
GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介するこのシリーズの第4回、今回はpigmentsです。
目次
pigmentsとは何か?

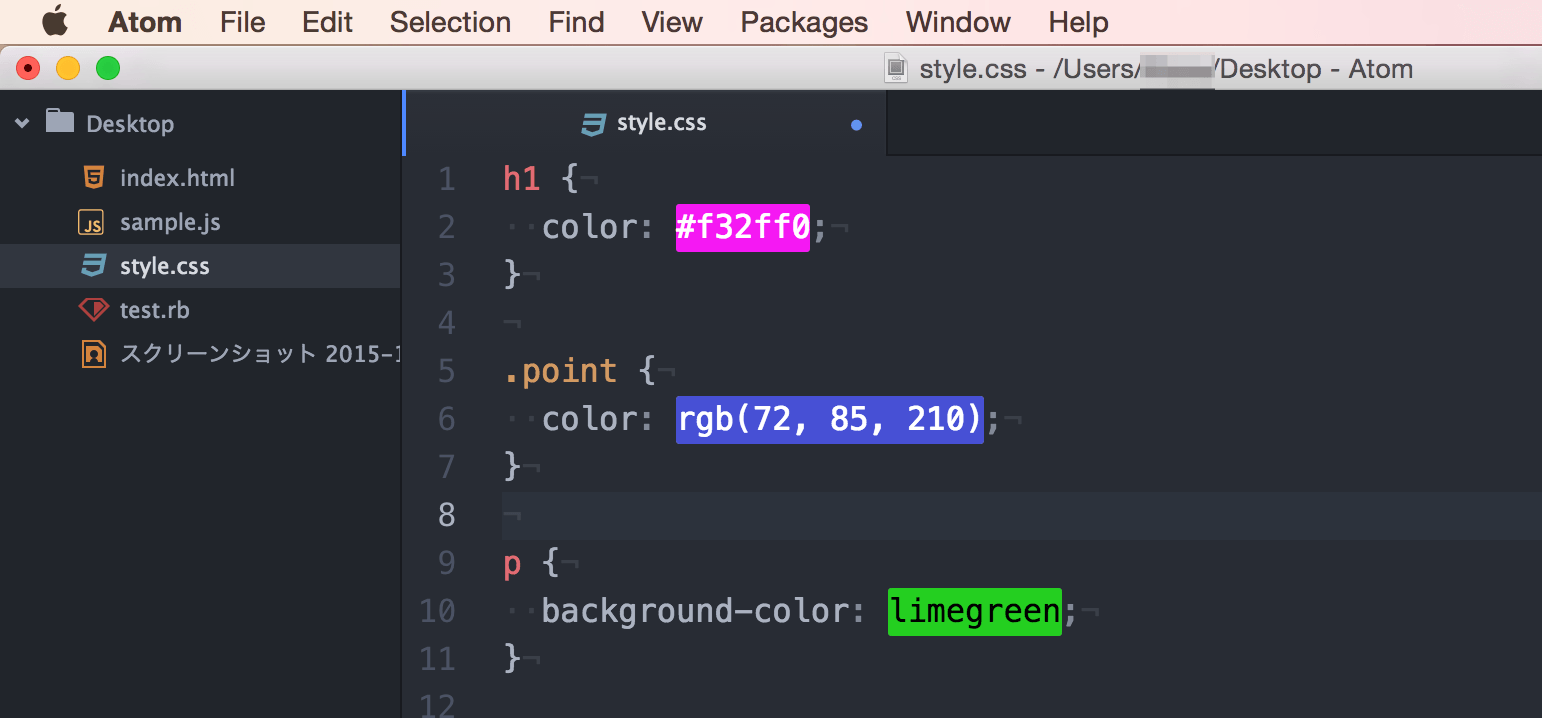
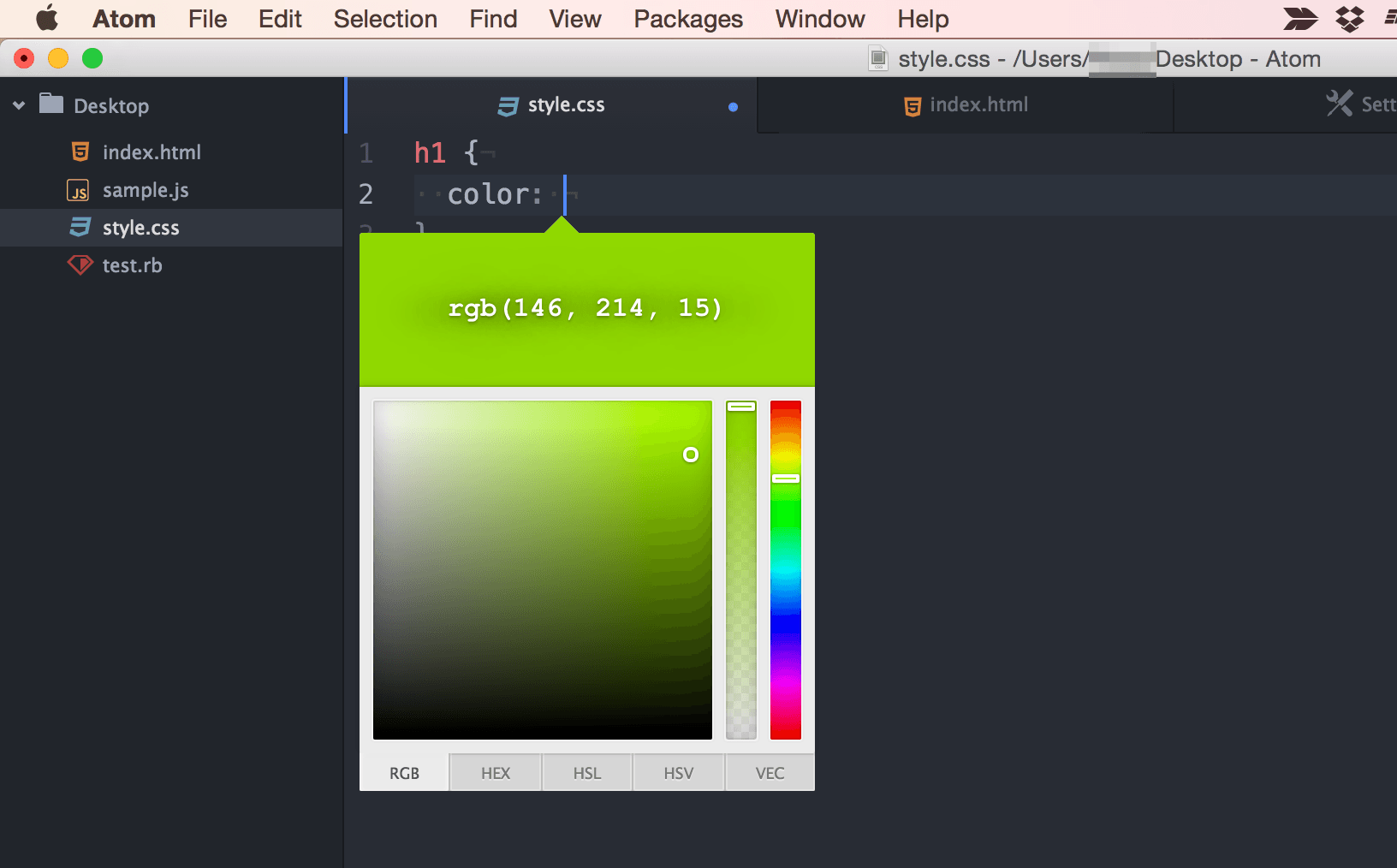
CSSファイルで色を指定するとき、例えば#f32ff0やrgb(72, 85, 210)だとパッと見でどんな色なのか想像できませんよね。そんなときはpigmentsというAtomのPackageを入れておくと役に立ちます。
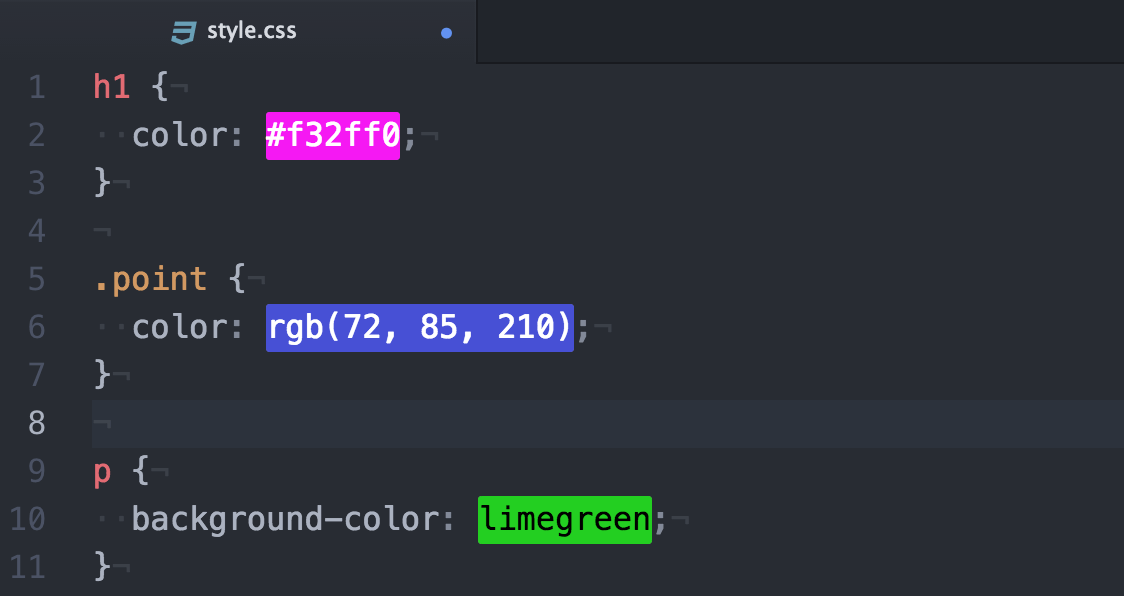
こんな風に指定した色コードの上に実際の色を表示してくれるので……
見た目でどんな色か想像がつくのでとても便利です。
Atomにpigmentsを導入する方法

画面上部のメニューバーから…
Atom > Preferences…で設定を開きます。
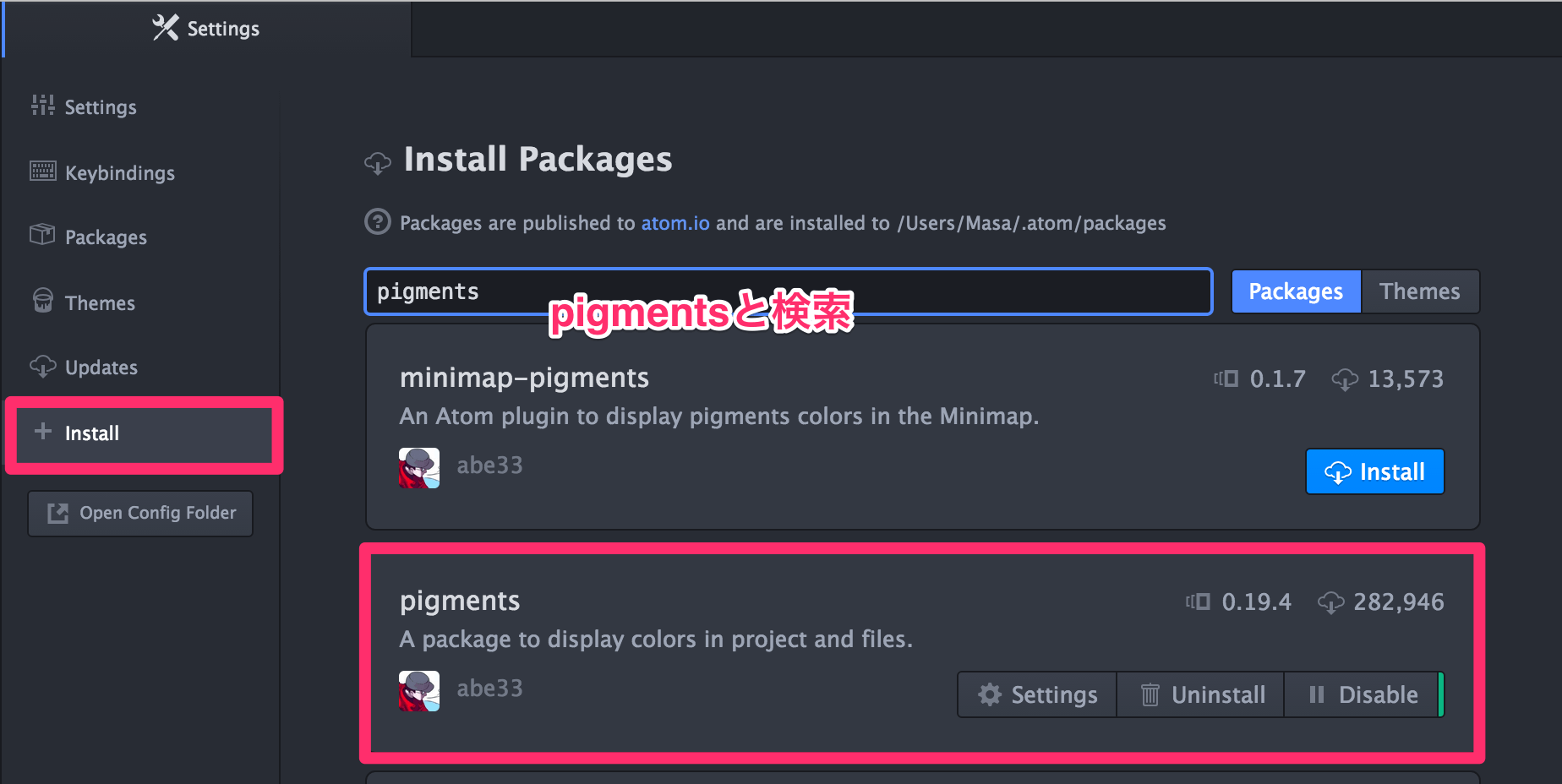
「+install」をクリックして、そこにある検索ボックスに「pigments」と検索すればすぐにヒットします。僕の場合既にインストール済みなので、installボタンは出てきてないですが、まだの人は青いinstallボタンを押せばOKです。








コメント