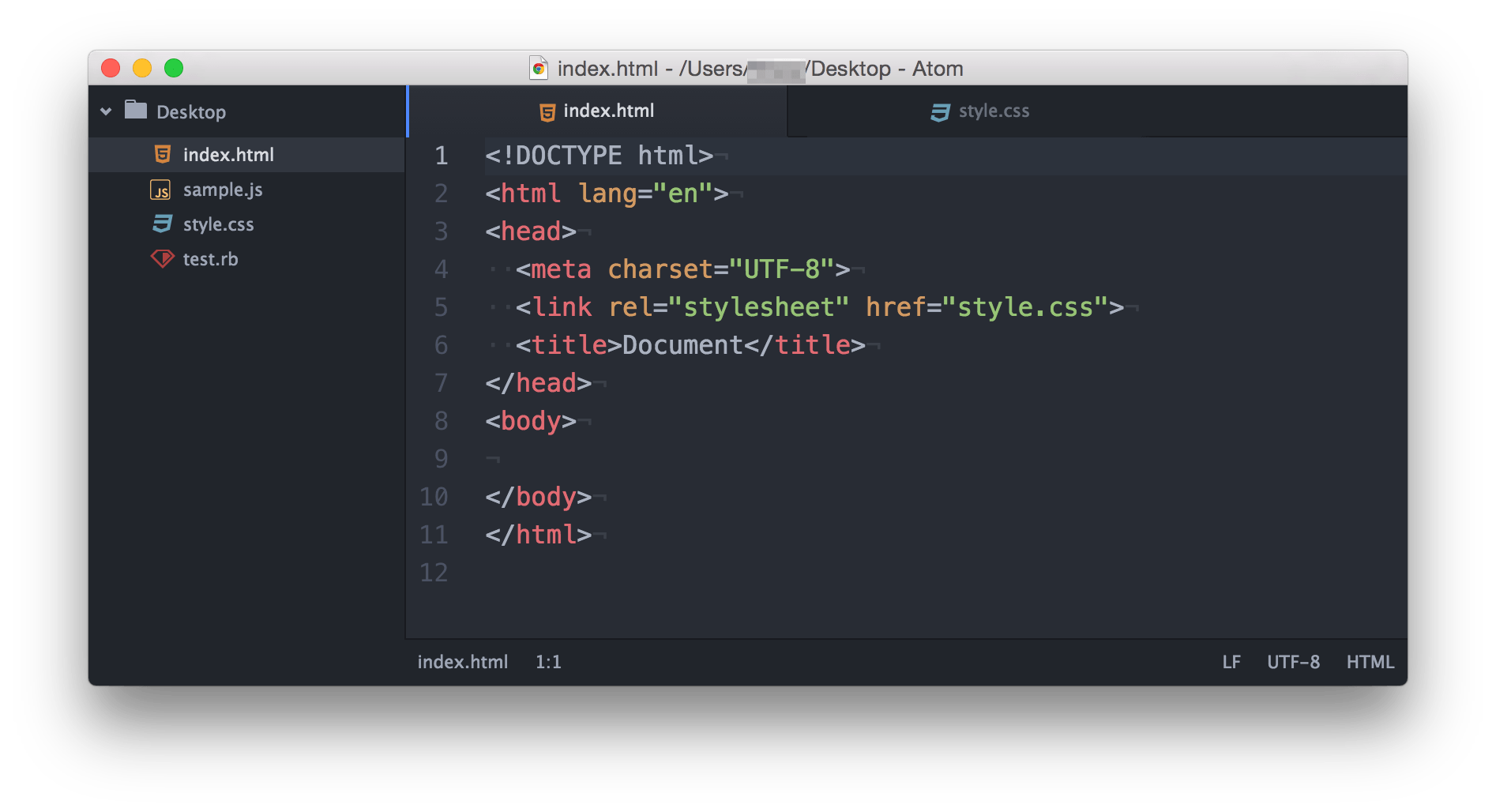
こんな風にHTML5のひな形の言語がlang="ja"になってると思います。








コメント