
これから何回かに分けて、GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介します。記念すべき第1回はEmmetです。
Emmetとは何か?

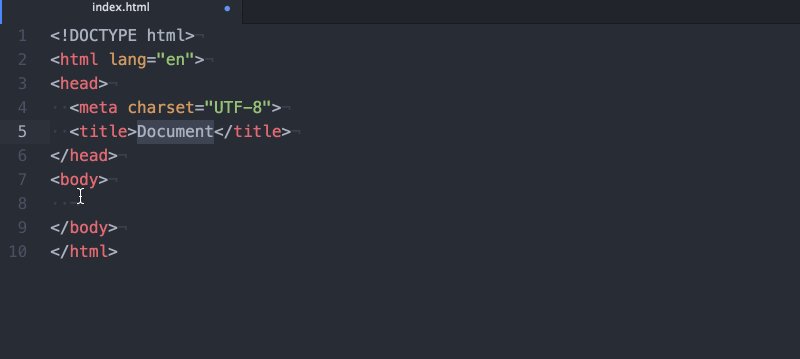
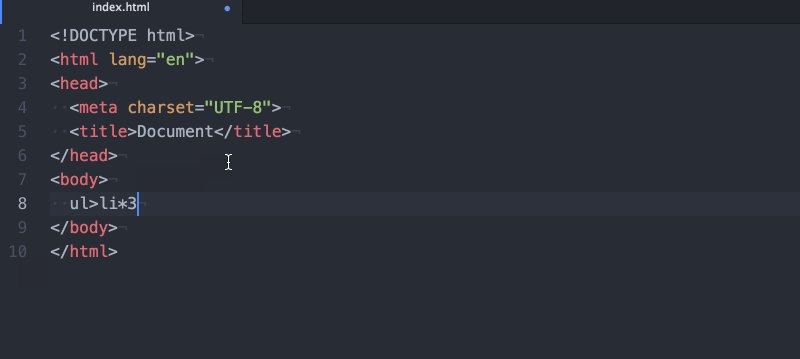
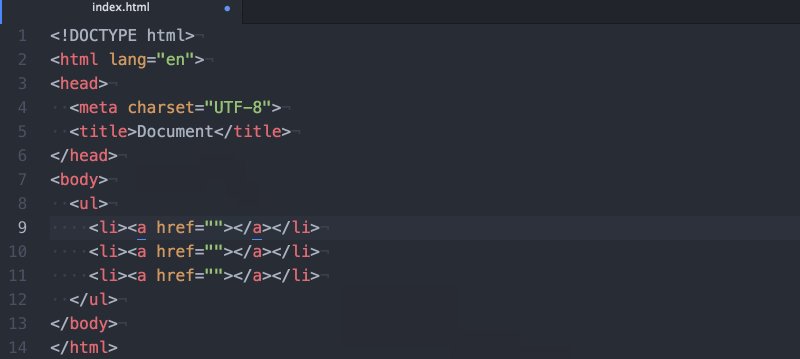
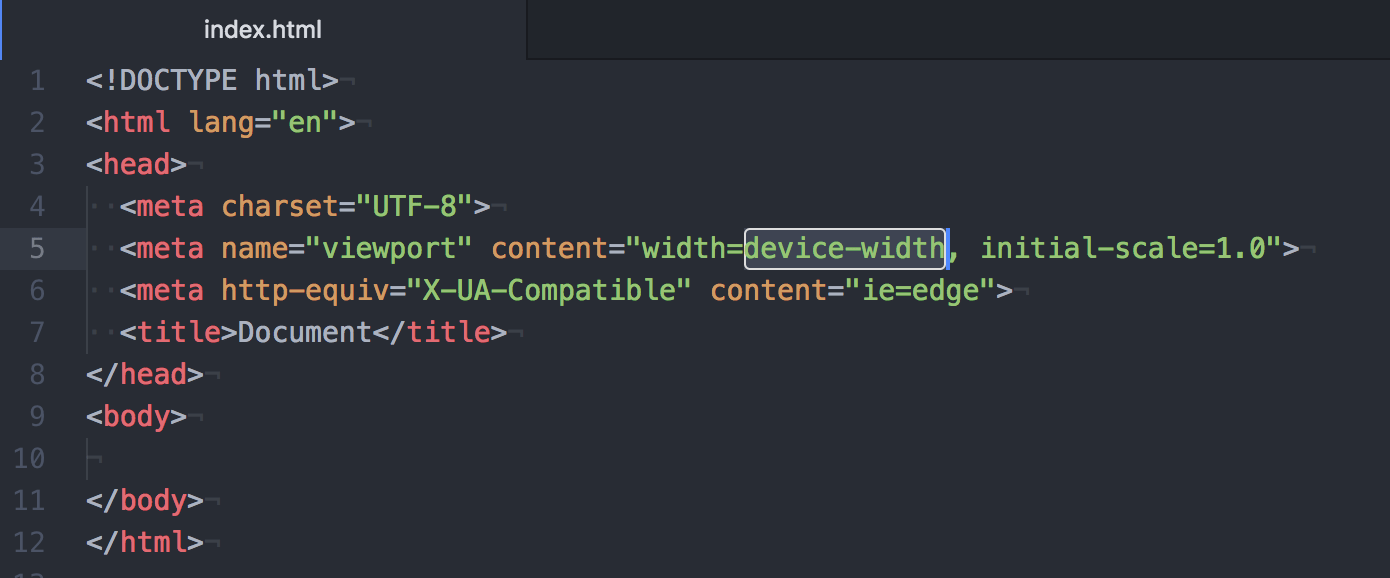
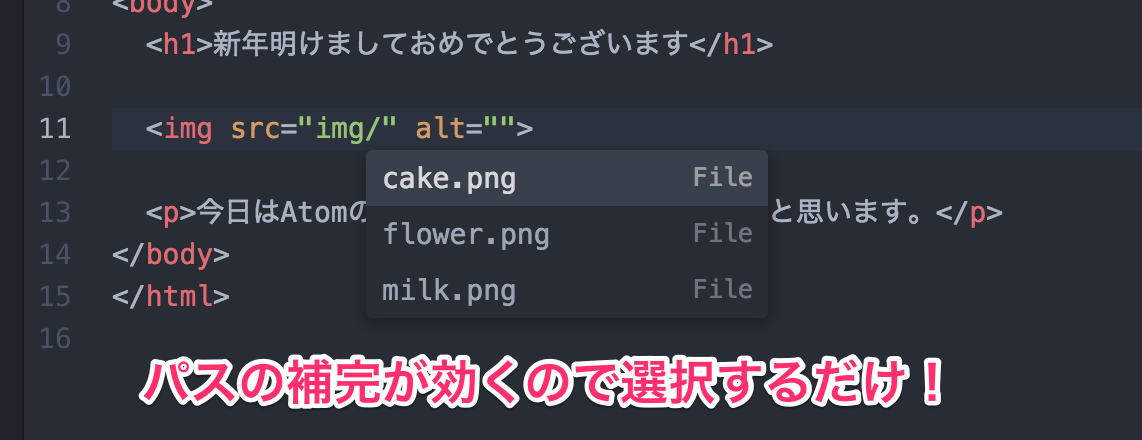
Emmetのデモ用に簡単なGifアニメを作ってみました。ご覧の通り、Emmetとは…HTMLやCSSの記述を強力にサポートしてくれる外部のプラグインです。Emmet独特の省略記法で1行書いてショートカットキーを押す(Ctrl+E or tab)だけで、複雑なHTMLやCSSに一発変換、爆速コーディングを実現します。
Emmet独特の省略記法が本当に独特で、慣れるまでがちょっと大変ですが一度慣れてしまうと…ちまちま自分でHTMLやCSSを1から書くのが面倒になってきますよ。省略記法の種類は本当にたくさんあって、無理に全部覚えなくてもよく使いそうなものだけかいつまんで日頃のコーディングに使っていけば良いと思います。
いままでDreamweaverやCoda、Sublime TextでEmmetを使ってきた人も安心してください……AtomでもEmmet使えますよ!!!あれ、これってEmmetではどうやって記述したらいいんだろう?Emmetでこう記述したらこんな風に変換されるっていう省略記法の一覧が公式にまとめられてるのでご紹介しておきますね。
AtomにEmmetを導入する方法

AtomメニューからPreferences…で設定を開きます。

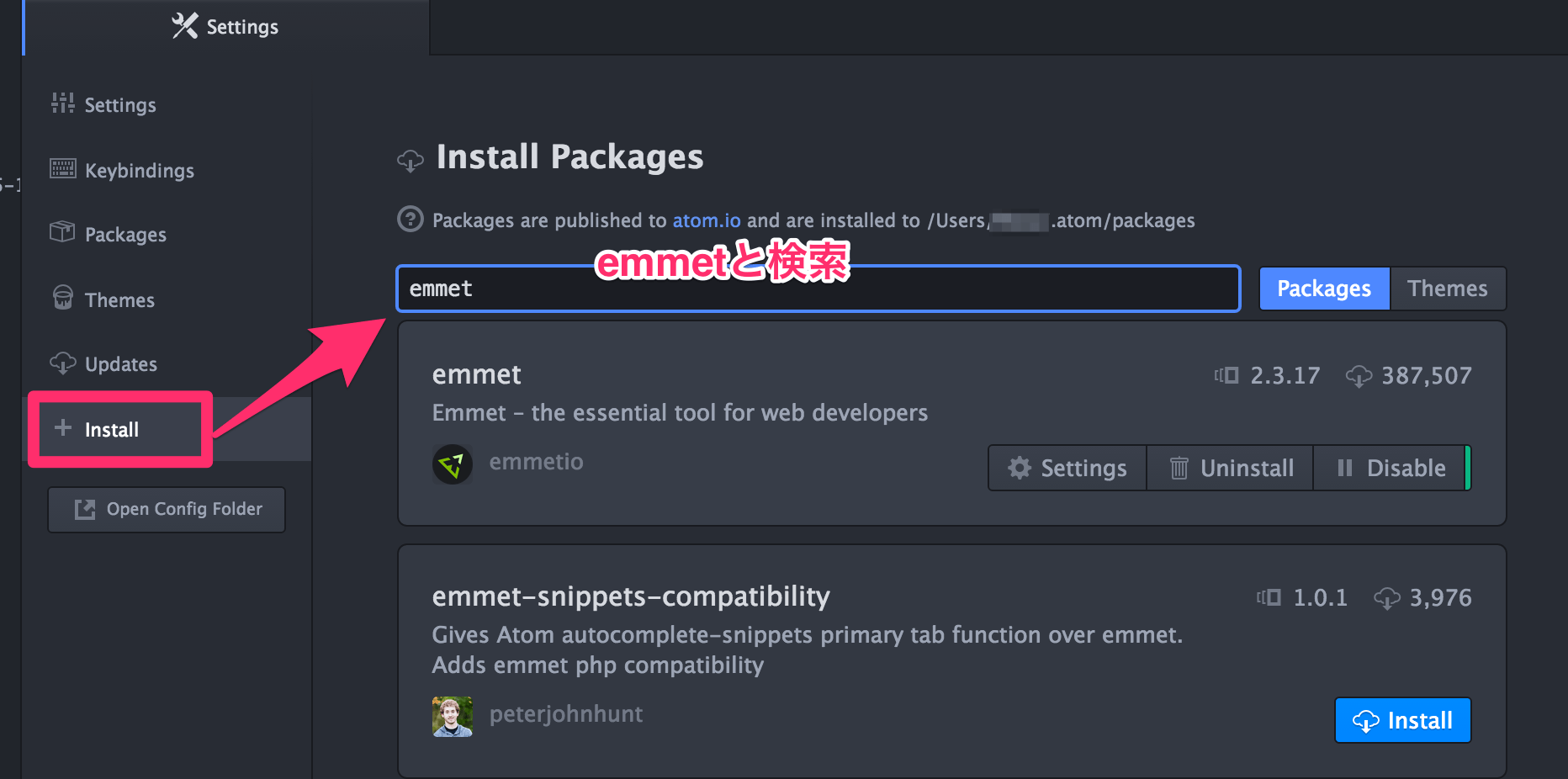
設定画面の左側にあるメニューに「+Install」っていうメニューがあるので、そこを選ぶと…
Atomにインストール出来るPackageを検索できるので、Emmetを検索してみてください。
僕の場合既にEmmetはインストール済みなので「Installボタン」は出ませんけど、まだの人は青いInstallボタンが出ますので、クリックしてインストールを実行しましょう。ダウンロードしてインストールされるまでちょっと時間がかかりますけど気長に待ってたらちゃんと終わります。








コメント