Programming– category –
-

Amazonの恐ろしく長いURLを短くスッキリさせてシェアする方法
Amazonの商品をLINEやSNSでシェアしようと思うときに、URLをコピペすると思うんですが、そのURLが恐ろしく長くてびっくりすることがあります。例えばこの商品。僕のお気に入りのマスクなんですが、ブラウザ上部のURLをメモ帳なんかにコピペするとこんな感... -

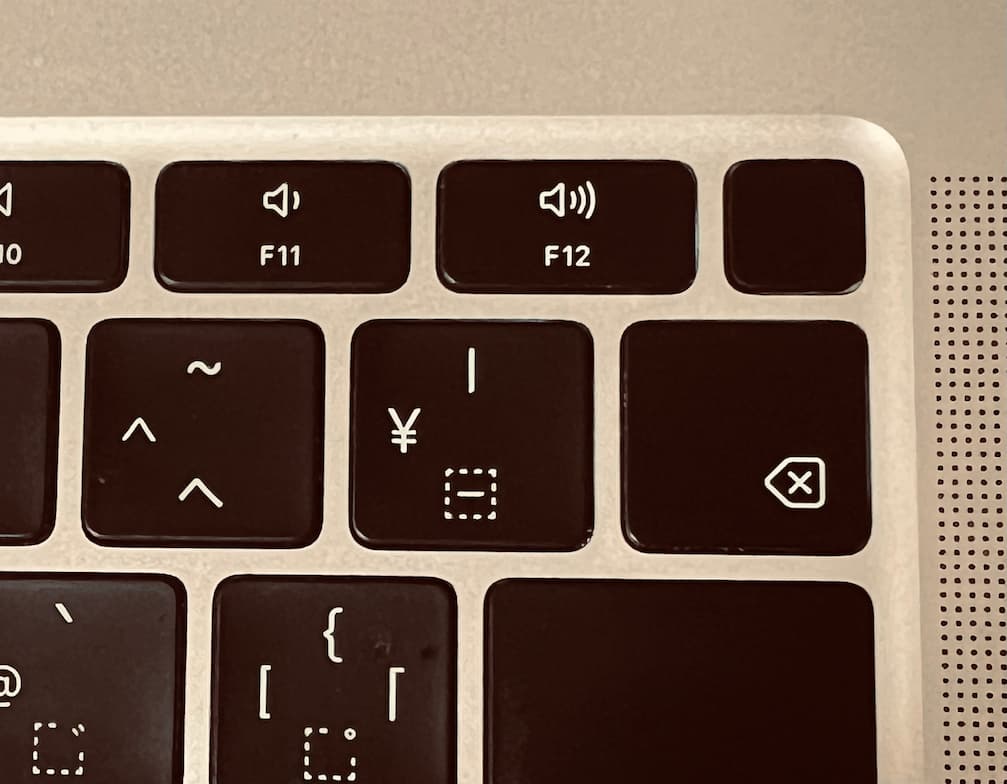
MacのJISキーボードにてバックスラッシュ(\)を入力する方法あれこれ
プログラミングをしない人にとっては滅多に入力することのないバックスラッシュですが、皆さんはバックスラッシュの打ち方ご存知でしょうか?MacのJISキーボードをじーっと睨めっこしても \ は書かれてないので、見つからないと思います。実はMacのJISキー... -

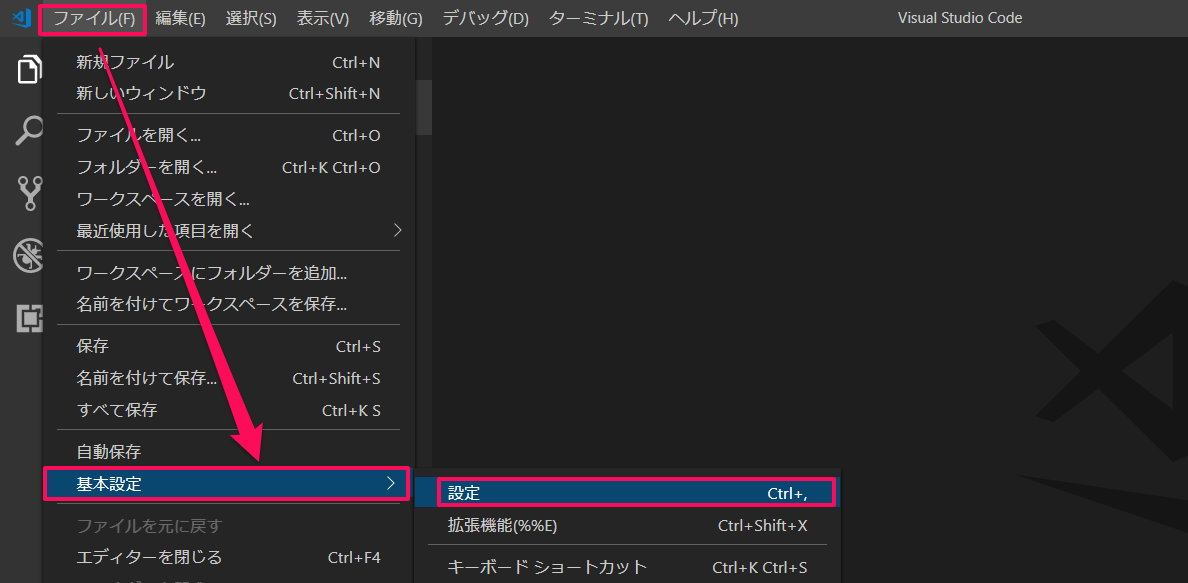
WindowsでVS Codeの設定をいじって快適に使おう
無料で使えるテキストエディタは色々ありますが、今はMicrosoft製のVisual Studio Codeを使うのがトレンドになってますね。クロスプラットフォームで使えるのでテキストエディタ選びに迷ったらとりあえずVS Codeで間違いないと思います。VS Codeは初期設定... -

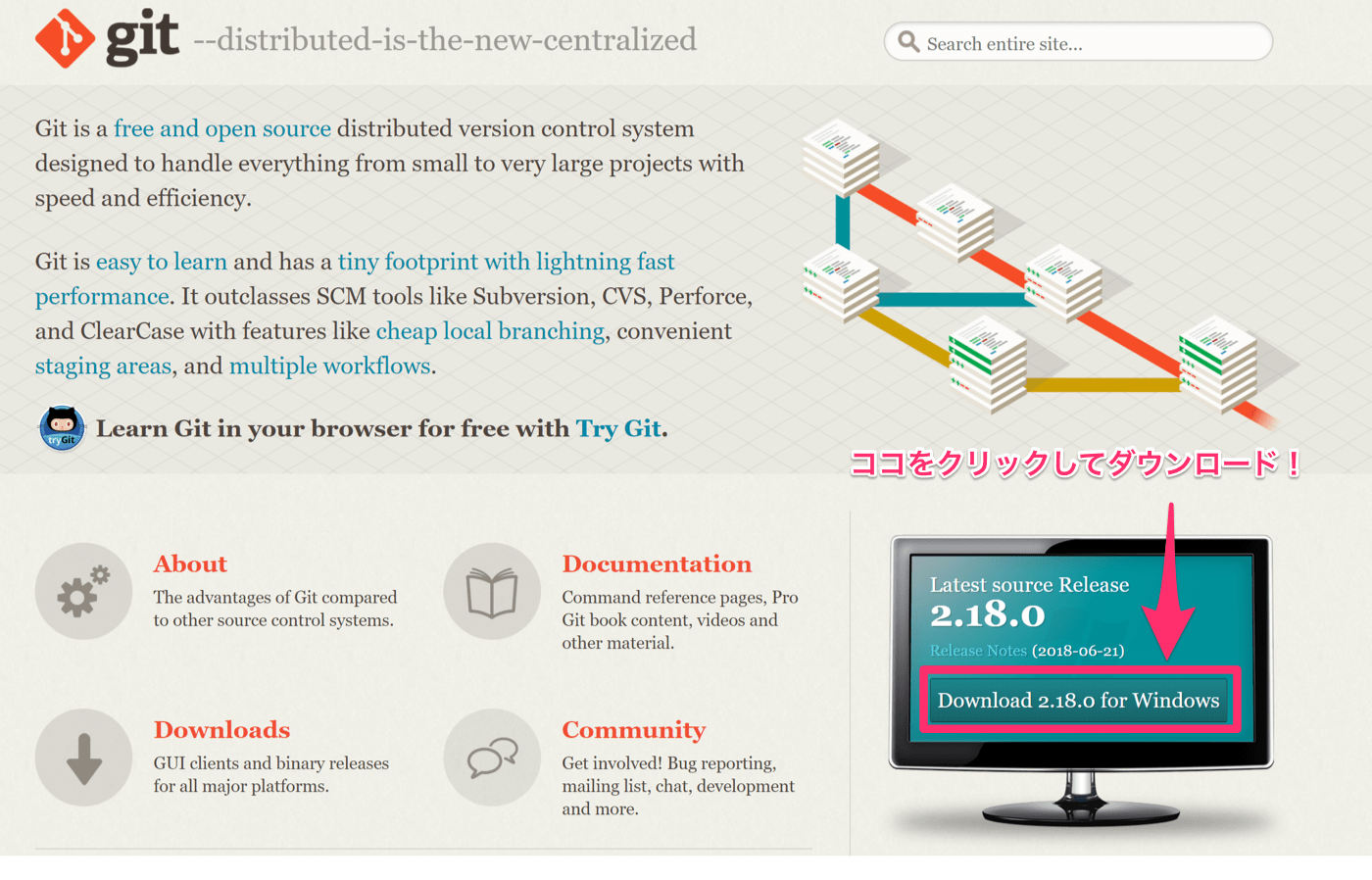
Windows 10にVisual Studio CodeとGitをインストールする
皆さんはテキストエディタに何を使っていますか?僕はつい最近AtomからVisual Studio Codeに乗り換えました。Visual Studio Codeは通称vscode(VS Code)と呼ばれ、Microsoftが開発しているクロスプラットフォームなテキストエディタです。WindowsでもMacで... -

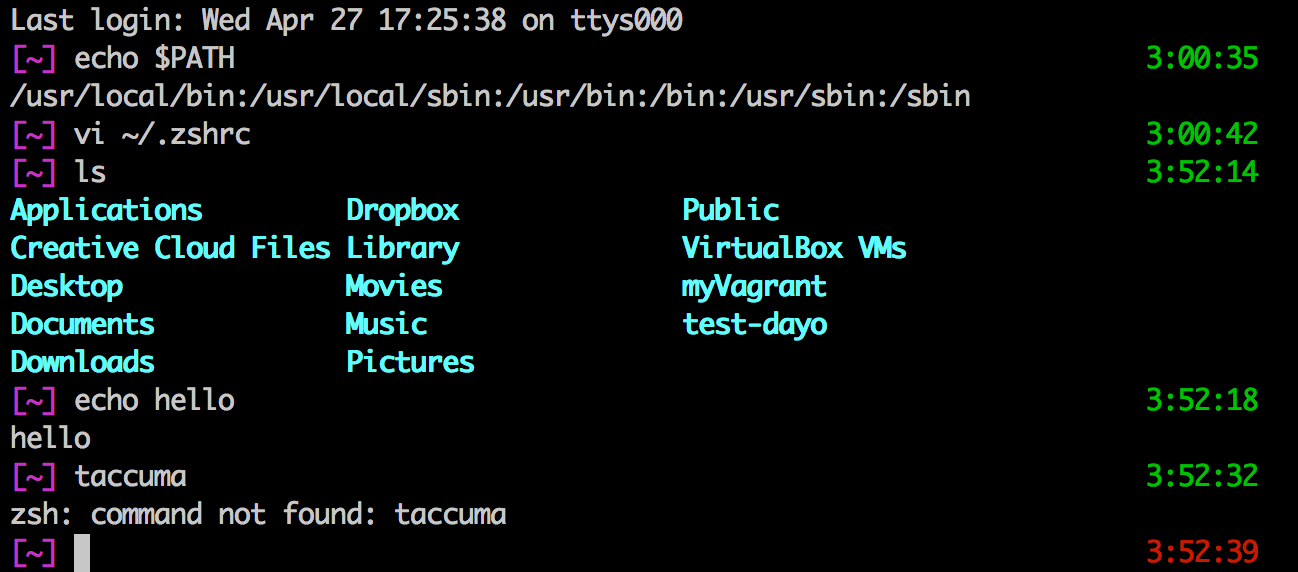
zshにしたらbrewコマンドもvagrantコマンドも使えなくなった時の対処法
Mac使い出して2年も経つのに、未だに黒い画面が怖いわたくし。黒い画面にもうちょっと慣れ親しむ必要があるなぁと思いまして、意を決してbashから離れて最強のシェルと呼ばれる?zshを使い始めました。まずは純正のTerminalよりも便利に使えるターミナルエ... -

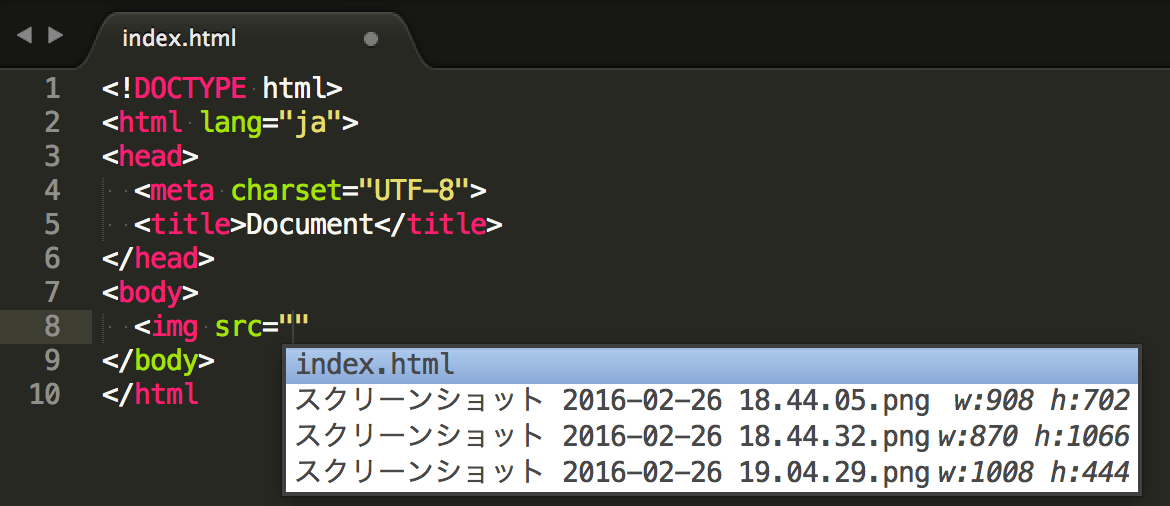
Sublime Text3のAutoFileNameで画像ファイル補完時に幅と高さが挿入されない時の対処法
MacのOSをEl CapitanにクリーンインストールしてからはSublime TextをインストールせずにAtom使ってきたのですが、やっぱりSublime Textの方が軽いので併用しようかなと。Sublime Text3をインストールして環境構築し直してます。 AutoFileNameとは画像など... -

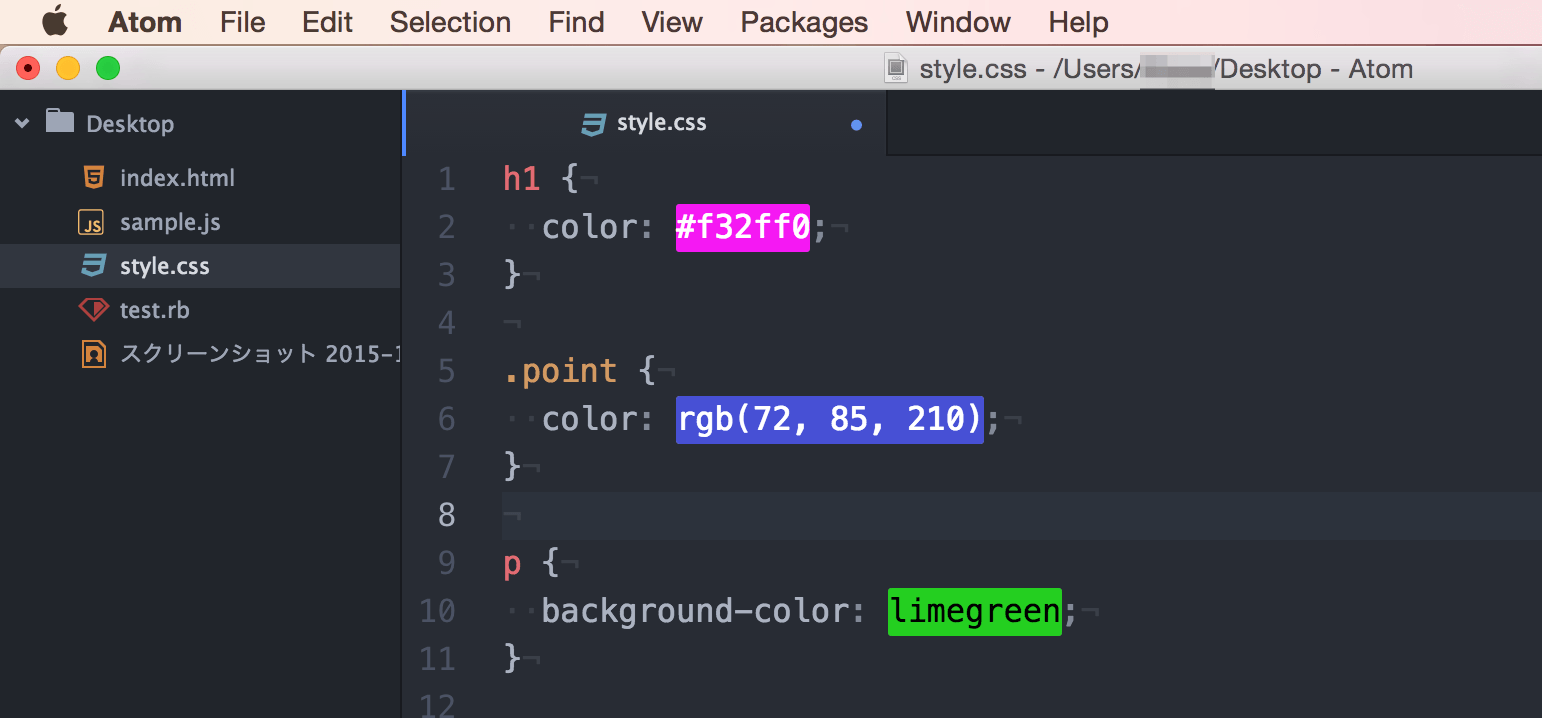
Atomのオススメ拡張4 pigments編
GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介するこのシリーズの第4回、今回はpigmentsです。 pigmentsとは何か? CSSファイルで色を指定するとき、例えば#f32ff0やrgb(72, 85, 210)だとパッと見でどん... -

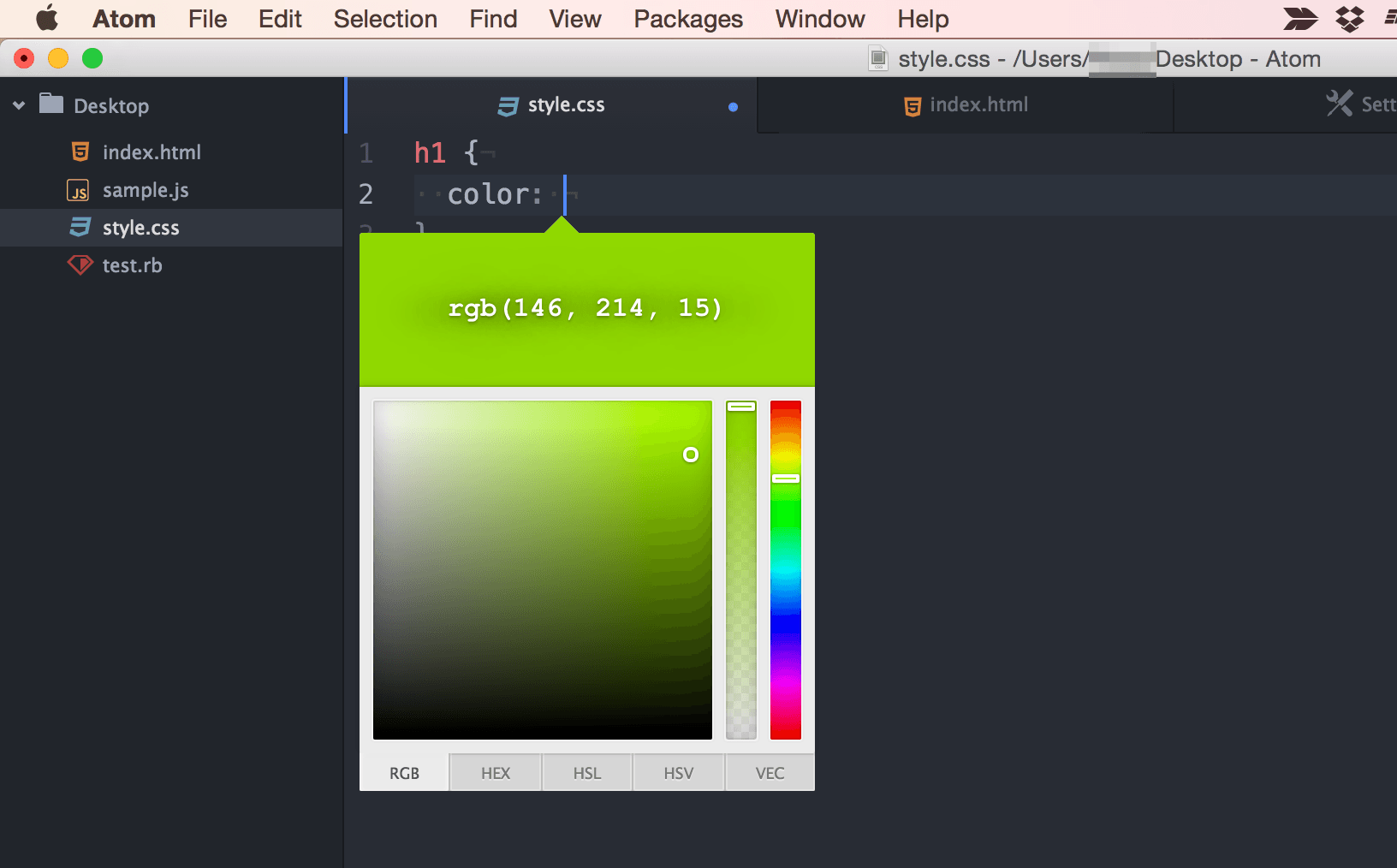
Atomのオススメ拡張3 color-picker編
GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介するこのシリーズの第3回、今回はcolor-pickerです。 Color Pickerとは何か? AtomでCSSを書くとき、色の指定をよくすると思いますが... 白だとwhiteとか#ff... -

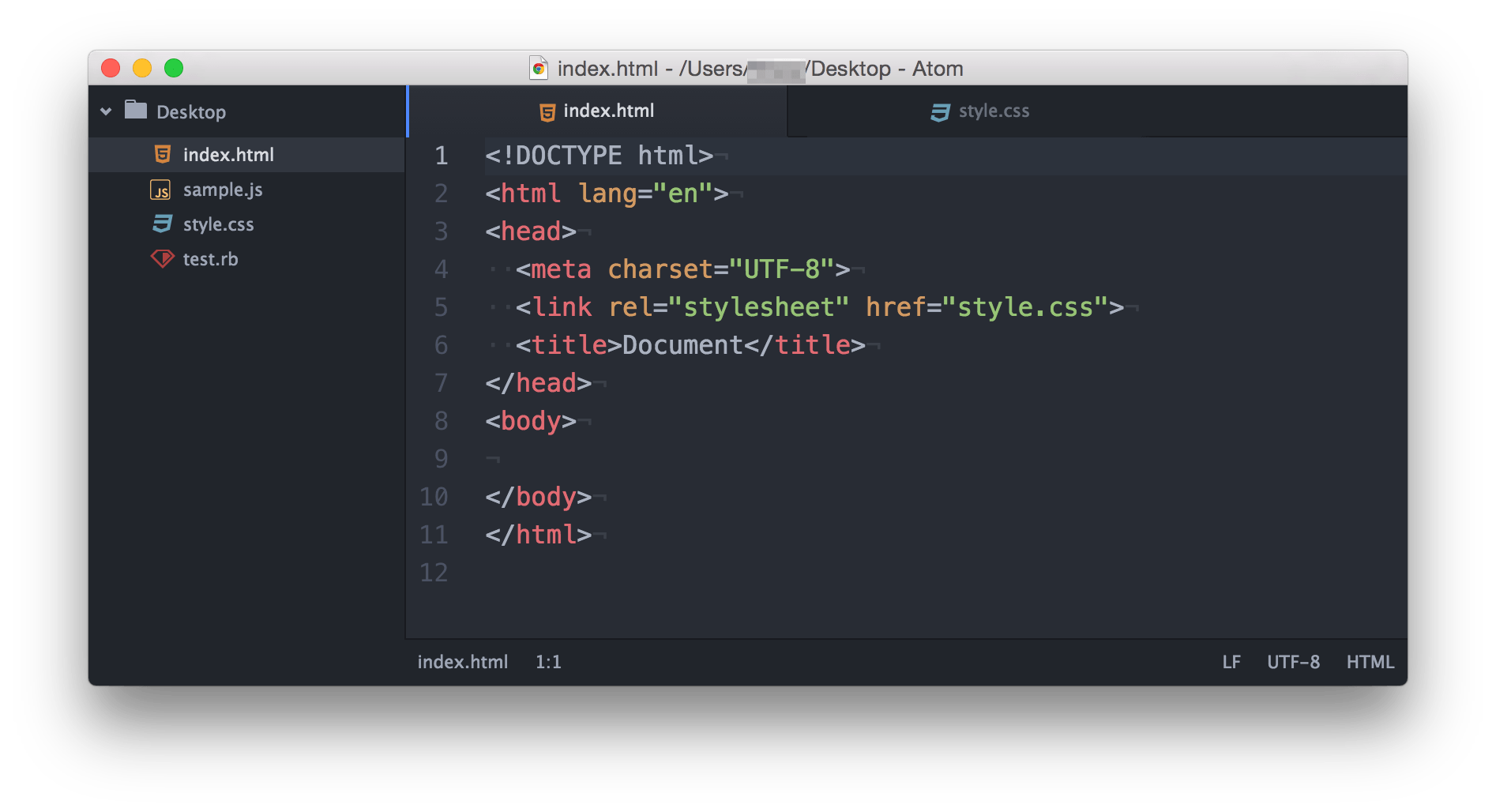
Atomのオススメ拡張2 file-icons編
GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介するこのシリーズの第2回、今回はfile-iconsです。 file-iconsとは何か? 分かりやすいように、最初の画像を拡大してみました。file-iconsというPackageをイ... -

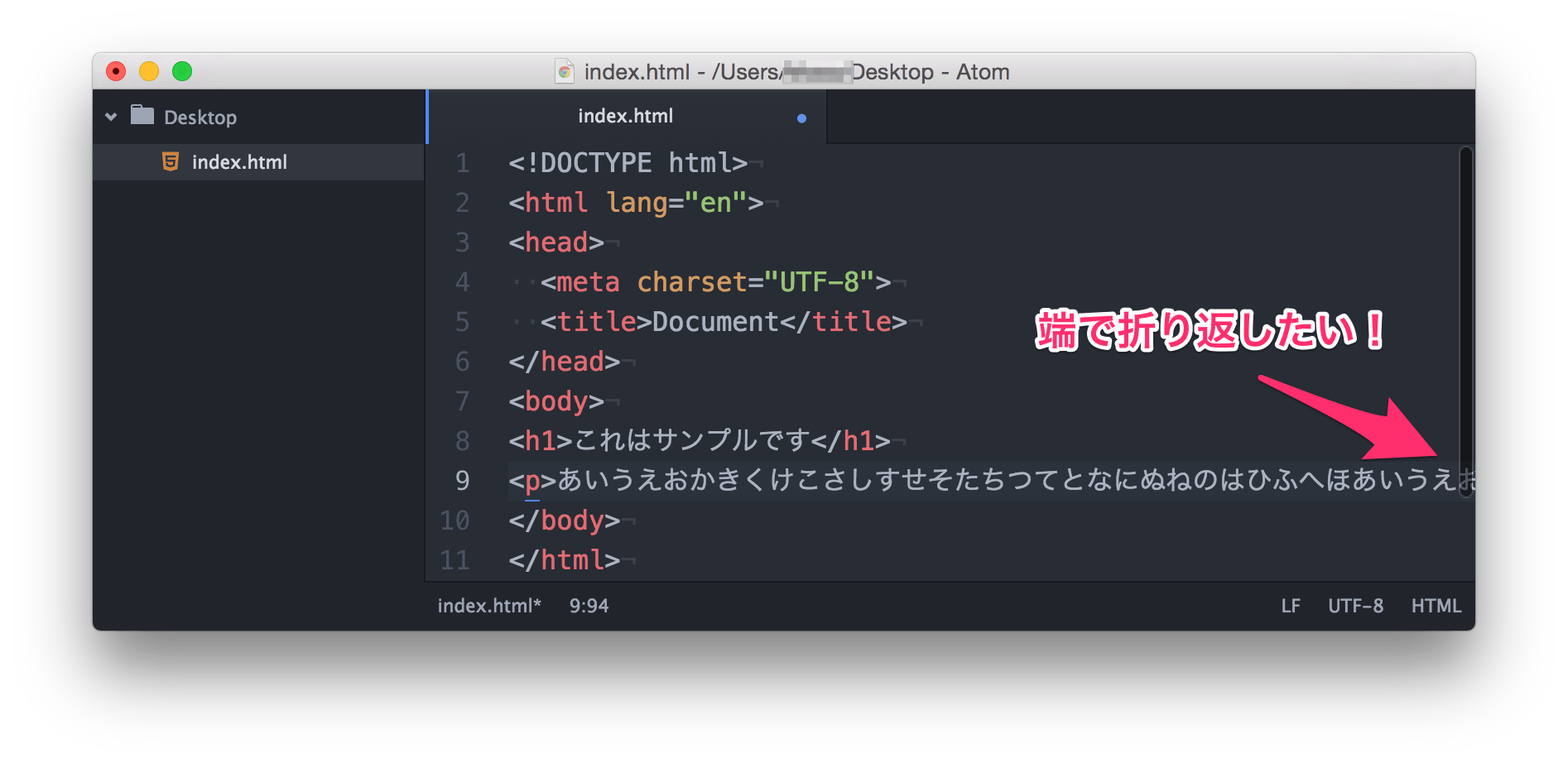
Atomで長い行を端で折り返すには?
GitHub製の無料テキストエディタAtomをデフォルトで使っていると、1行がもの凄く長い場合、端では折り返さずに...そのまま1行で表示されるので、横スクロールバーが出てきます。長い行をそのまま1行で表示するんじゃ無くて、画面の右端で折り返したい場合...