Amazonでは年に2回大規模なセールがあります。初夏の7月に開催されるプライムデーと、年末ちょっと前ぐらいに開催されるブラックフライデー。それ以外にもほぼ毎月なんらかのセールがあります。Amazonのセールでは本当に安くなってお買い得なものもたくさんありますが、一方で騙しのテクニックで「セール直前に値上げし、セールでその値上げ分程度値引きし実は大して安くなってない」ものや、「通常販売価格からの値引きではなくメーカー小売り希望価格からの値段比較で安く見せたりする」もの、「サクラレビューがたくさんついて一見すると良さそうに見える粗悪品」もたくさんあります。
そういった騙され対策として以前からkeepaやサクラチェッカーが有名です。パソコンからAmazonを利用するときはkeepaやサクラチェッカーはブラウザの拡張機能として使えるので、比較的導入が簡単なのですが、iPhoneやiPadなどからAmazonを利用するときはかなり面倒でした。今回はiPhoneやiPadでAmazonショッピングアプリを利用する人向けにkeepaやサクラチェッカーを簡単に使えるようにするショートカットの作成方法をお伝えします。このショートカットを導入すればiPhoneやiPadからでも比較的簡単にkeepaやサクラチェッカーを利用できるようになるので、Amazonで買い物するときの高値掴みやゴミ商品を買ってしまう可能性を極力排除できます。

ショートカット作成までの流れ
Amazonで売られている全ての商品には固有の商品管理用番号が割り振られてます。この固有の番号を「Amazon Standard Identification Number」、略してASIN(えーしん、エースアイエヌ)といいます。ブラウザでAmazonの商品ページを見たり、Amazonのスマホアプリで何らかの商品ページを見ると、URLには必ずASINの番号が載ってます。まずはその番号を抜き出すことから始めます。
keepaで価格チェックをしたいのか、サクラチェッカーでサクラ度を調べたいのか・・・ドロップダウンリストを作って選択できるようにします。
keepaもしくはサクラチェッカーのURLにASINを渡すことで……ブラウザにて目的を果たすことができる
STEP 1. ASINの抜き出し

▲Apple純正の「ショートカット」アプリを起動。過去に削除してしまった場合は、App Storeから再インストールできる。

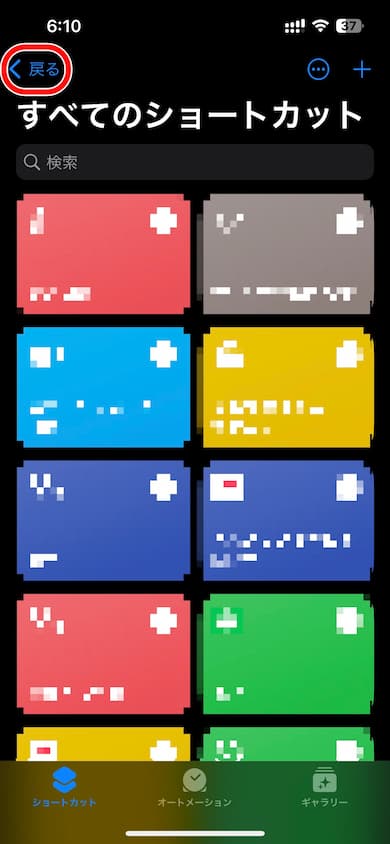
▲ショートカットアプリを起動したら、左上に「戻る」があるので、そこをタップしよう。

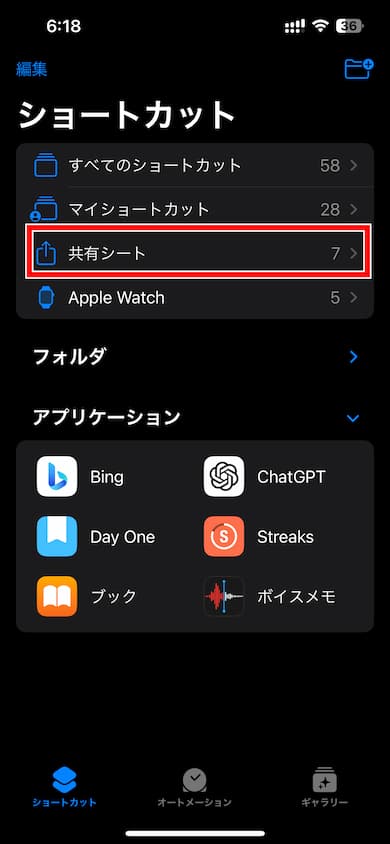
▲「共有シート」を選ぶ。

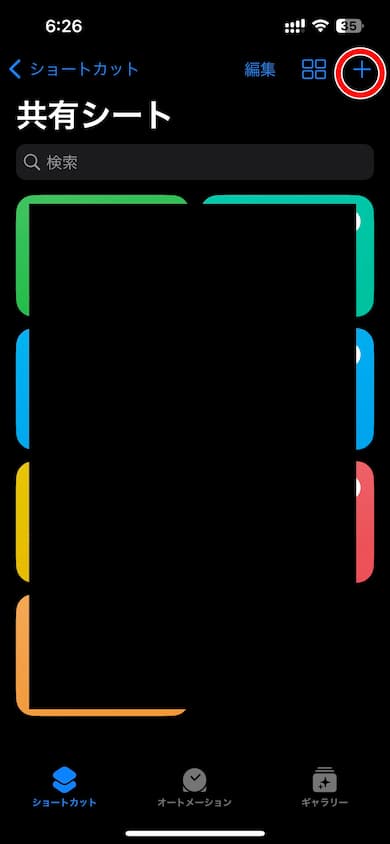
▲右上の「+」マークをタップ

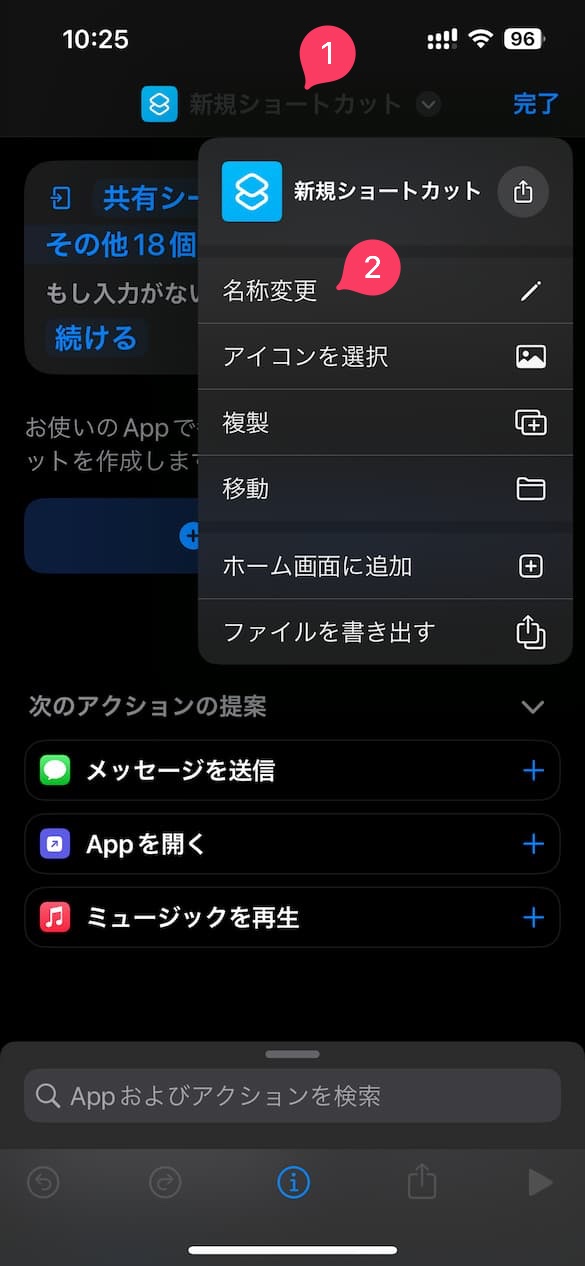
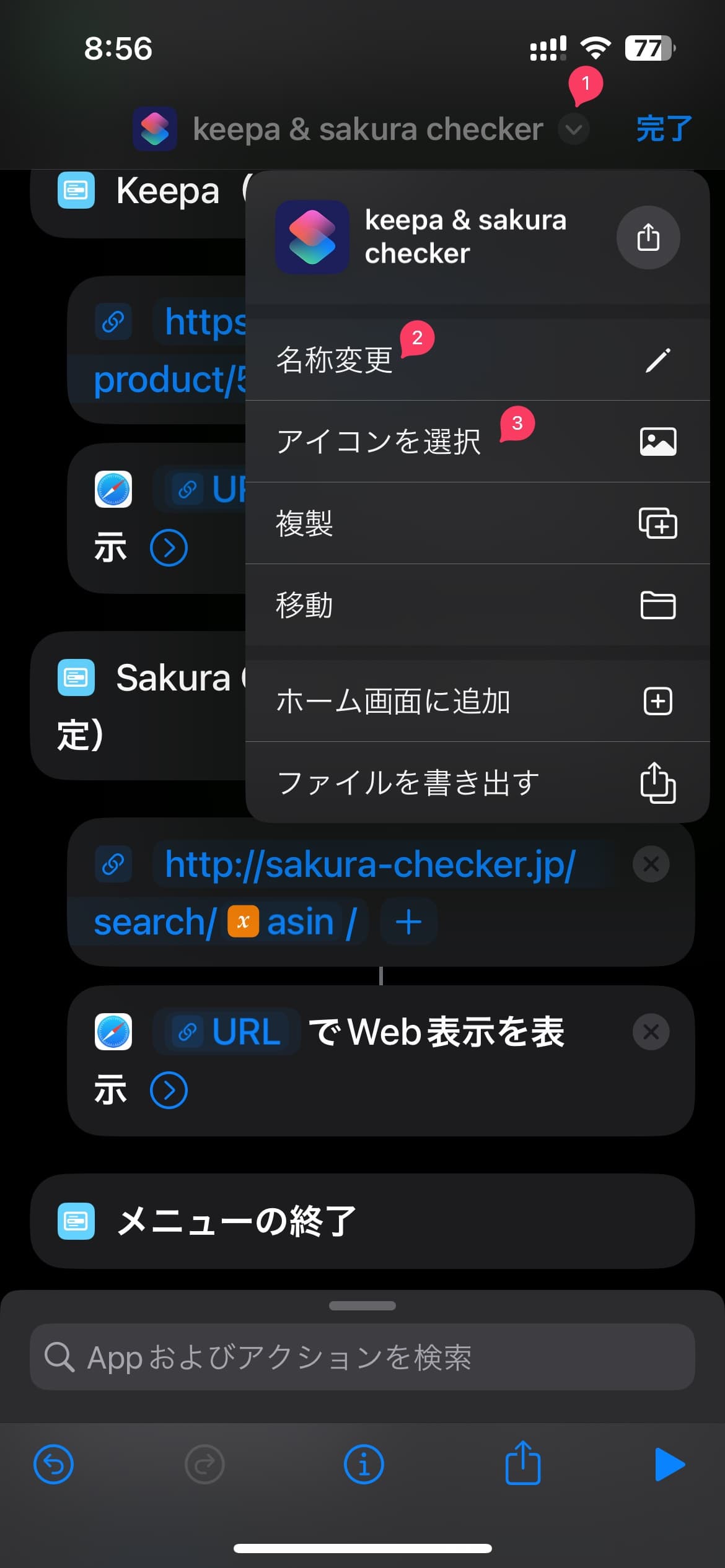
▲とりあえず名前をつけておく。1をタップするとメニューが出てきて、2の「名称変更」をタップ。ショートカットの名前はなんでもいいですが、とりあえずここでは「keepa & sakura checker」という名前にしておきます。

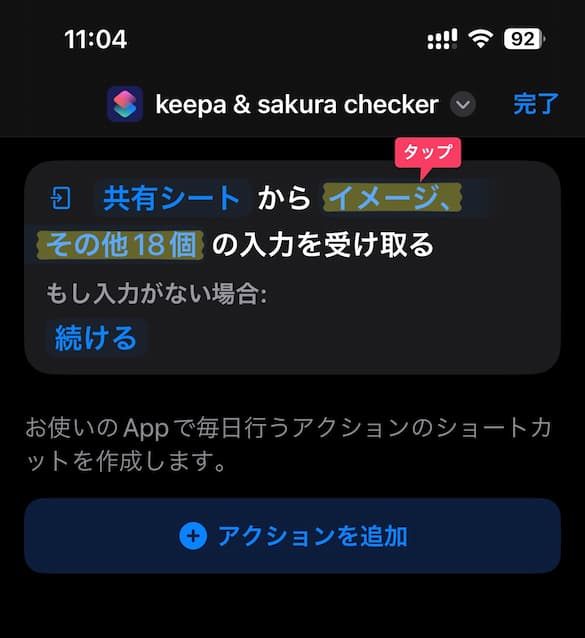
▲「イメージ、その他18個」の部分をタップしてください。

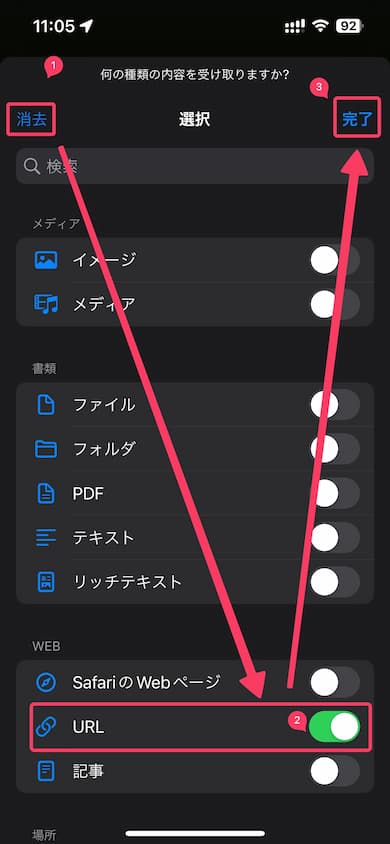
▲左上の消去で全て一旦オフになるので、そのあとは2番の「URL」だけONにして・・・3番の完了を押してください。

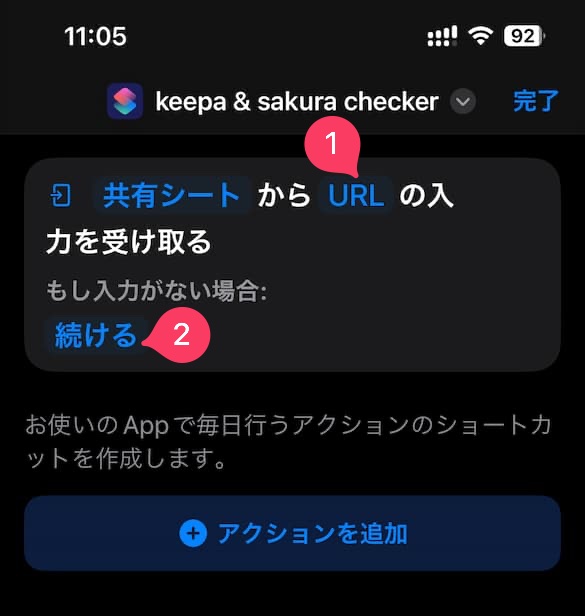
▲「イメージ、その他18個」 -> URLになってることを確認後、2番の「続ける」をタップしてください。

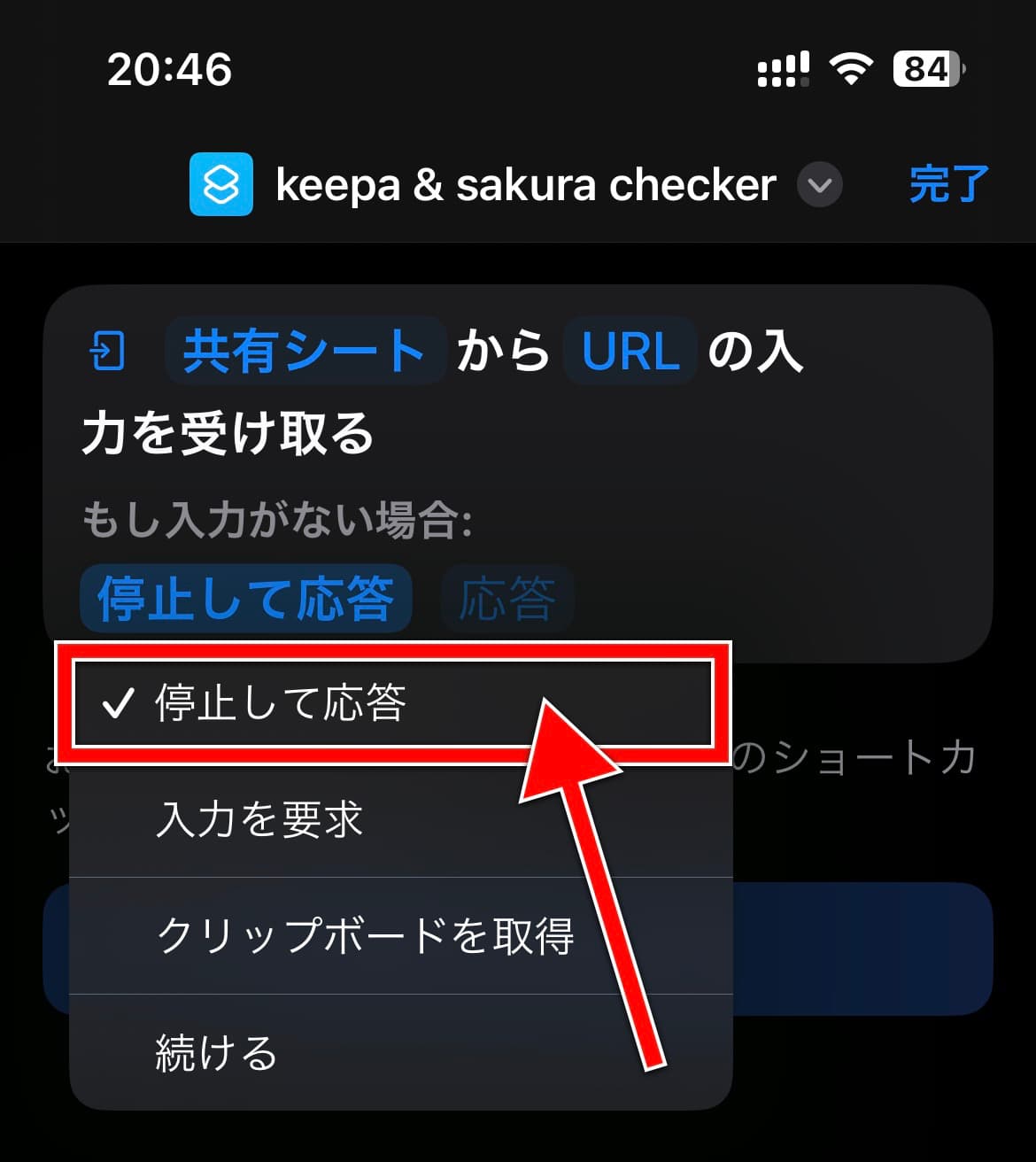
▲デフォルトでは「続ける」が選ばれていますが、それを「停止して応答」に変更します。

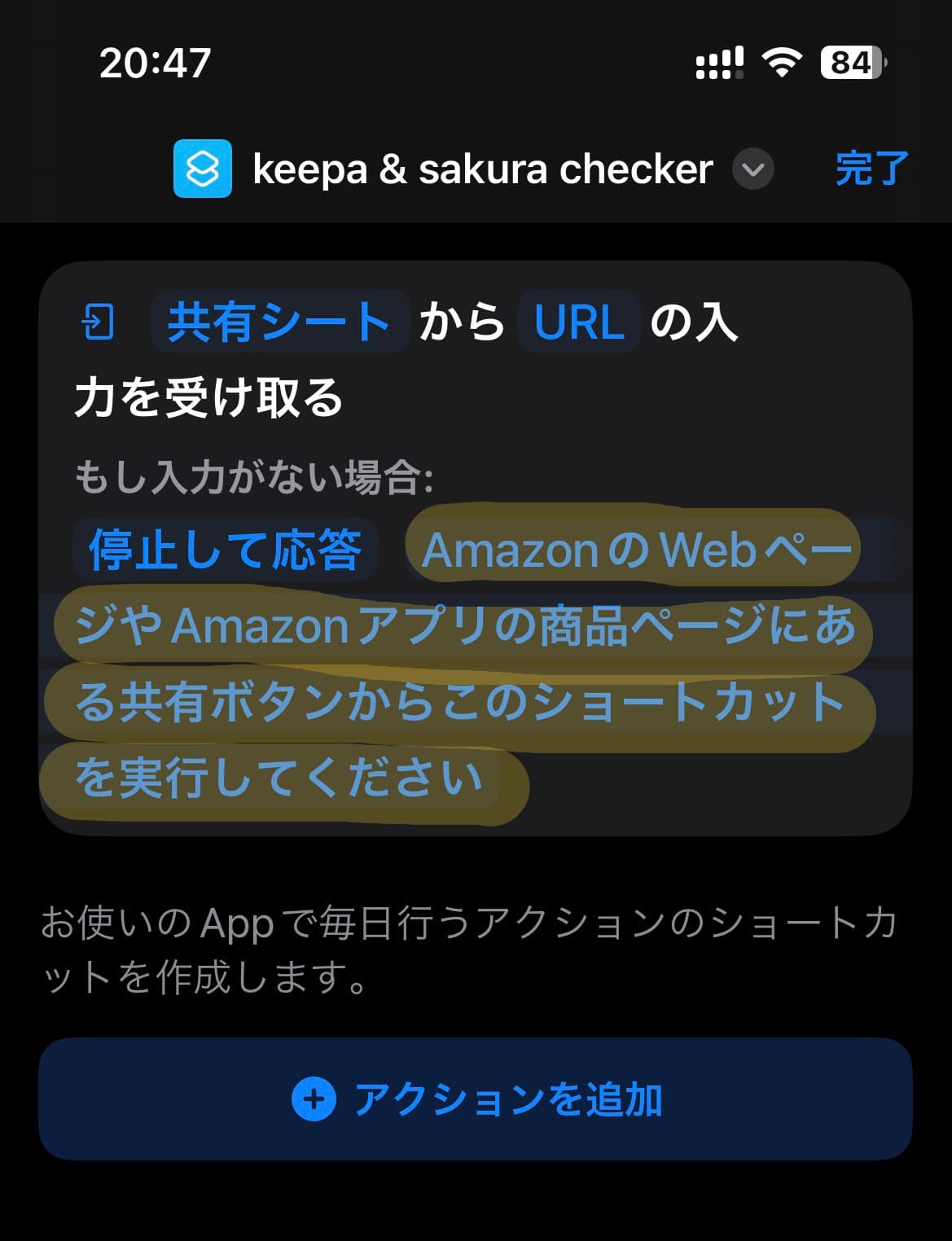
▲「応答」部分のメッセージを「AmazonのWebページやAmazonアプリの商品ページにある共有ボタンからこのショートカットを実行してください」に変更します。これで1個目のアクションが完成です。次に他のアクションを繋げていくので、「アクションを追加」をタップしてみましょう。

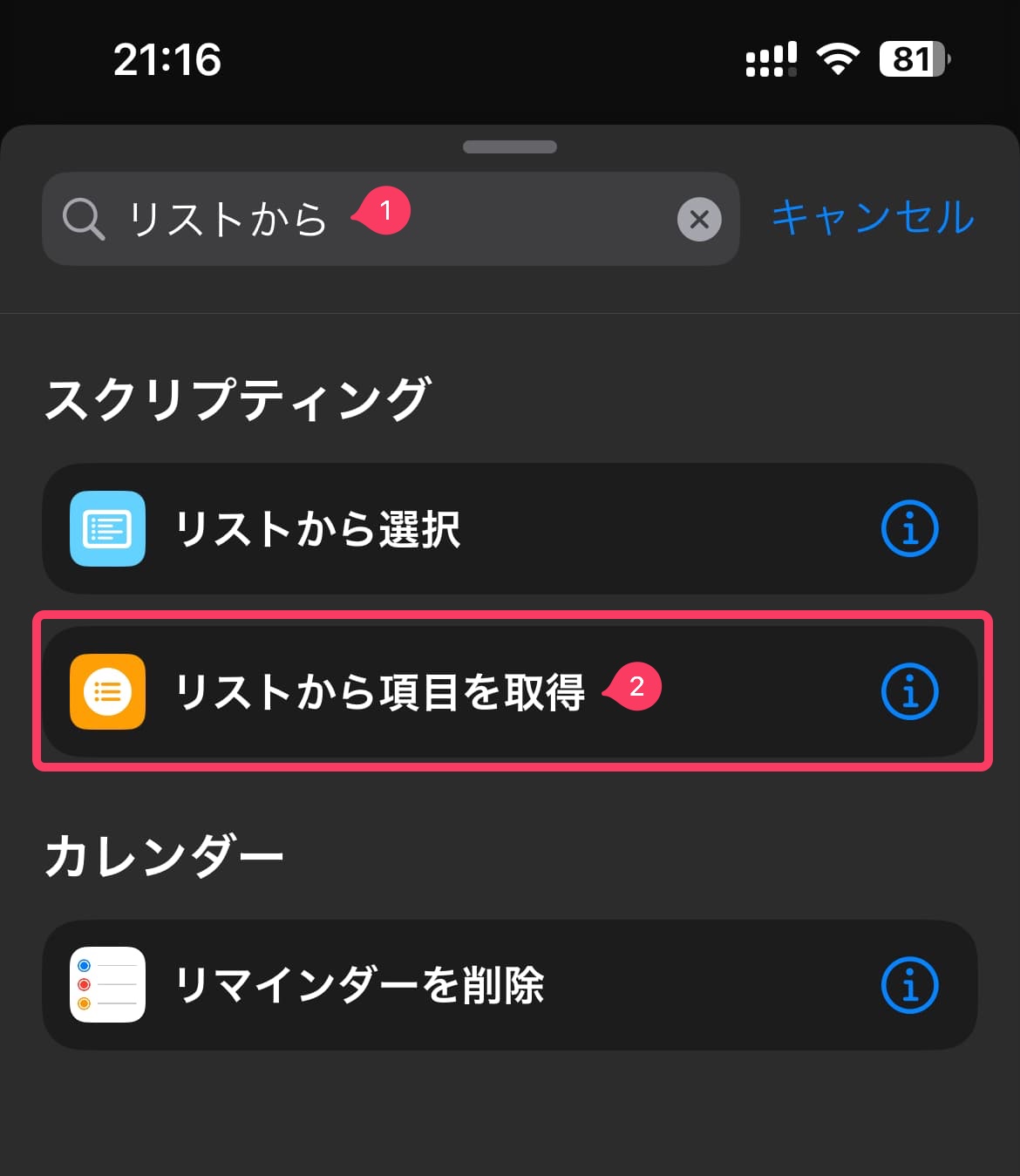
手順10の画像一番下に「アクションを追加」があるのでそれを押し、検索ボックスに「リストから」と入れて検索してみてください。候補に「リストから項目を取得」が出てくるのでそれを追加します。

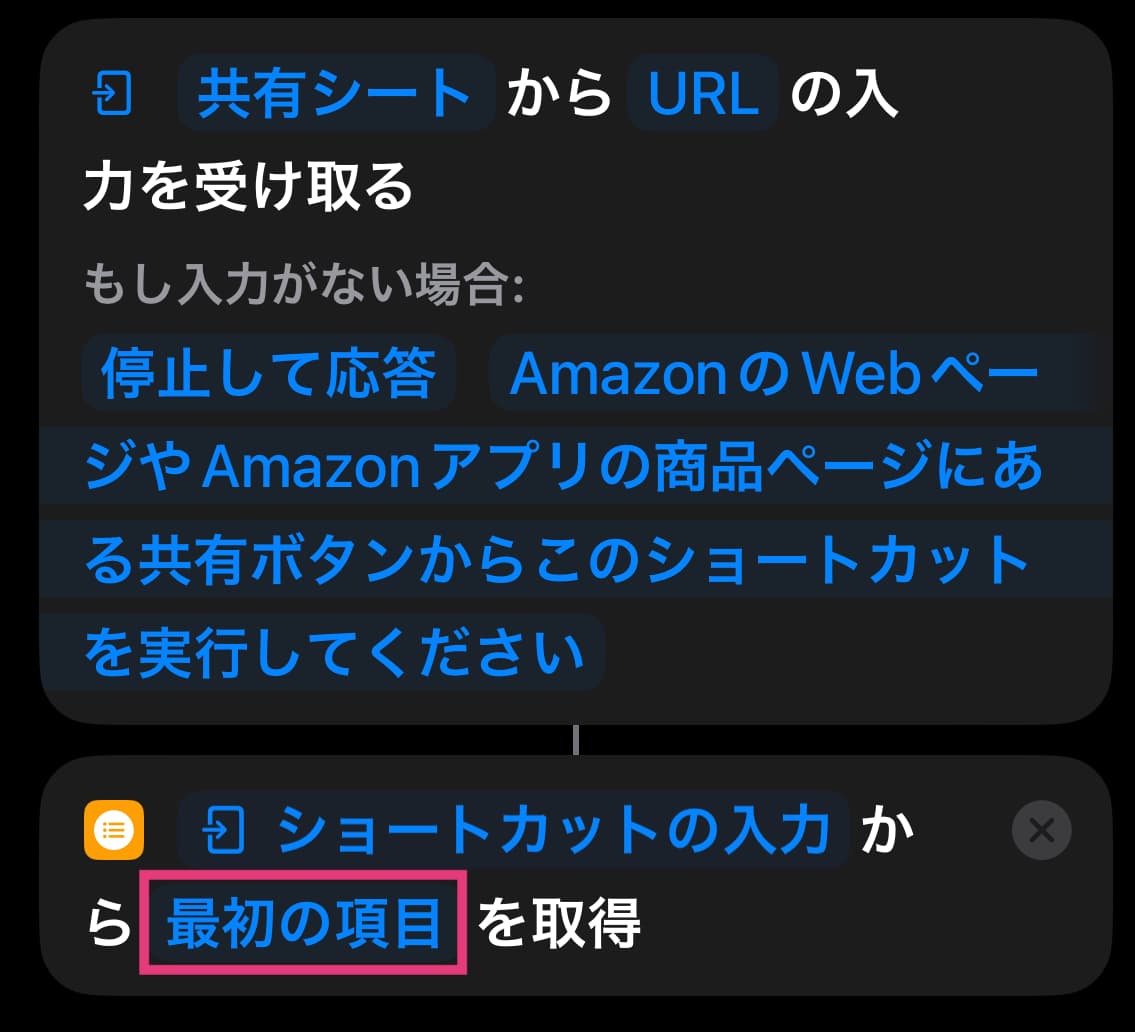
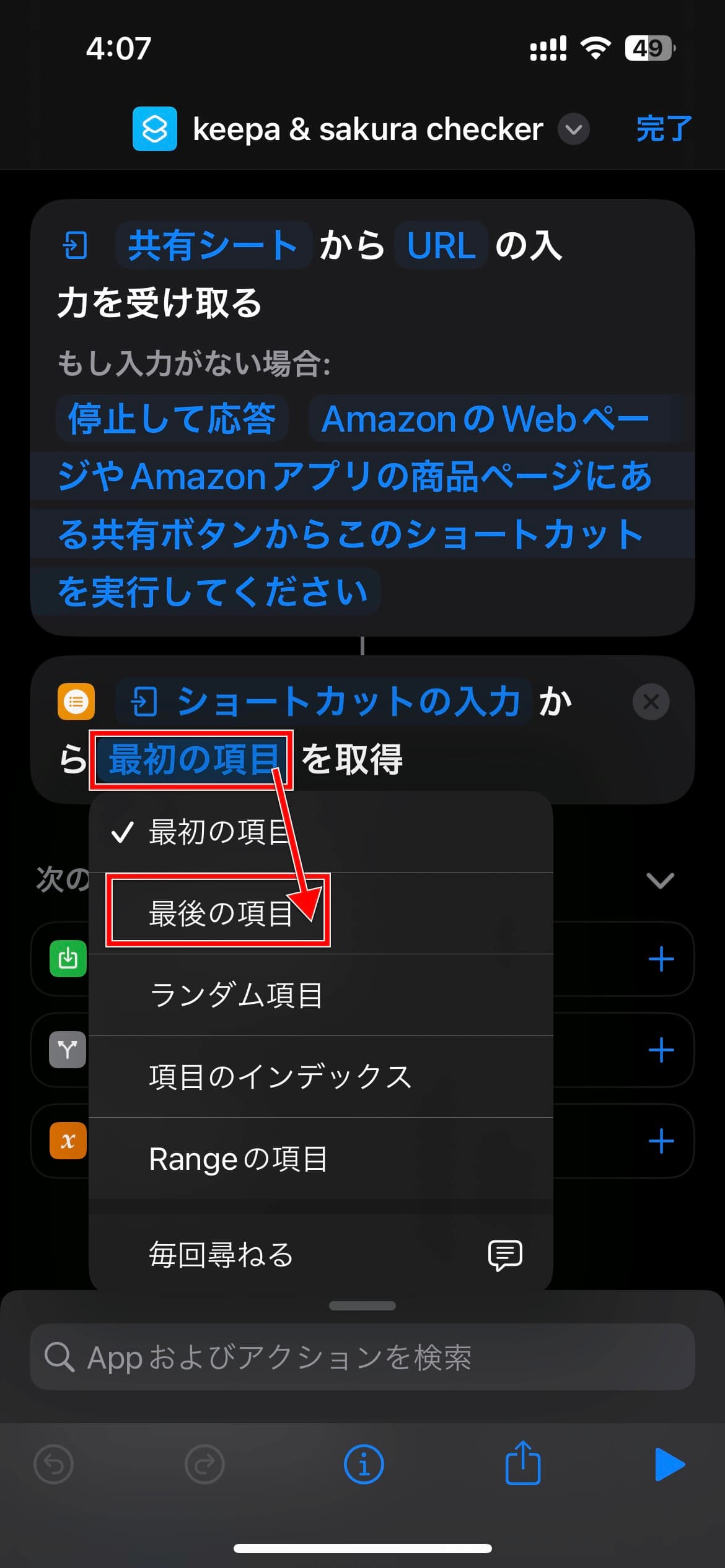
「ショートカットの入力から最初の項目を取得」の「最初の項目」部分をタップして選択肢の中から「最後の項目」に変更してください。

▲「最初の項目」から「最後の項目」へ変更してください

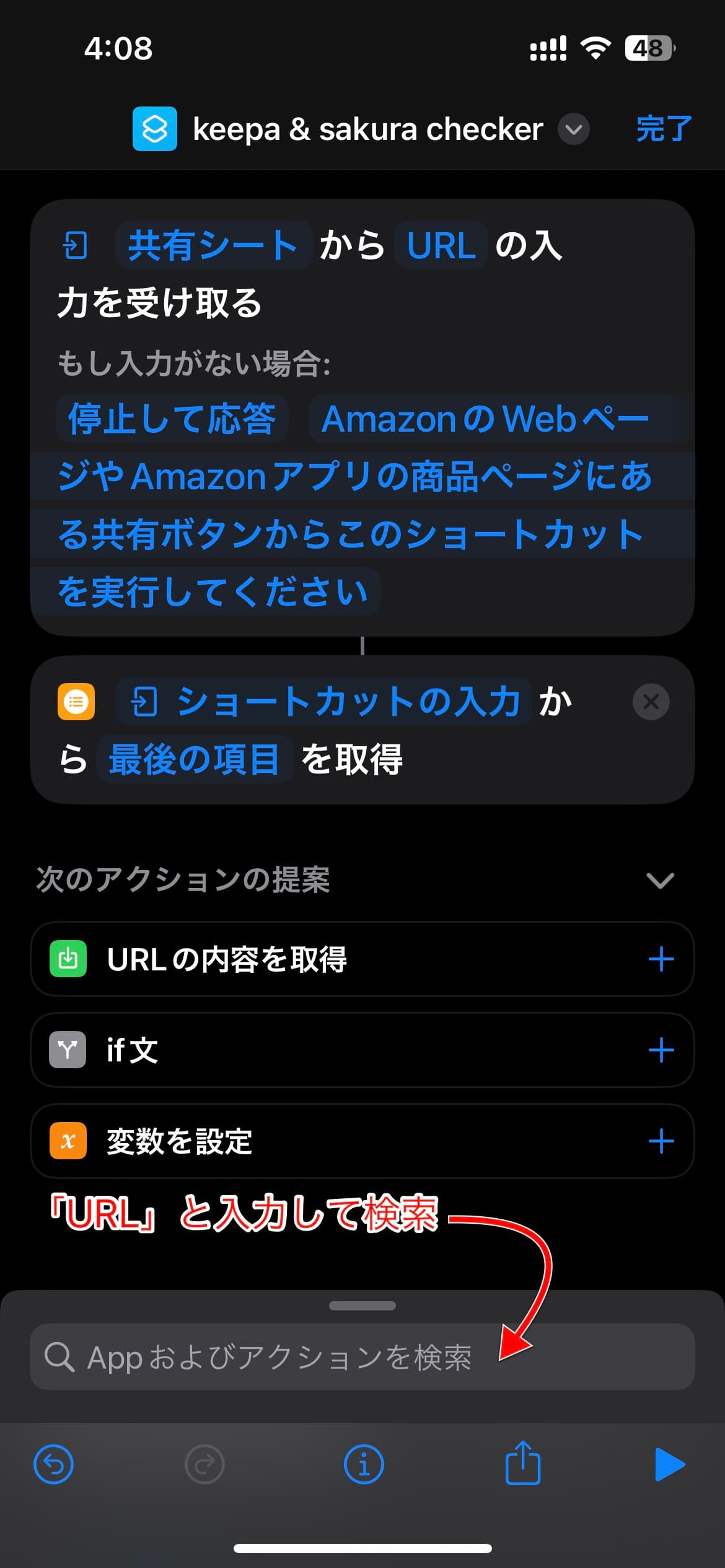
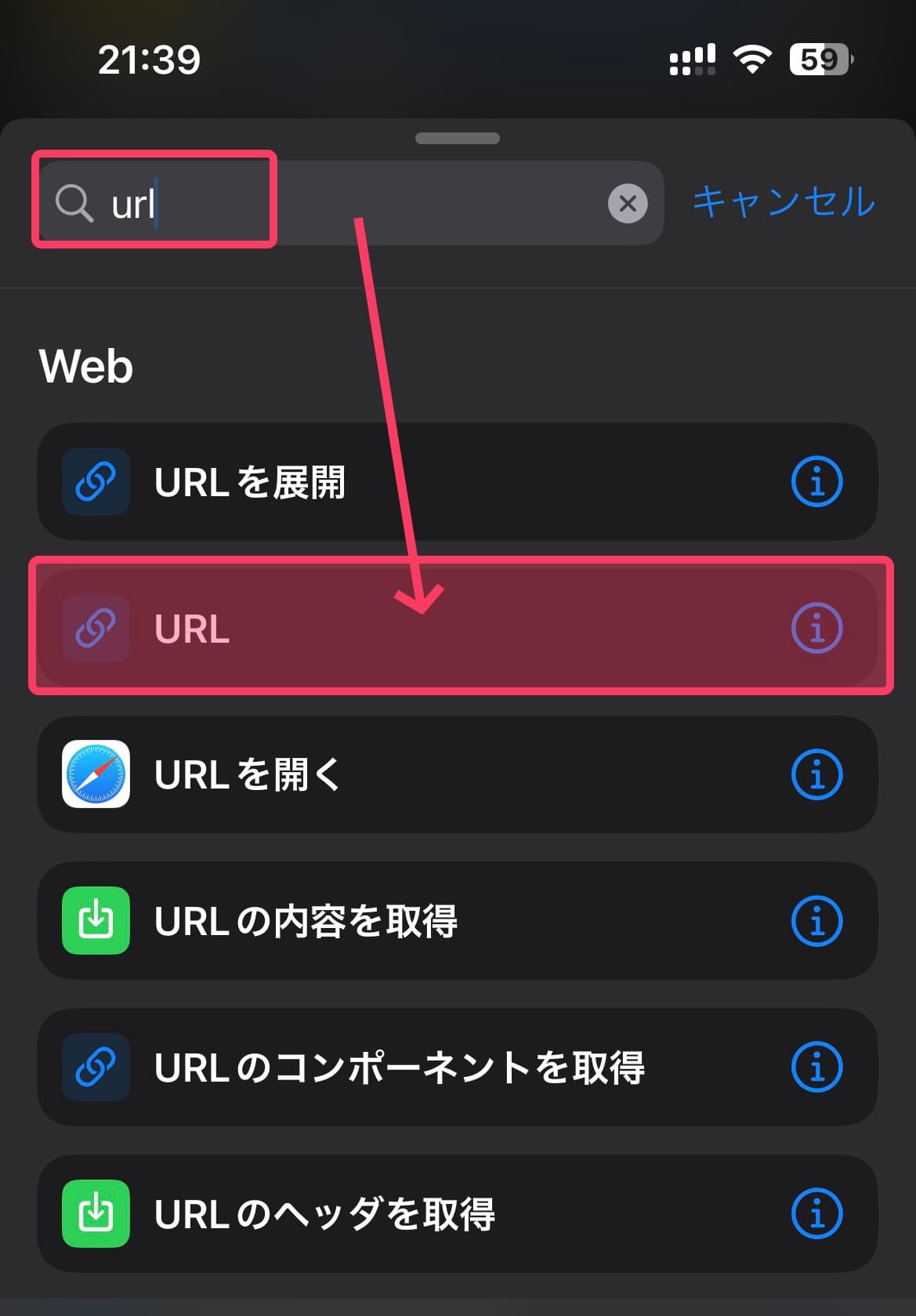
▲検索ボックスに「URL」と入力して検索し

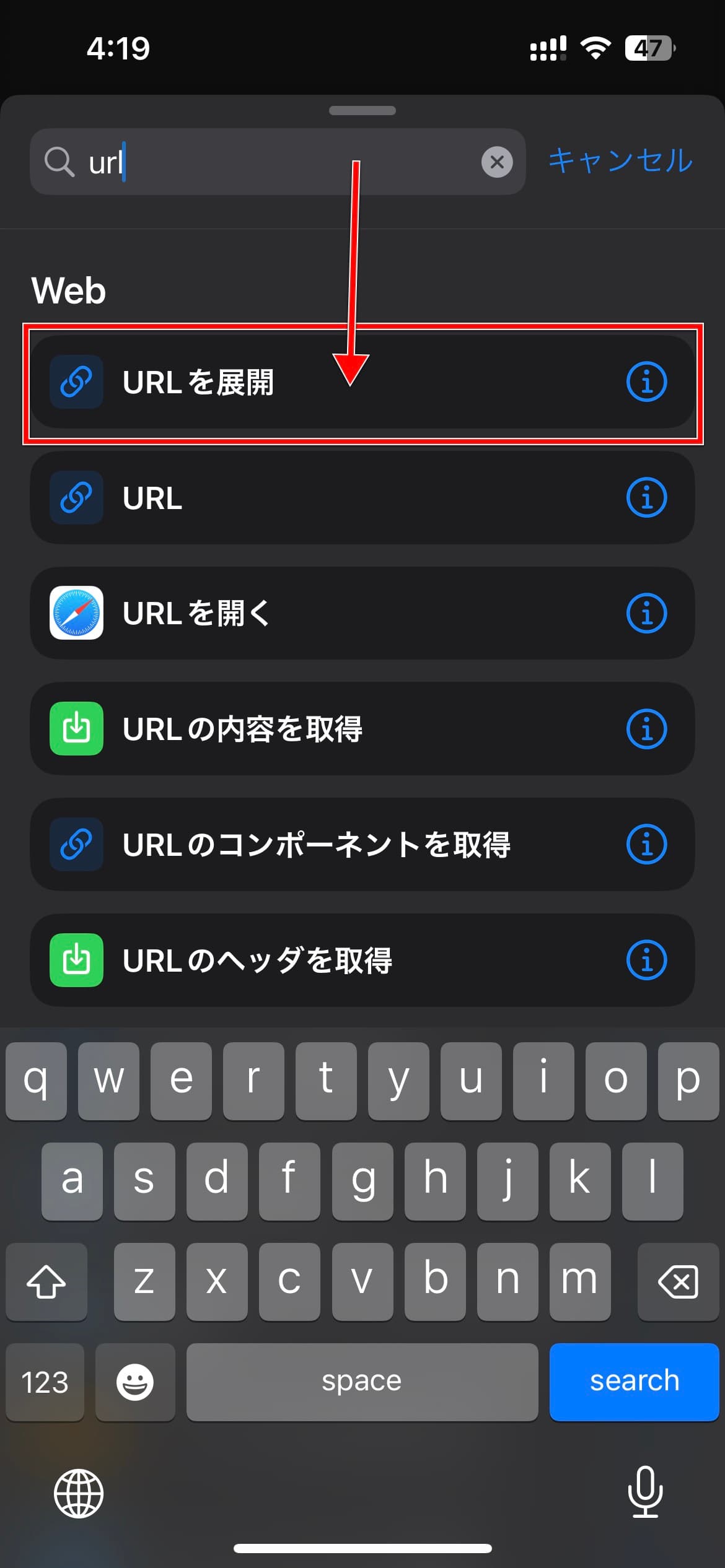
▲出てきた選択候補の中から、「URLを展開」を選んで

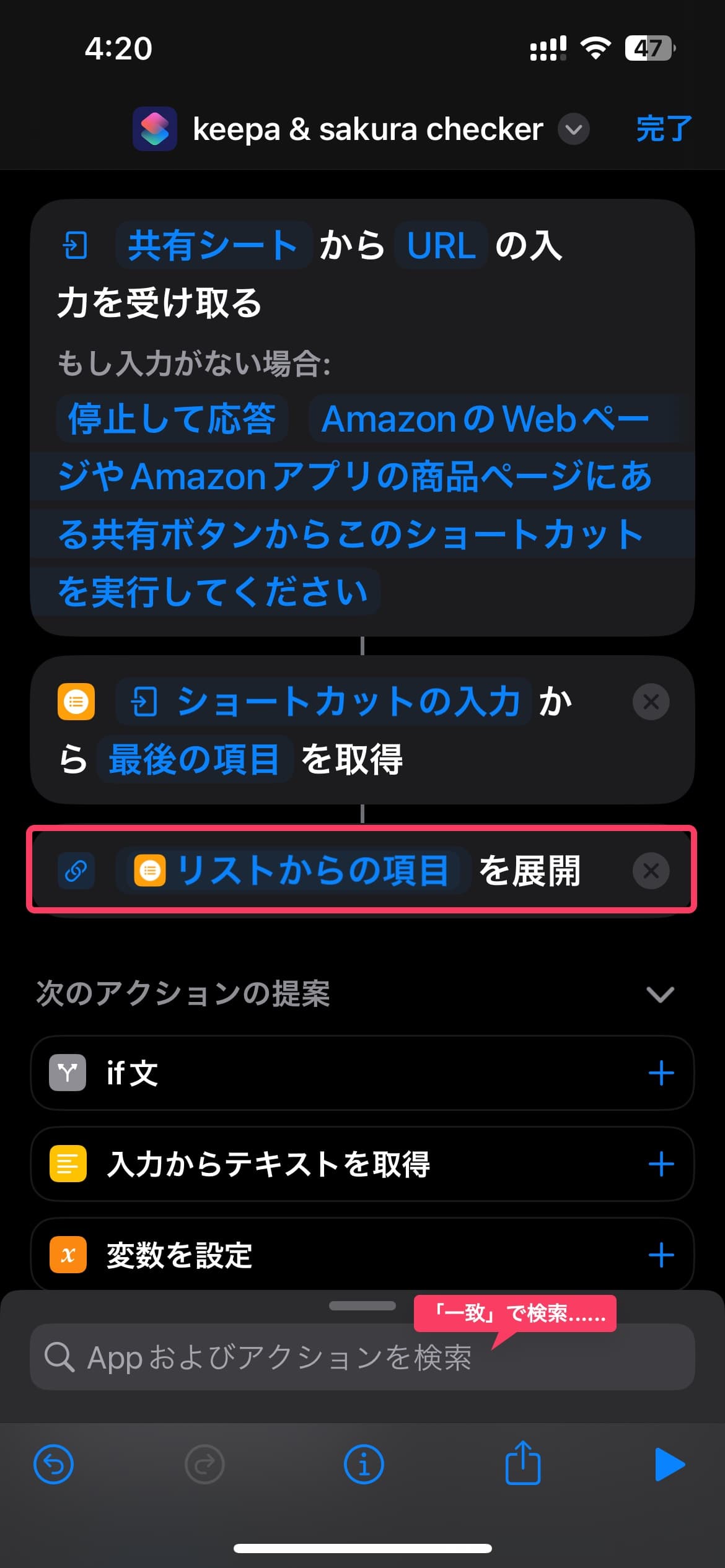
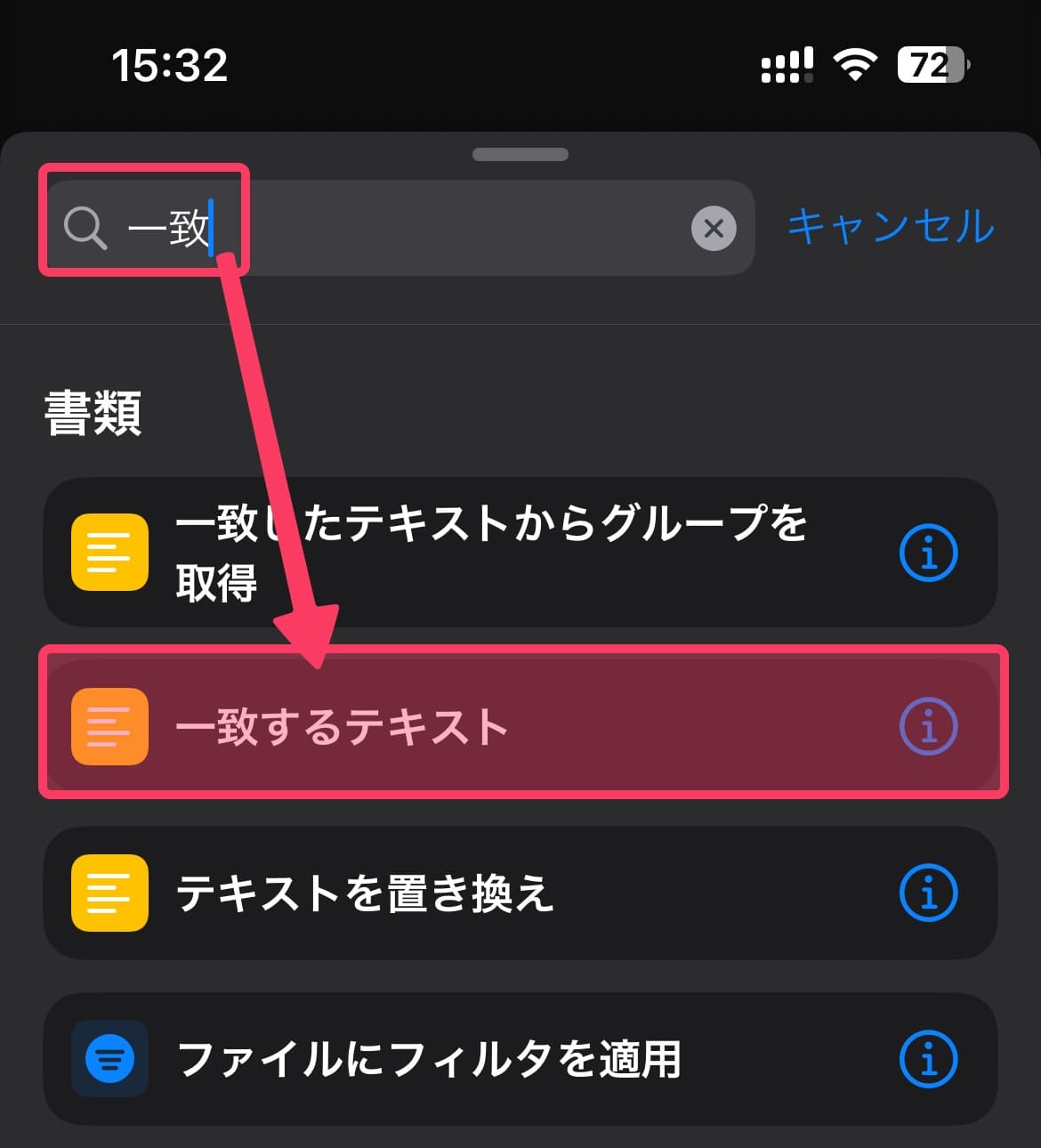
▲「URLを展開」を選ぶと、自動的に「リストからの項目を展開」というアクションが追加されるので、これは特に編集する必要もなくそのままでOKです。新たに別のアクションを追加するために、画面下の検索ボックスに「一致」と入れて検索してみてください。

▲「一致」と検索したら、一覧に「一致するテキスト」が出てくると思うので、それをタップして選択してください

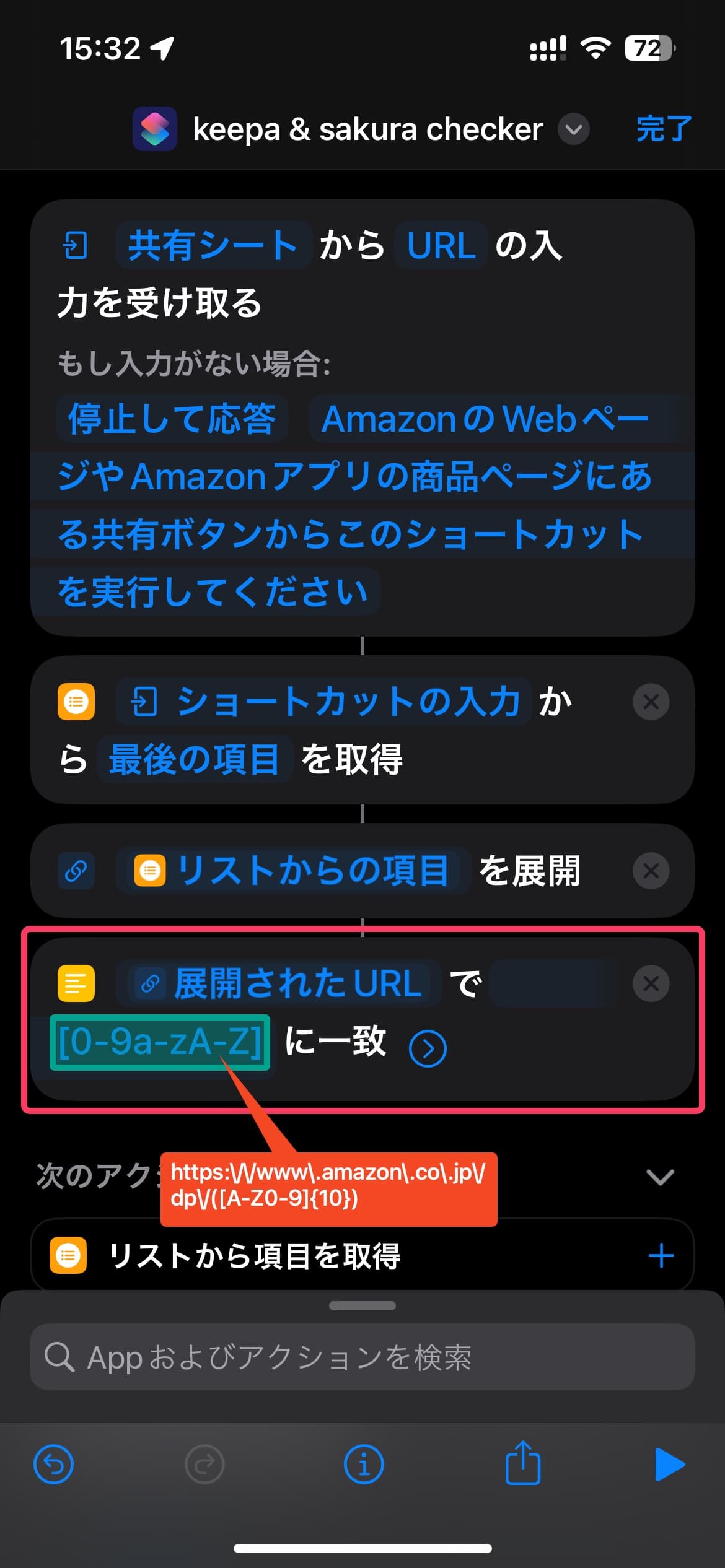
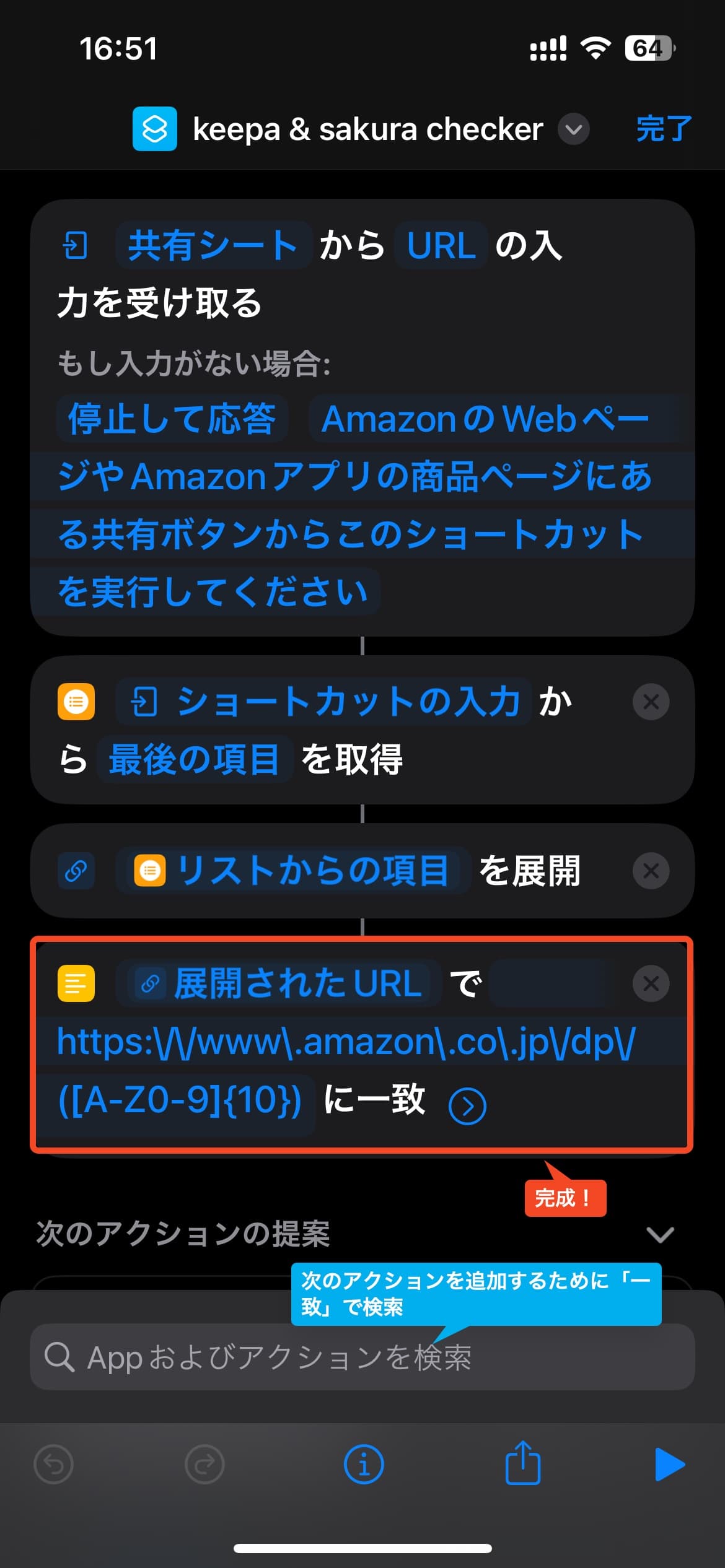
▲手順18にて「一致するテキスト」をタップして選ぶと、「展開されたURLで[0-9a-zA-Z]に一致」というアクションが追加されます。前半の「展開されたURL」はそのままでOKです。後半の[0-9a-zA-Z]の部分をhttps:\/\/www.amazon.co.jp\/dp\/([A-Z0-9]{10})に変更してください。

▲赤枠みたいな感じに編集できたらOKです。次のアクションを追加するために、画面下部の検索ボックスに「一致」と入れて検索してみて

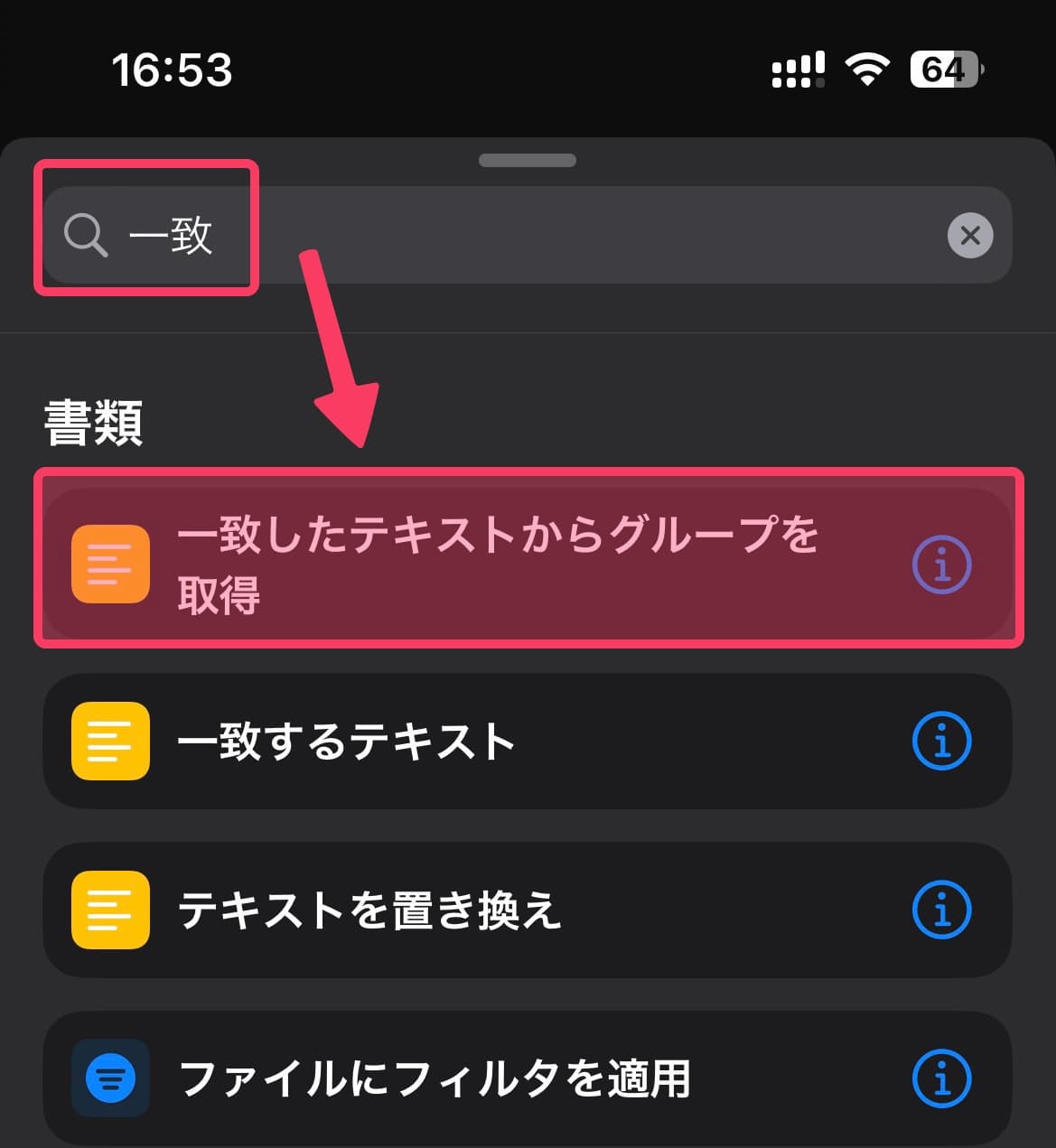
▲「一致」と検索すると「一致したテキストからグループを取得」が出てくるので、それを選択

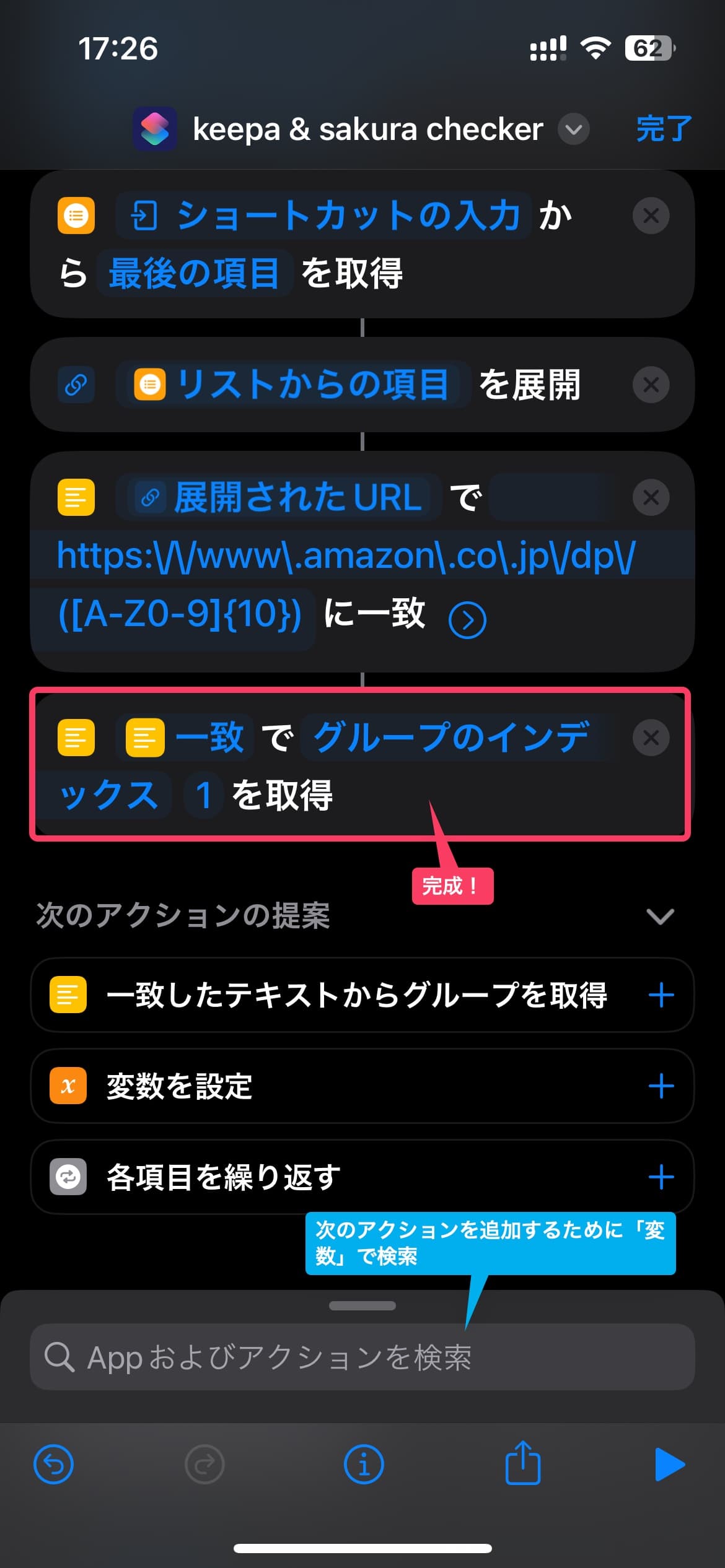
▲「一致」と検索すると「一致したテキストからグループを取得」が出てくるのでそれをタップすると「一致でグループのインデックス1を取得」というアクションが追加されます。このアクションは3箇所編集できる部分がありますが、どれも変更する必要はありません。追加されたらそのままデフォルトの状態でOKです。次のアクションを追加するために画面下部の検索ボックスから「変数」と検索してください。

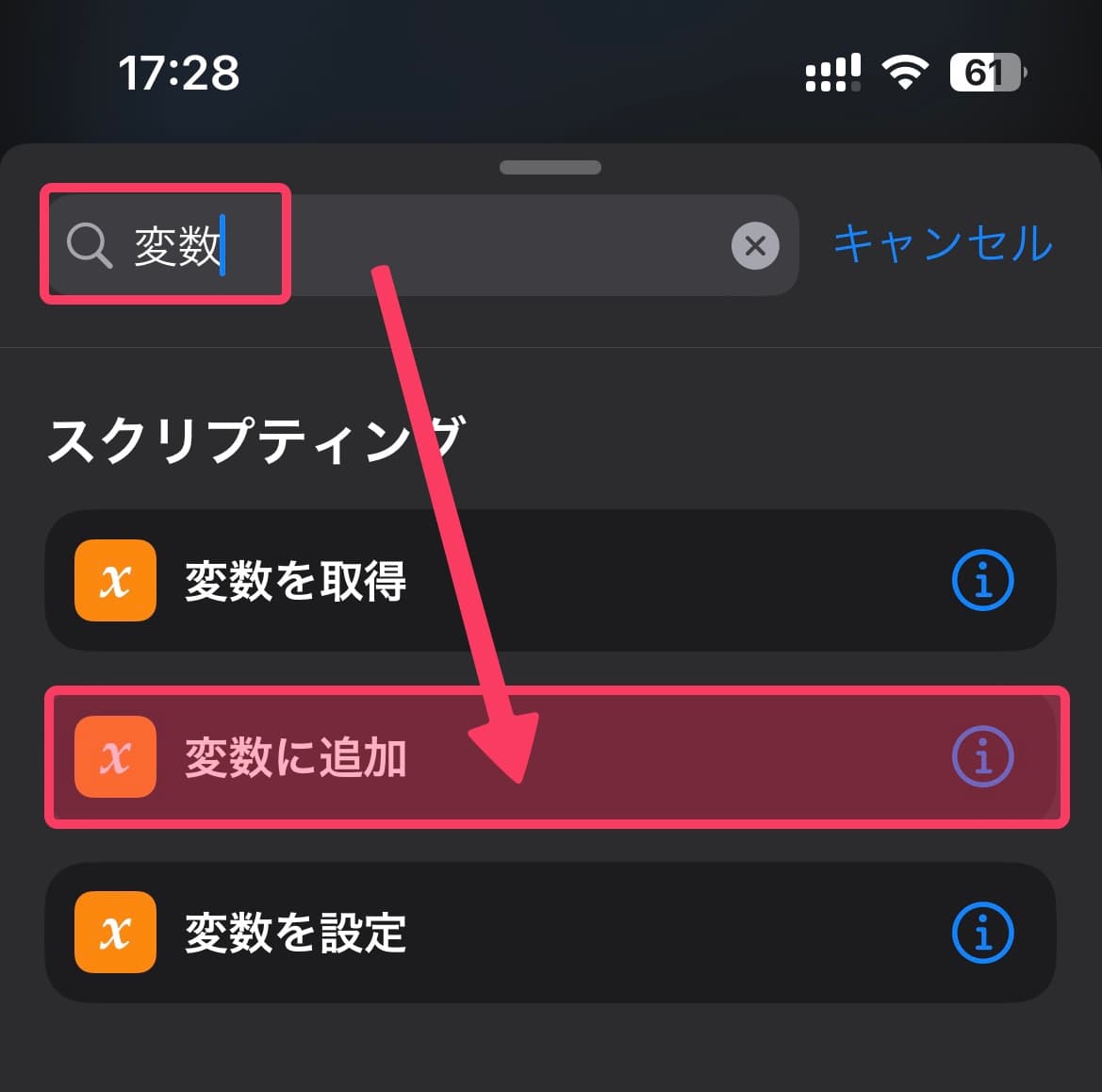
▲「変数」と検索すると、「変数に追加」が出てくるので、それをタップしてください

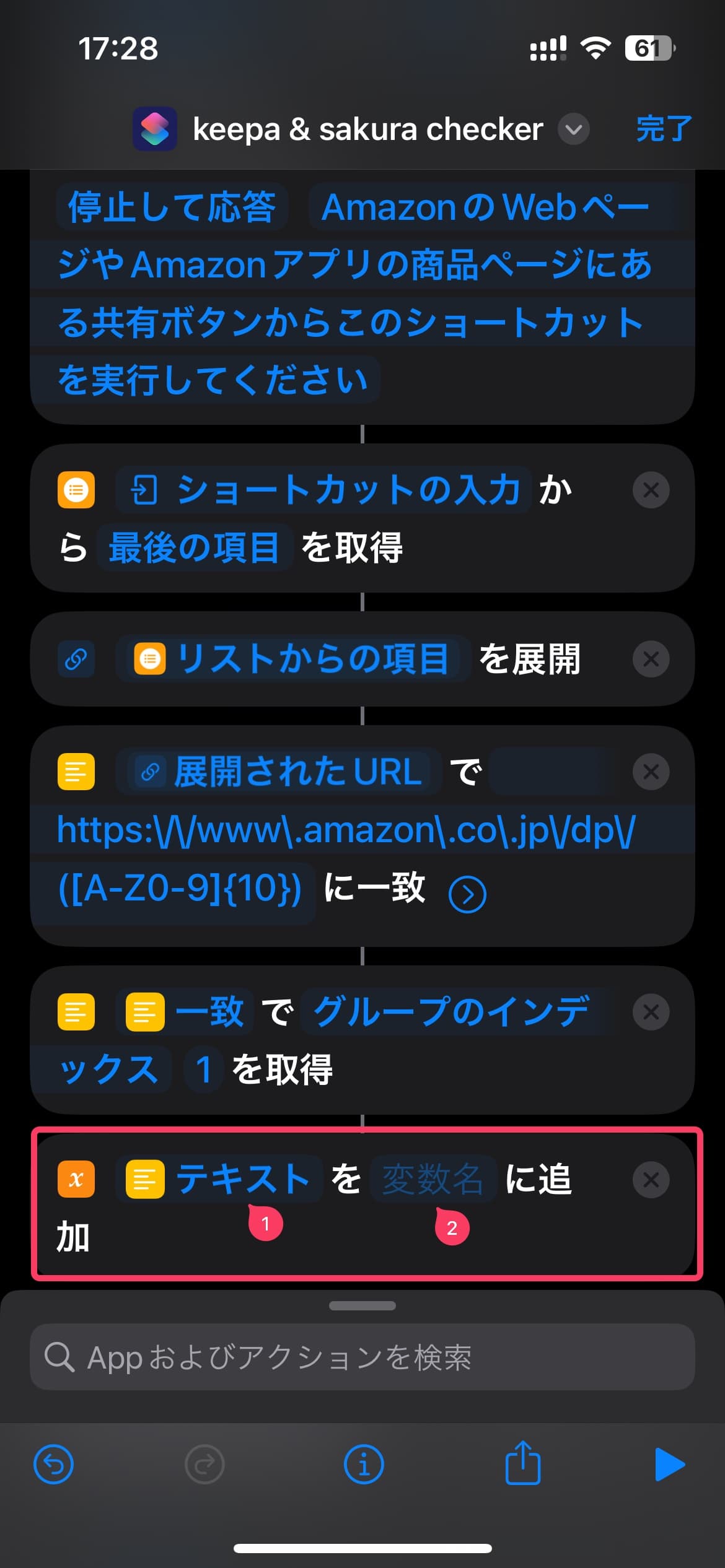
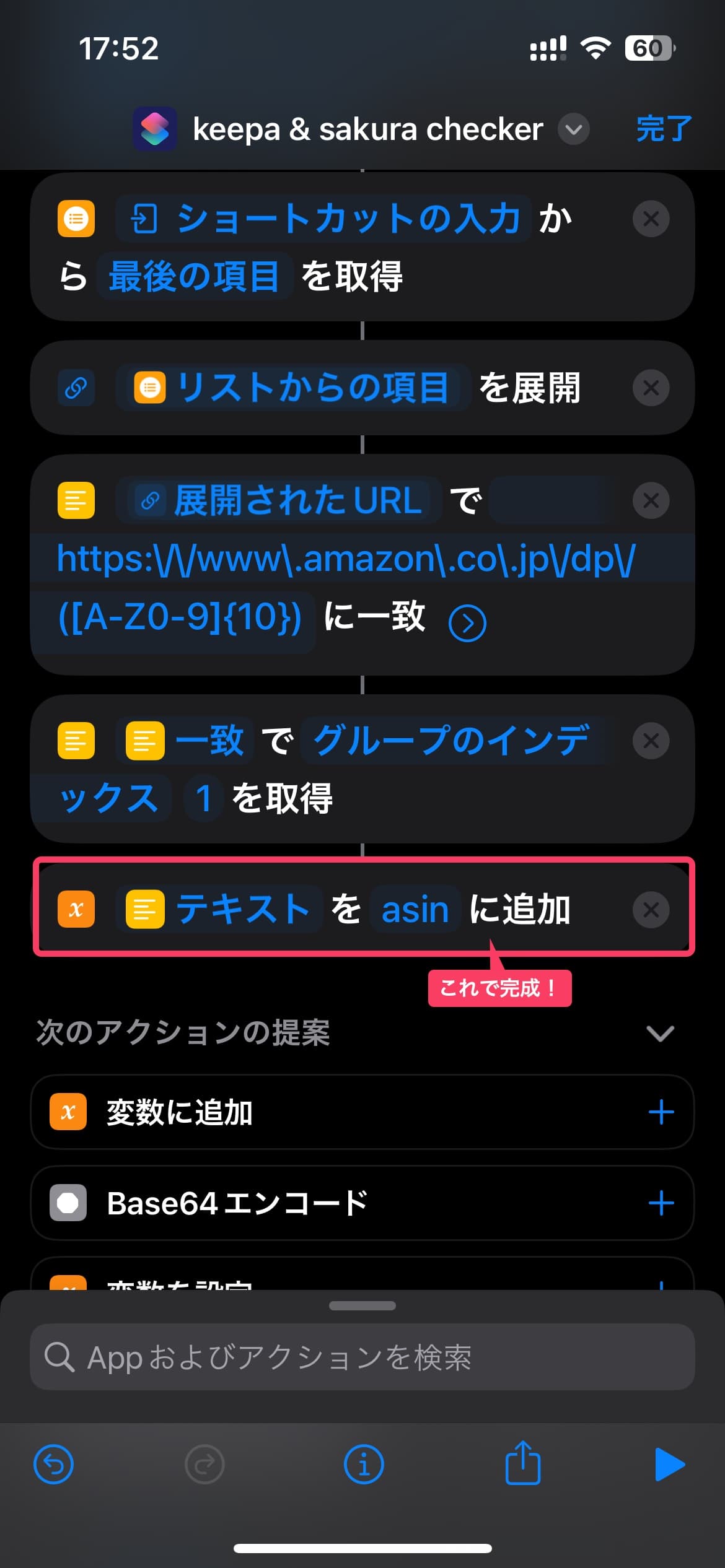
▲「変数に追加」というアクションを選ぶと、「テキストを変数名に追加」というアクションが追加されます。編集可能箇所は2箇所ありますが、最初のテキストはそのまま。変数名については「asin」と変更してください。

▲変数名を「asin」に変更したらこれにて完了です。ブラウザやAmazonアプリで閲覧中の商品固有のASINを抜き出して、変数asinに代入できました。
STEP. 2 ドロップダウンメニューの作成

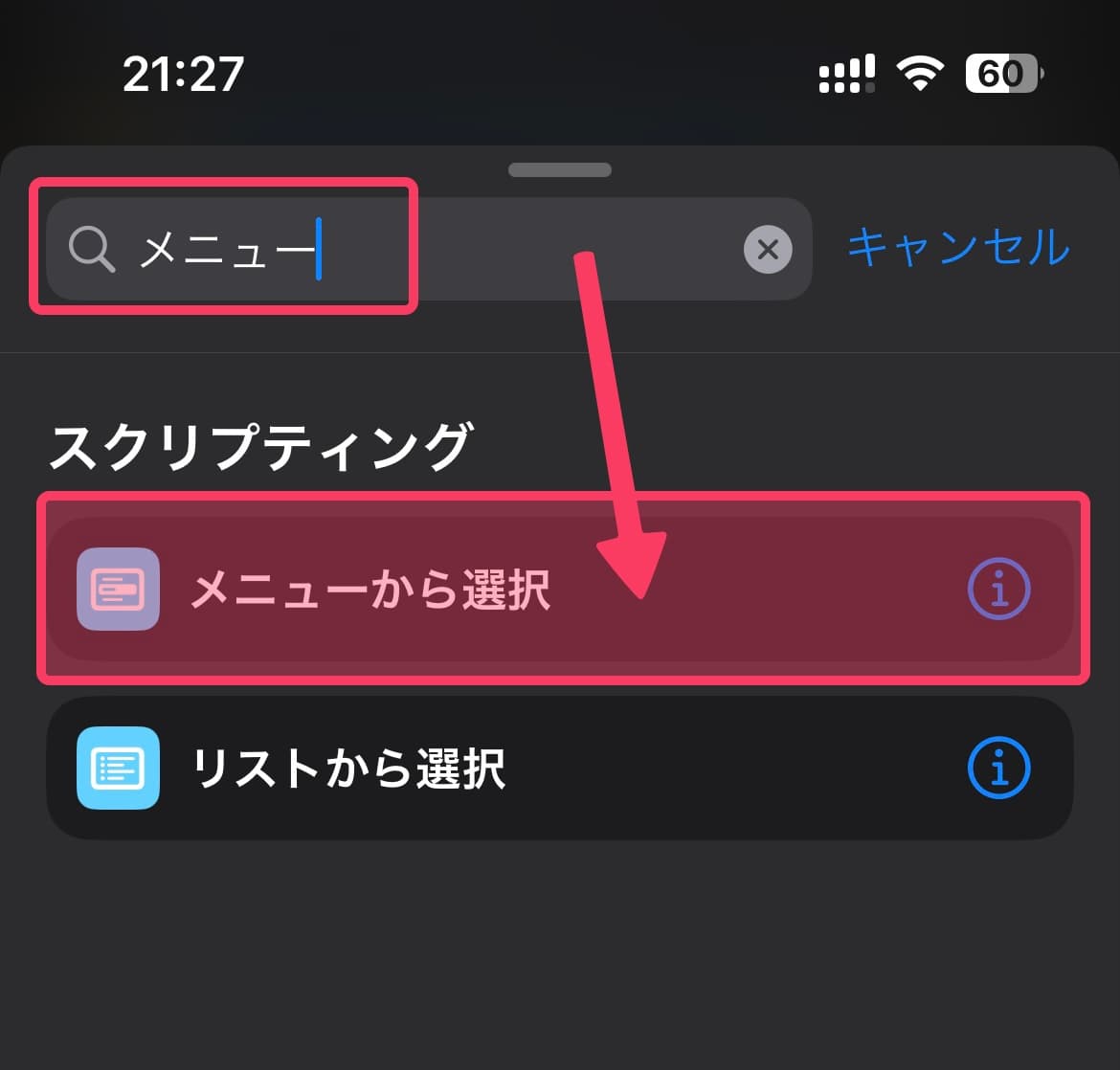
▲続きまして、ドロップダウンメニューを作っていきます。先ほどの手順24の続きから。手順24の画像下部にある検索ボックスに「メニュー」と入れて検索してください。するとスクリプティング「メニューから選択」が出てくるので、それを選びます。

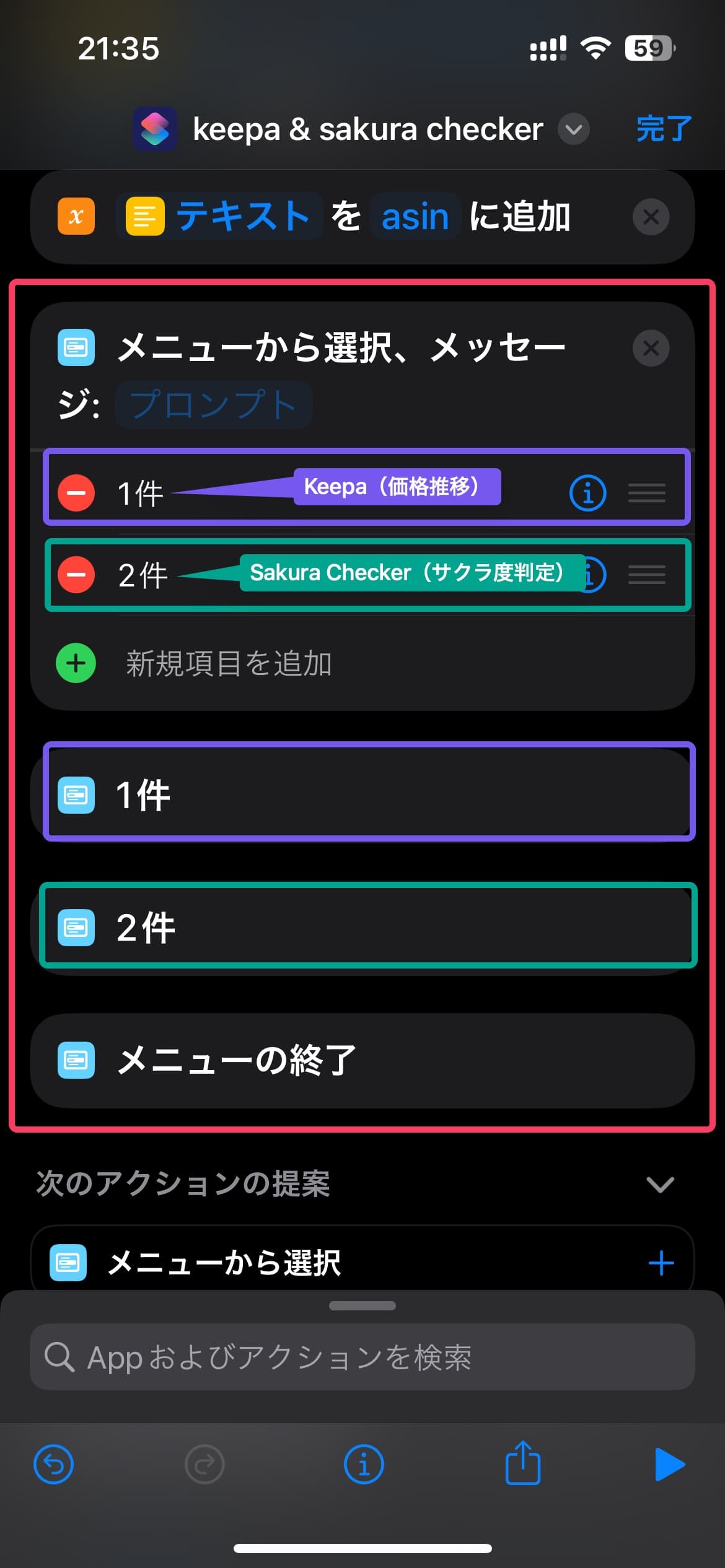
▲するとこんな感じの赤枠で囲った部分が追加されます。赤枠の上半分はドロップダウンメニューの「メニュー部分」で、赤枠の下半分はそれに対応した実際のアクション部分になります。メニューにある1件を「Keepa(価格推移)」、2件を「Sakura Checker(サクラ度判定)」へ名前を変更してやると……それに対応するアクション部分の名前も変更されるので、まずはメニューの名前を変更してみてください。

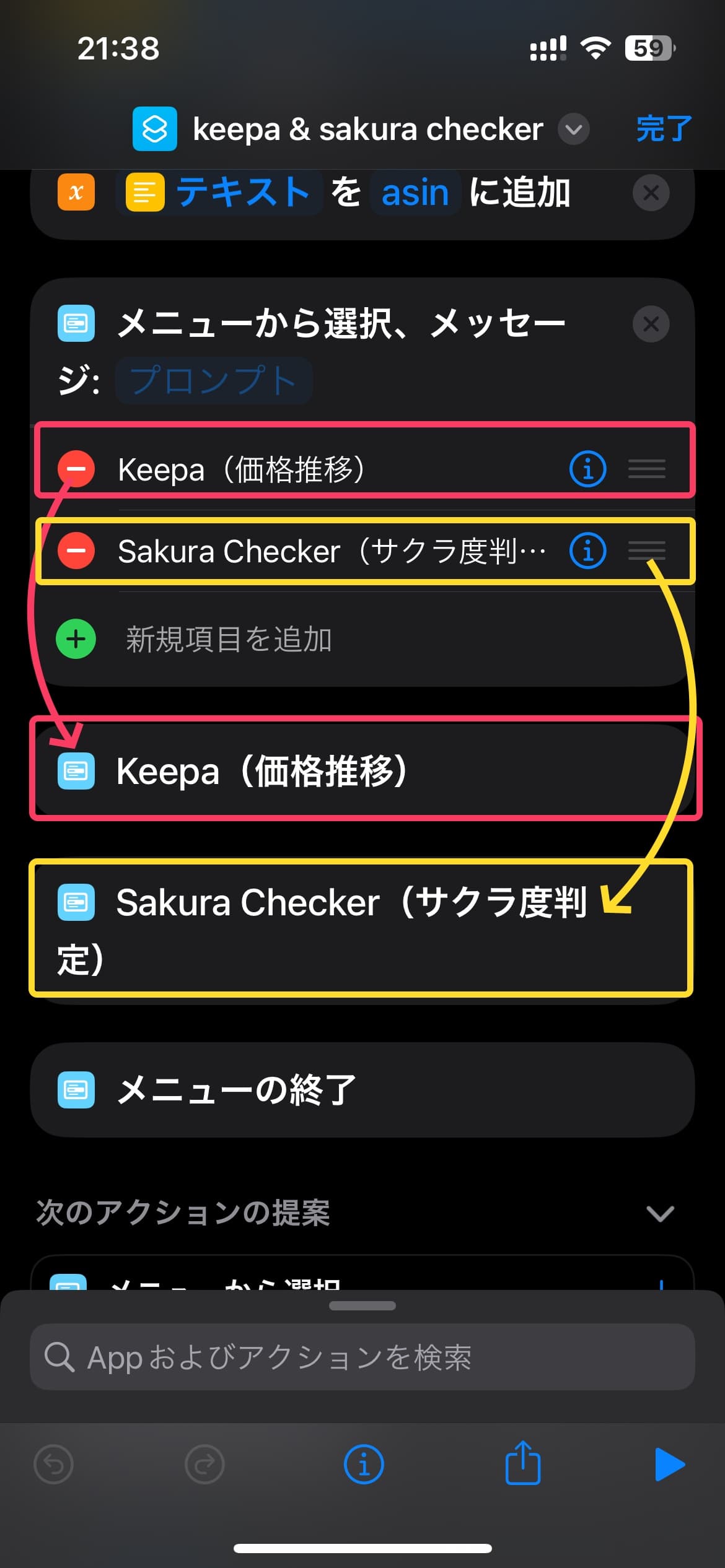
▲こんな感じで名前を変更できたらOKです。次のステップではメニューからkeepaが選択されたら実行されるアクション、メニューからsakura checkerが選択されたら実行されるアクションをそれぞれ作っていきます。
STEP.3 抜き出したASINをkeepaもしくはサクラチェッカーのURLに渡す
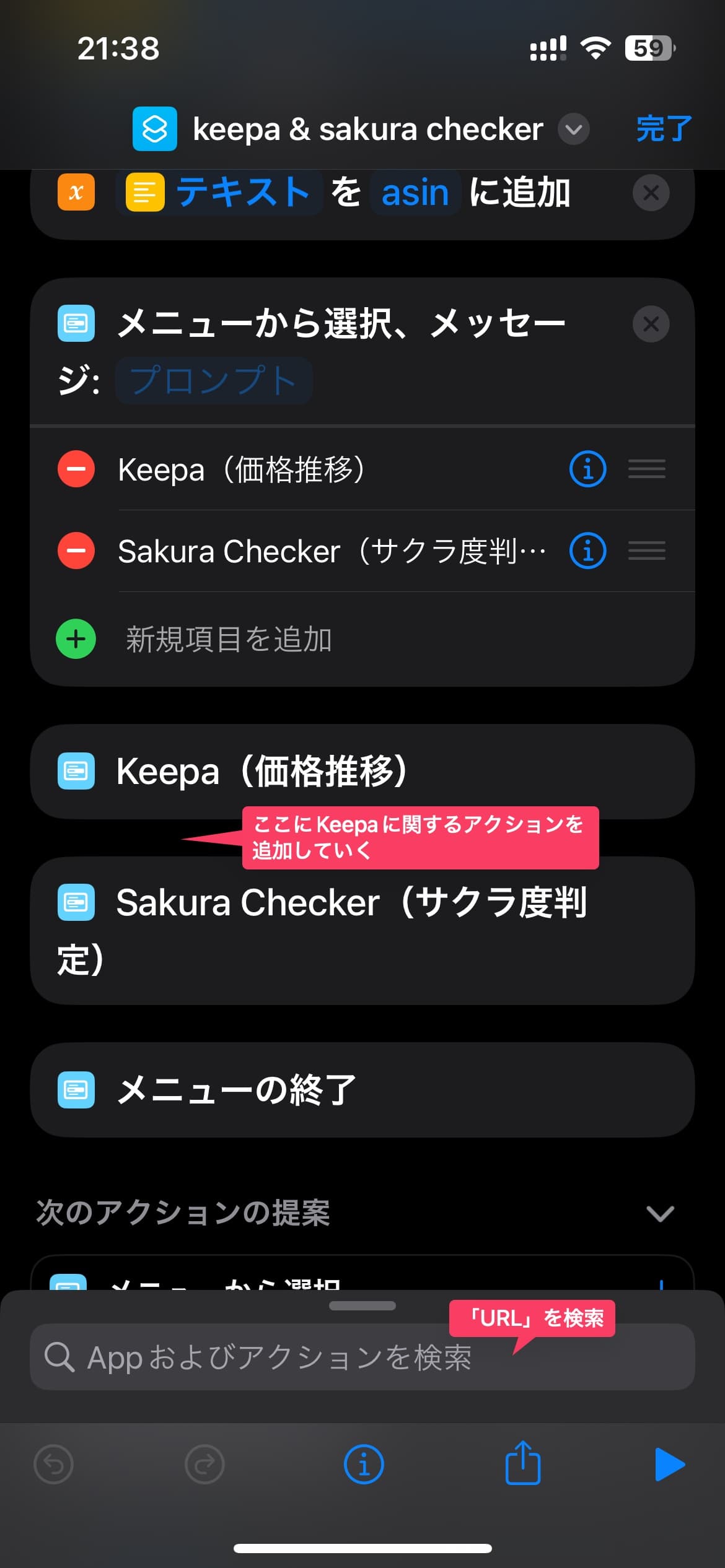
Keepaのアクションを作る

▲いつも通り検索ボックスにて「URL」を検索

▲URLと検索すると、URLというアクションがヒットするので、それを選んでください

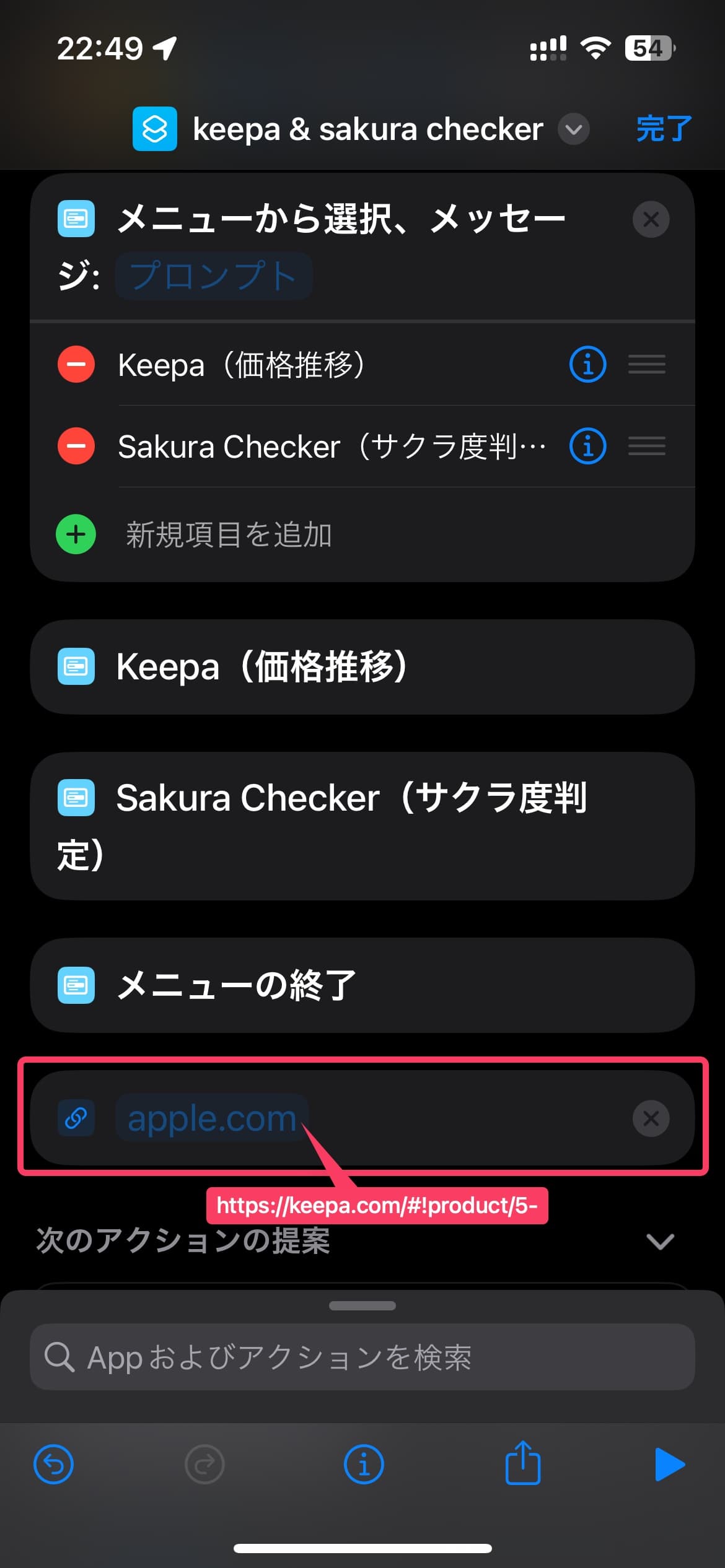
▲一番最下部にURLのアクションが追加されました。とりあえずダミーとしてAppleのURLが入ってますが、これをkeepaのURLに置き換えます。
https://keepa.com/#!product/5-
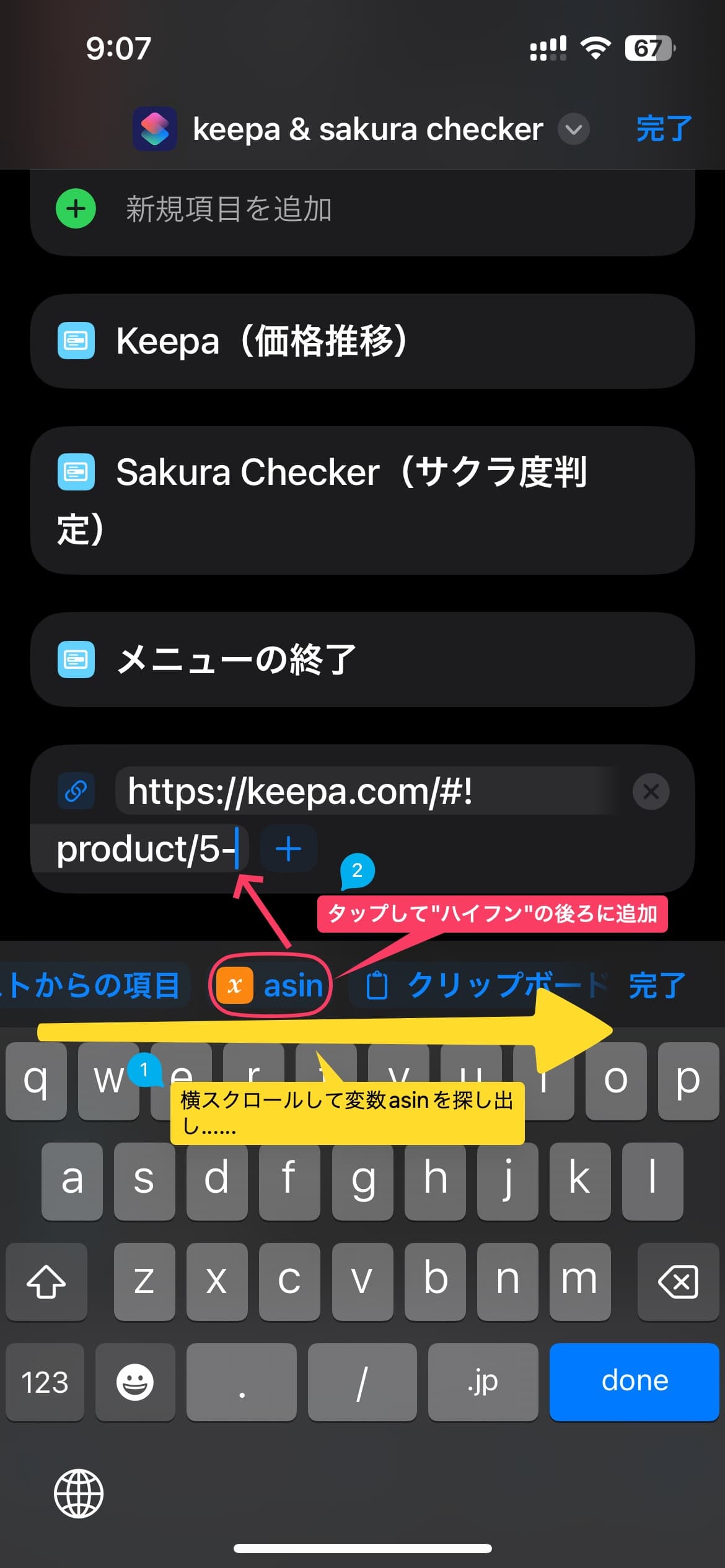
▲keepaのURLの後ろにカーソルがある状態で、キーボード上部の項目一覧を横スクロールすると「変数asin」が出てくるので、それをタップしてkeepaのURL最後に追加してください。

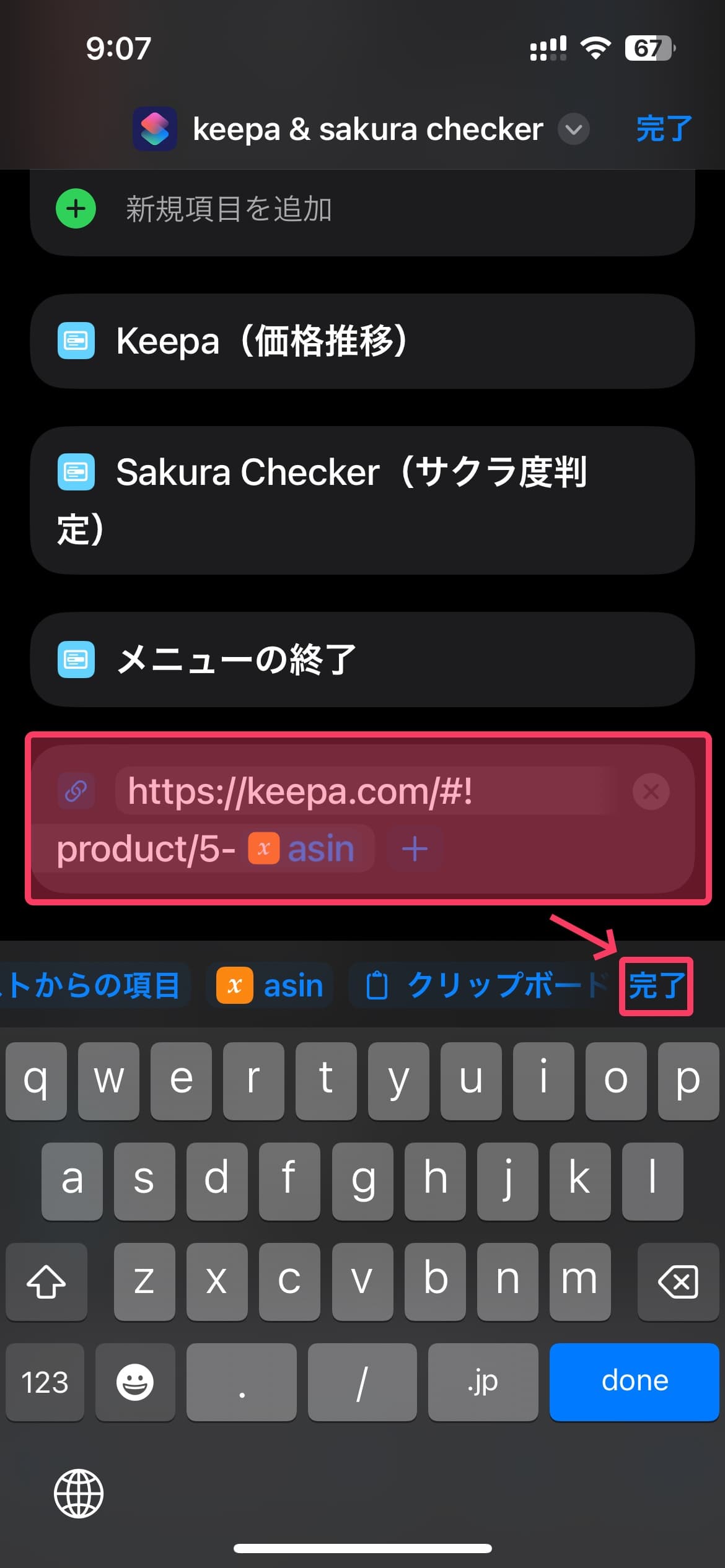
▲こんな感じになればOKです。あとは「完了」を押すか、キーボードのdoneを押して編集状態を終わらせてください。

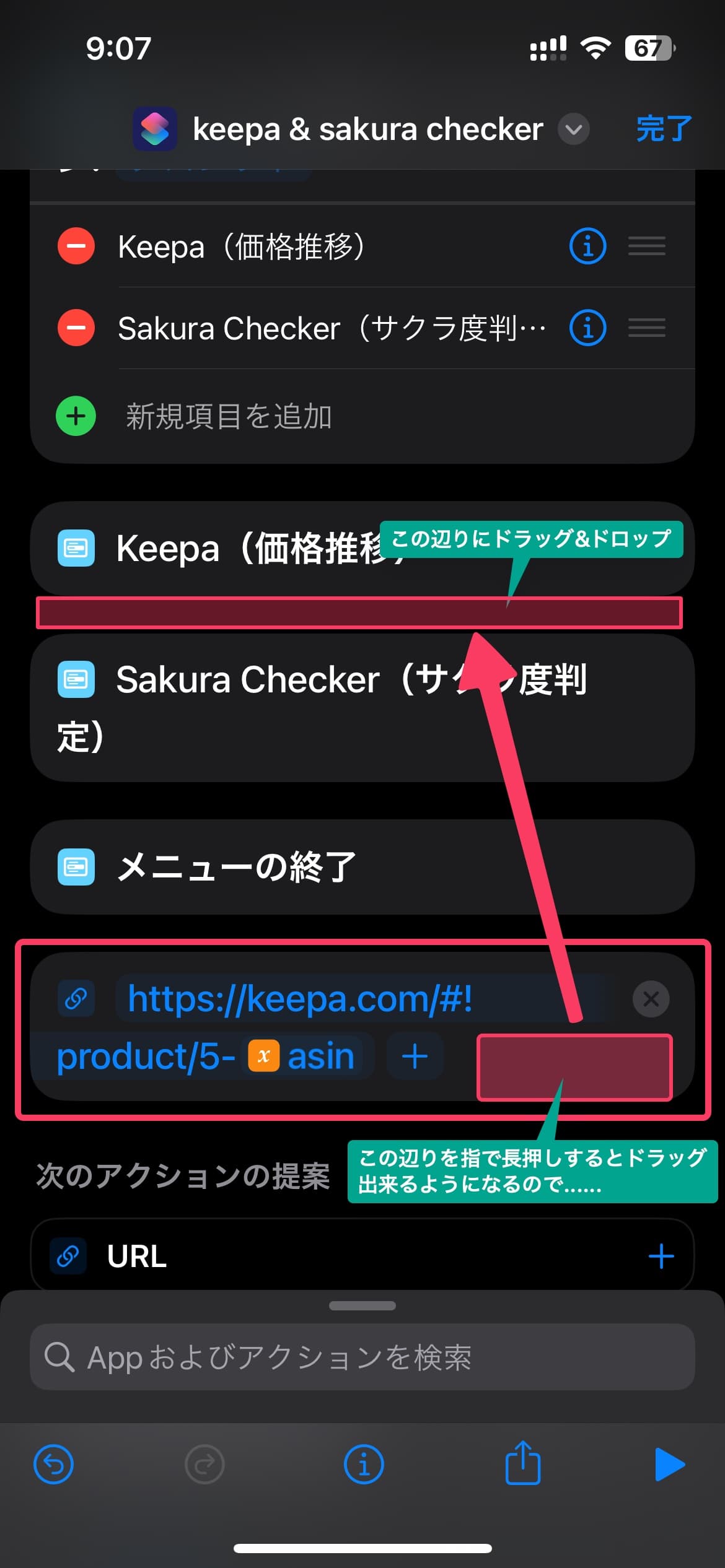
▲そして「URLのアクション」全体を指で長押しして……keepaとsakura checkerの間にドラッグ&ドロップしてください。

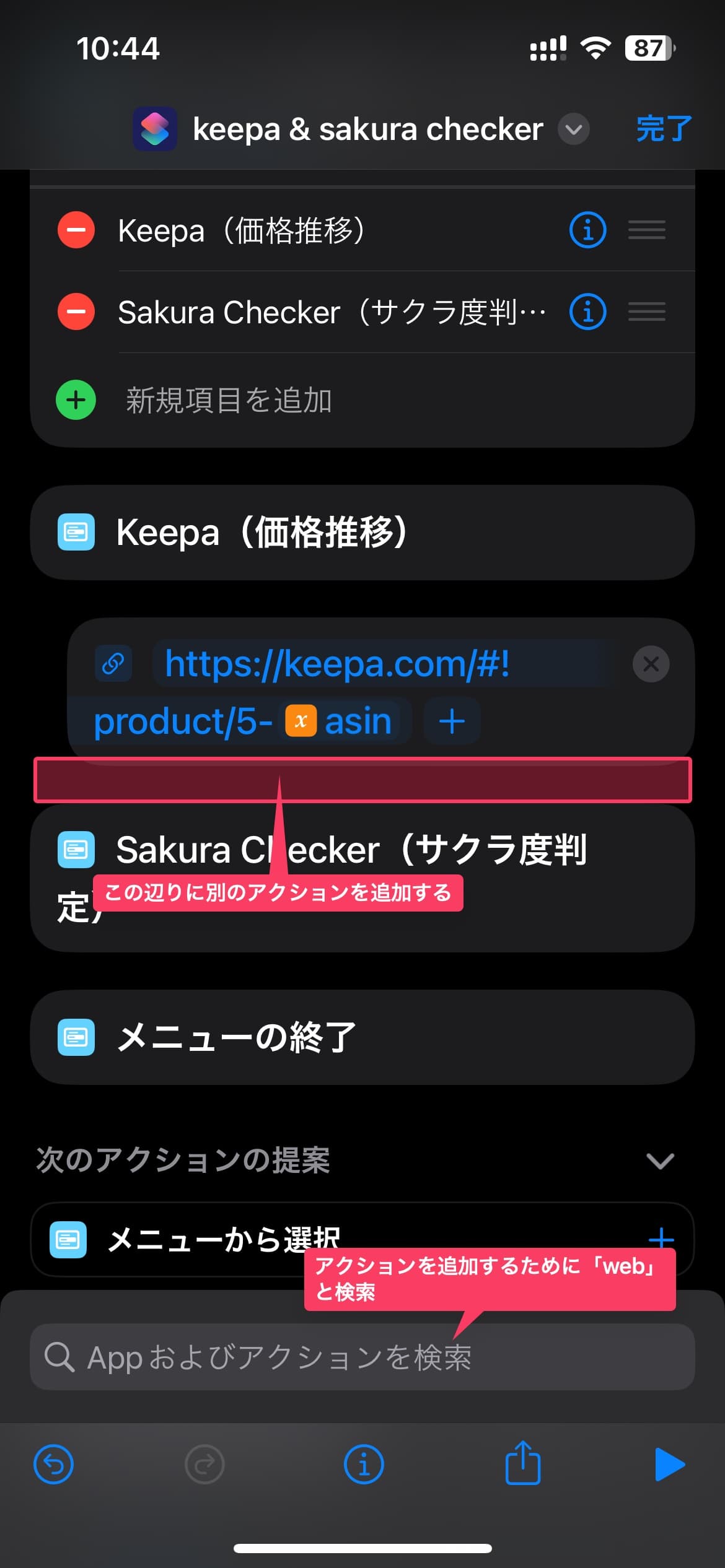
▲先ほど追加したURLアクションの真下にまた別のアクションを追加します。検索ボックスに「web」もしくは「url」どちらかで検索かけてみてください。

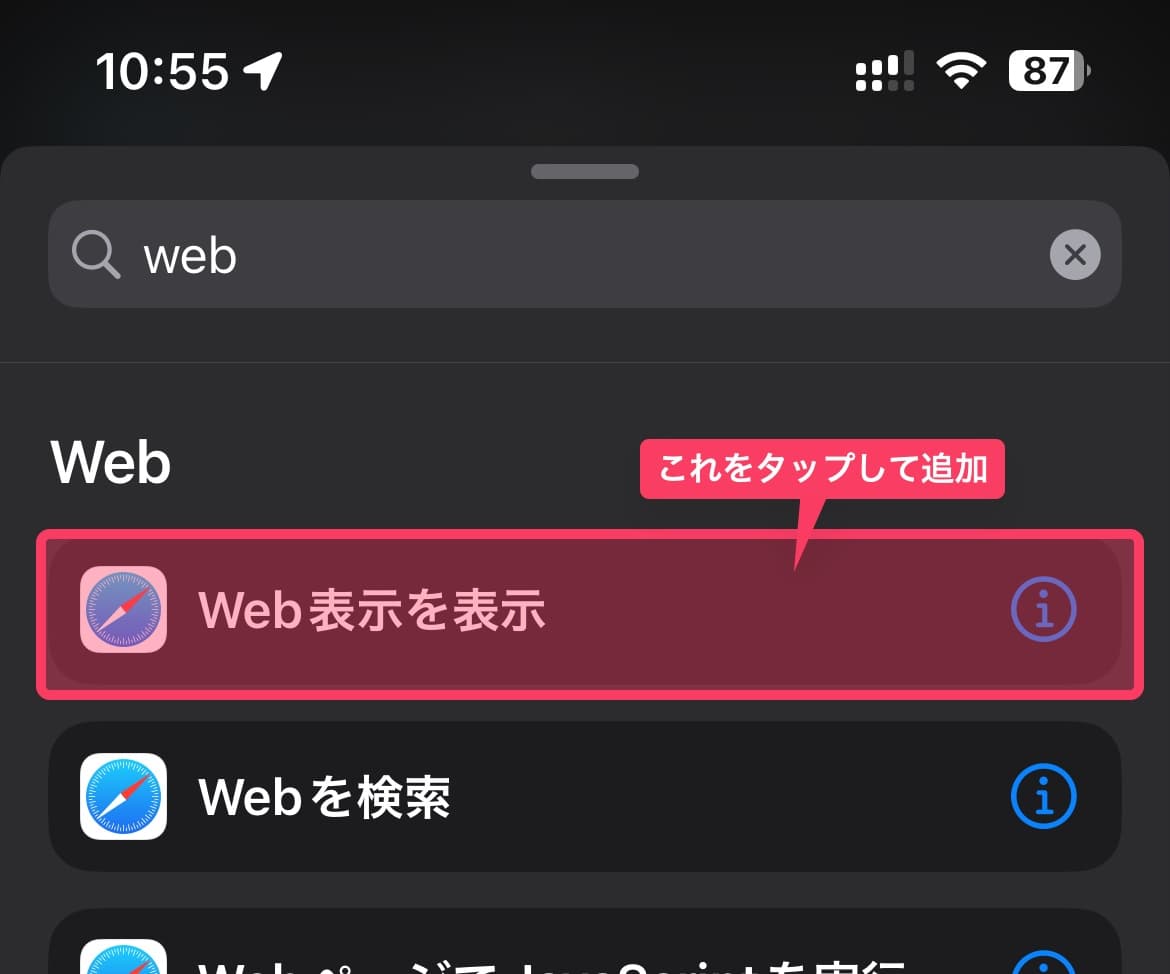
▲「web」もしくは「url」と検索すると……「Web表示を表示」というアクションが出てくると思うので、これをタップして追加してやります。
[Web表示を表示]は、アクションに渡されたWeb URLを Safariビューコントローラで表示します。Appを切り替えずにWebページを表示できるというメリットがあります。Amazonアプリでこのショートカットを共有メニューから使うと、Amazonアプリ上にオーバーレイする形でSafariビューコントローラーが起動し、目的のページが表示されます。

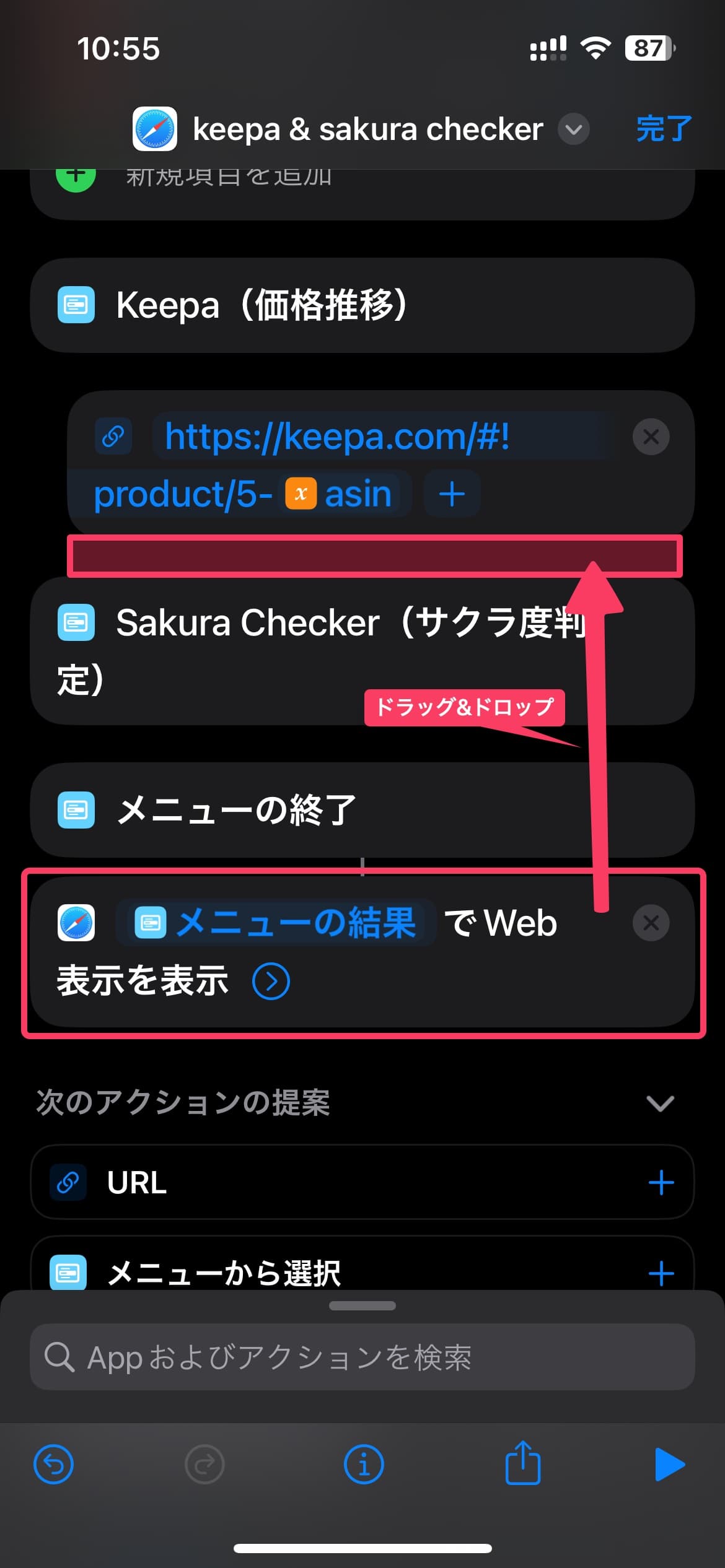
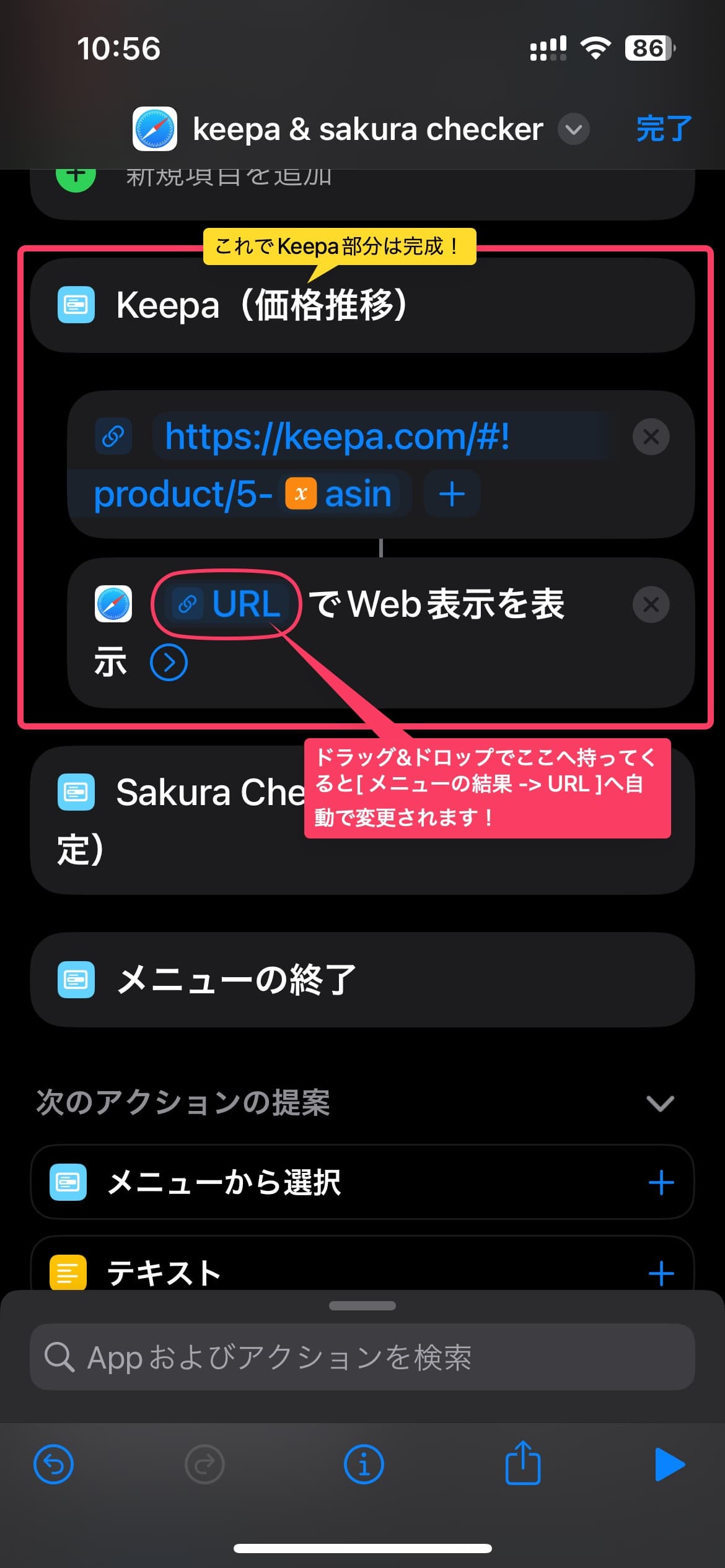
▲ショートカットの一番最後に「Web表示を表示」が追加されるので何も編集せずに、これをkeepaアクションの一番最後にドラッグ&ドロップで移動させます。

▲最終的にここまできたらkeepa部分は完成です。次はsakura checker部分を作っていきます。やり方はkeepaの時と同じですね。
Sakura Checkerのアクションを作る
ここから登場する画像の中に記載されているサクラチェッカーのURLがhttpになってますが「https」の間違いです。「http -> https」に読み替えてください。すいません(汗)

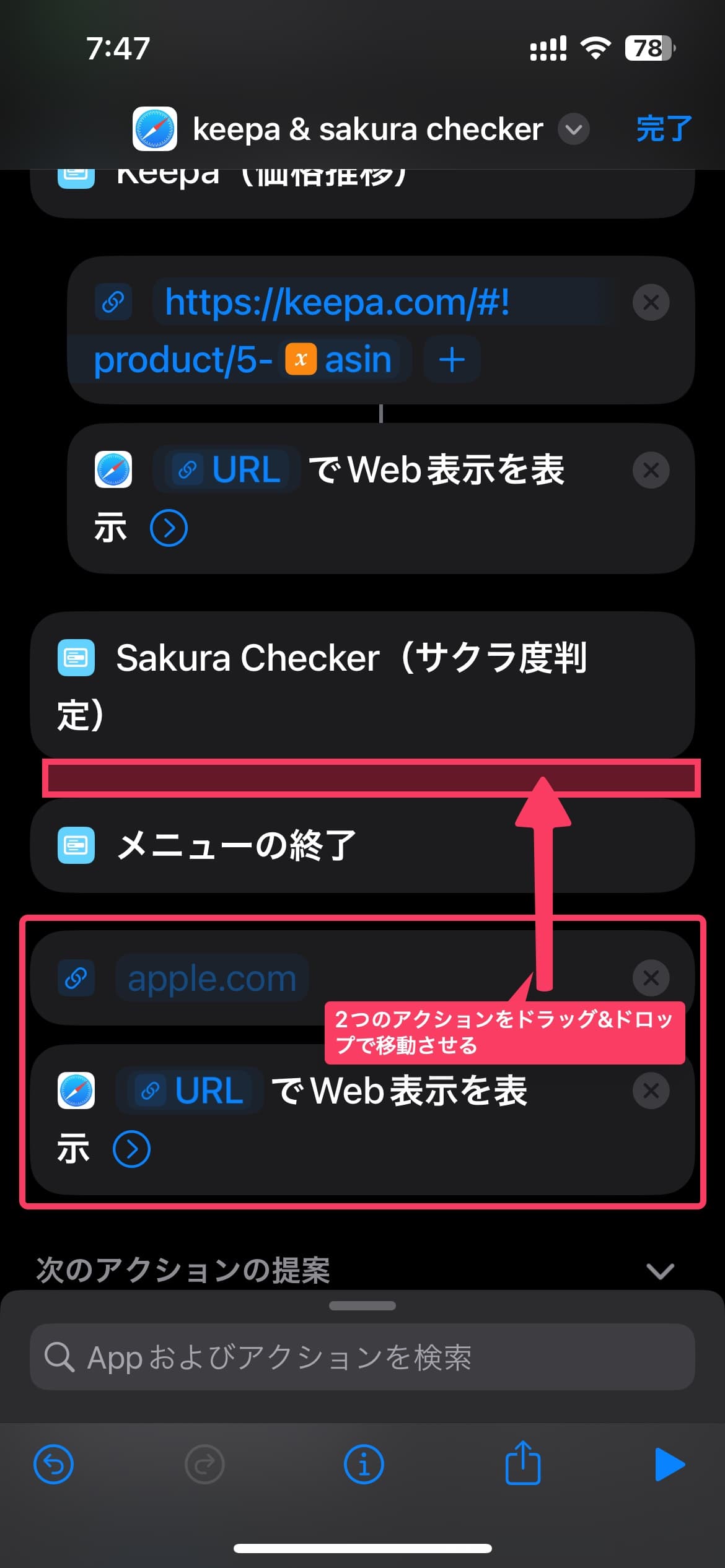
▲前項のkeepaとほぼ同じなので説明をだいぶ端折るのですが、「Appおよびアクションを検索」から「URL」と「Web表示を表示」を追加します。追加したアクションはこのショートカットの一番下、「メニューの終了」の後ろ側に配置されてしまうので、これをsakura checkerの中に移動します。二つのアクションをそれぞれ長押ししてドラッグ&ドロップで移動させてください。

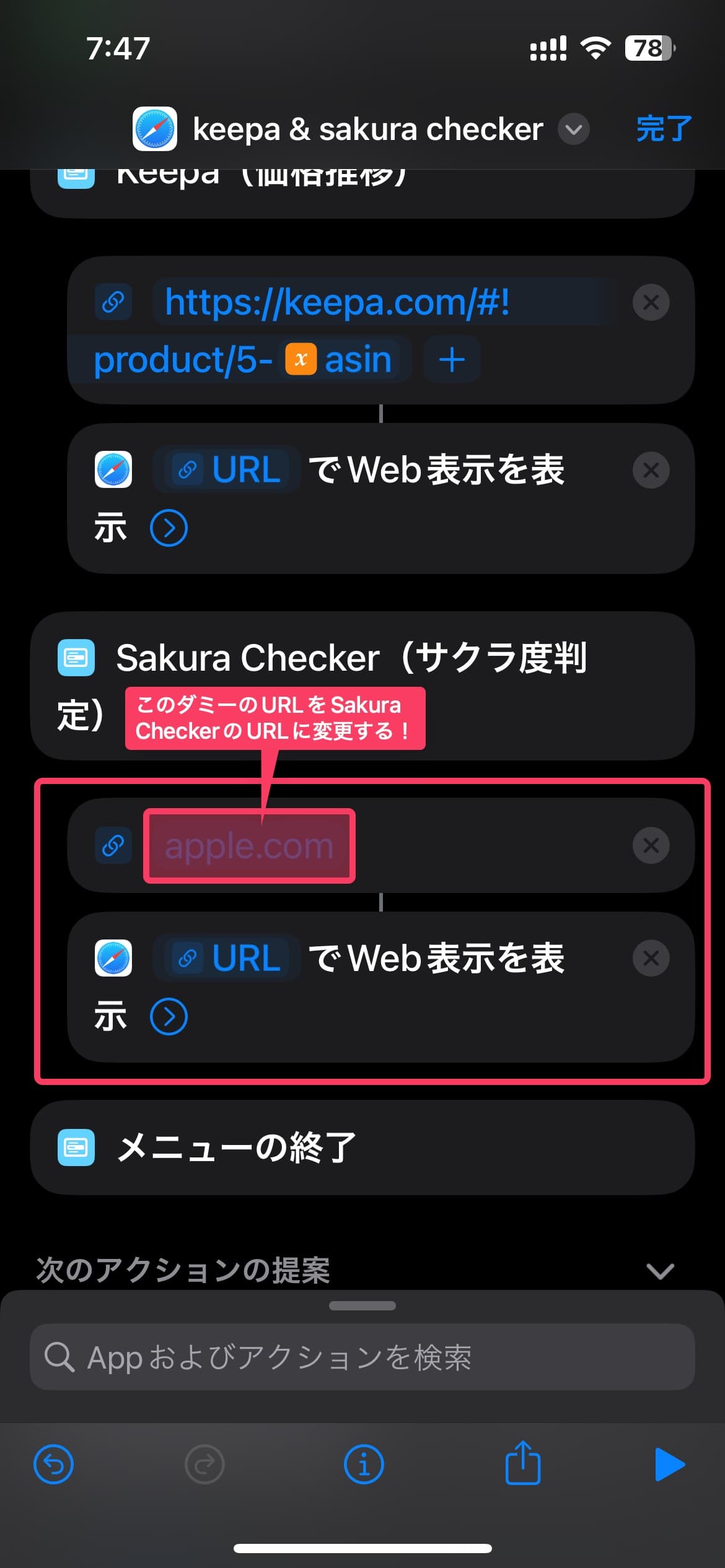
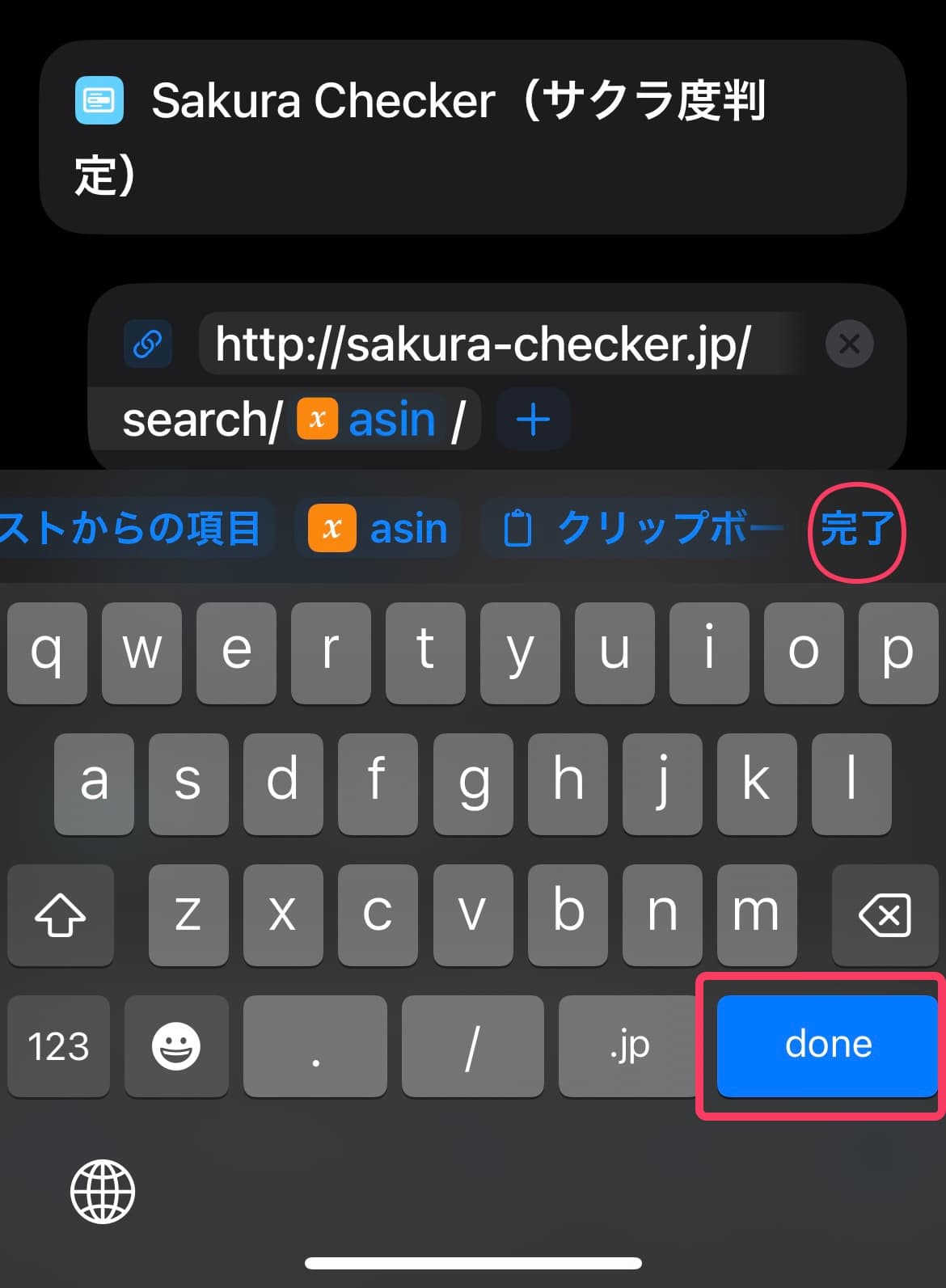
▲URLアクションの中にあるダミーのURLをサクラチェッカーのURLに変更できれば、このショートカットはほぼ完成です。https://sakura-checker.jp/search/とまずはコピペして入れてください。

▲ここではURLをサクラチェッカーのものに変更するのですが、手順的には3つの段階を踏んでください。
URLアクションの中のapple.comというダミーURLをhttps://sakura-checker.jp/search/に変更
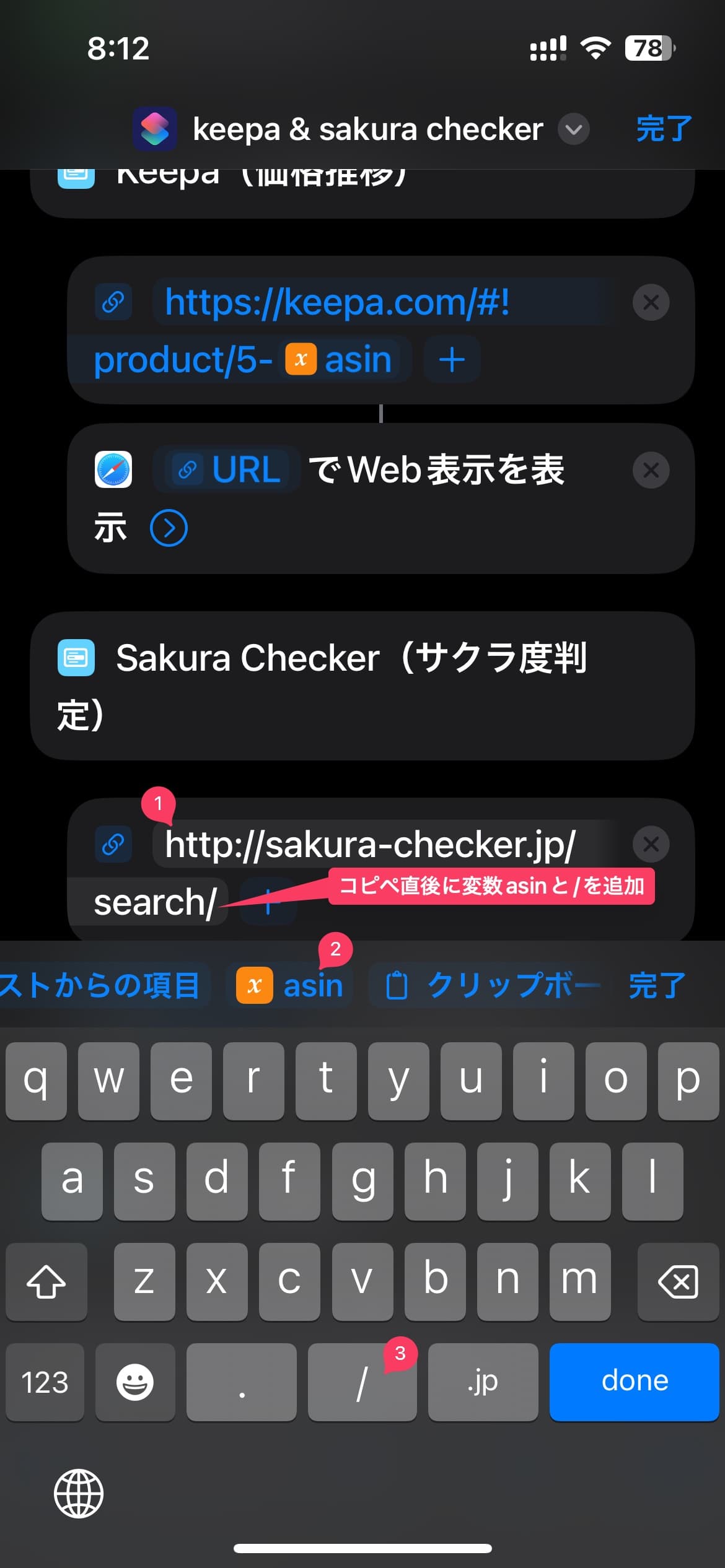
コピペしたhttps://sakura-checker.jp/search/の直後に変数asinを追加します。
https://sakura-checker.jp/search/の後ろに変数asinを追加したあと、キーボードからスラッシュを追加

▲特に一番最後のスラッシュがないとサクラチェッカーが開かないので、スラッシュの入れ忘れには注意してください。スラッシュまで入れ終わったら最後に完了 or doneを押して編集完了です。

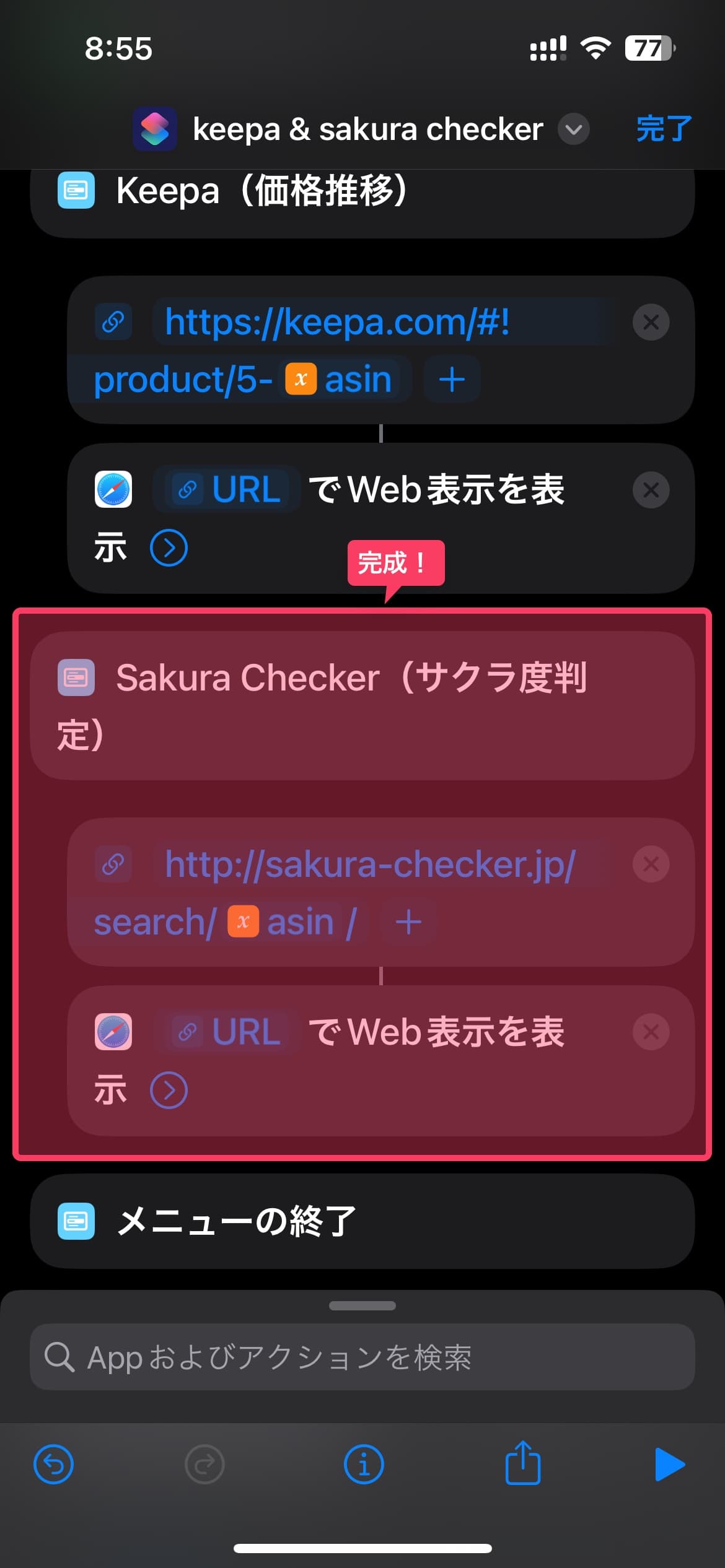
▲サクラチェッカー部分全体のアクションはこれで完成です。
追記:2023年12月18日
「Web表示を表示」ですが、iOS17以降でうまく表示されないことが多いみたいです。Amazonアプリの上にkeepaやサクラチェッカーの結果がオーバーレイする形できちんと表示されない場合は、以下に解決策を提示しますので、各自修正してください。

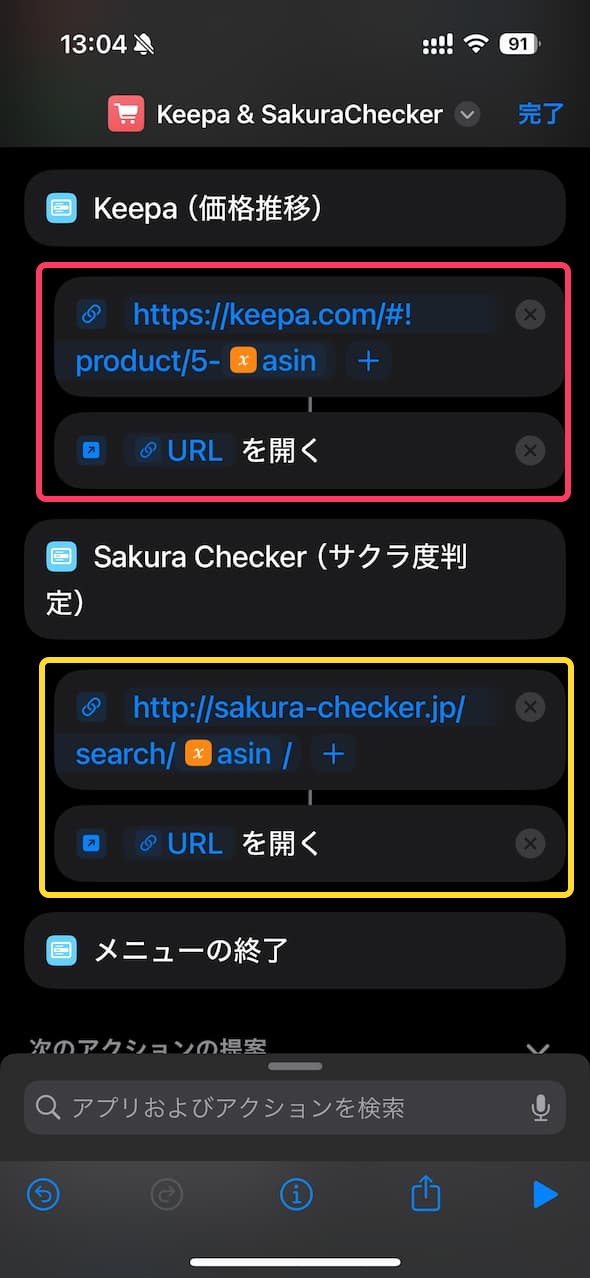
▲keepaとサクラチェッカー両方にある「Web表示を表示」アクションは不要なので両方とも削除してください。その後で編集画面最下部にある「アプリおよびアクションを検索から……

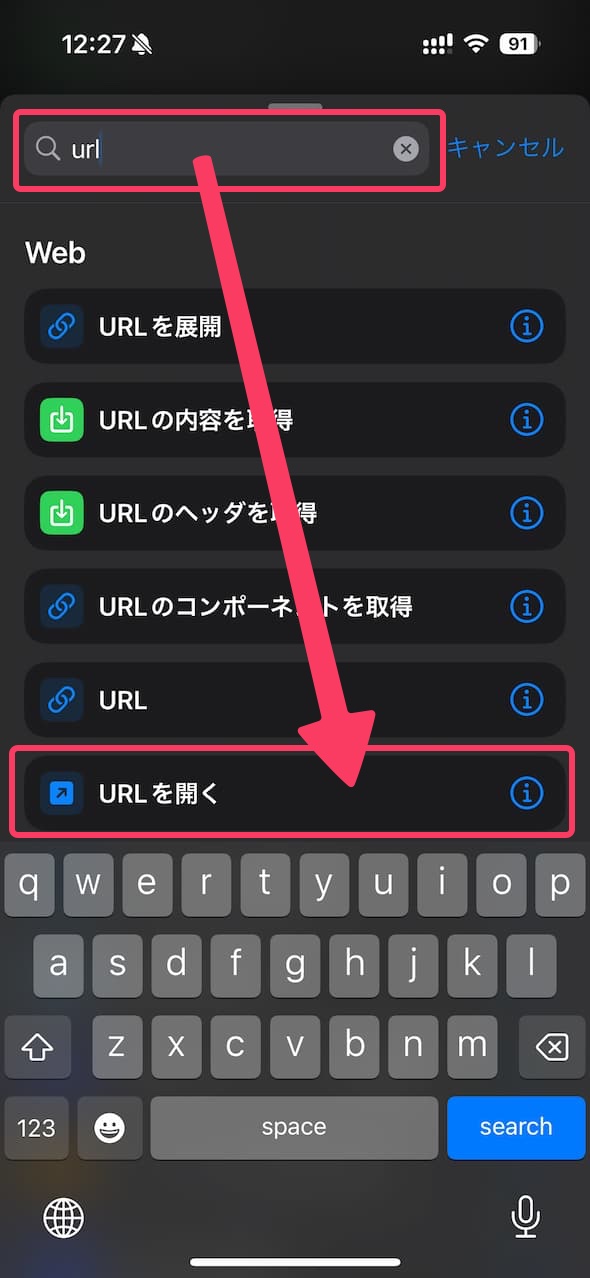
▲「url」と検索すると、「URLを開く」が出てくるので、それをタップ。これでこのショートカットの最下部にこのアクションが追加されます。

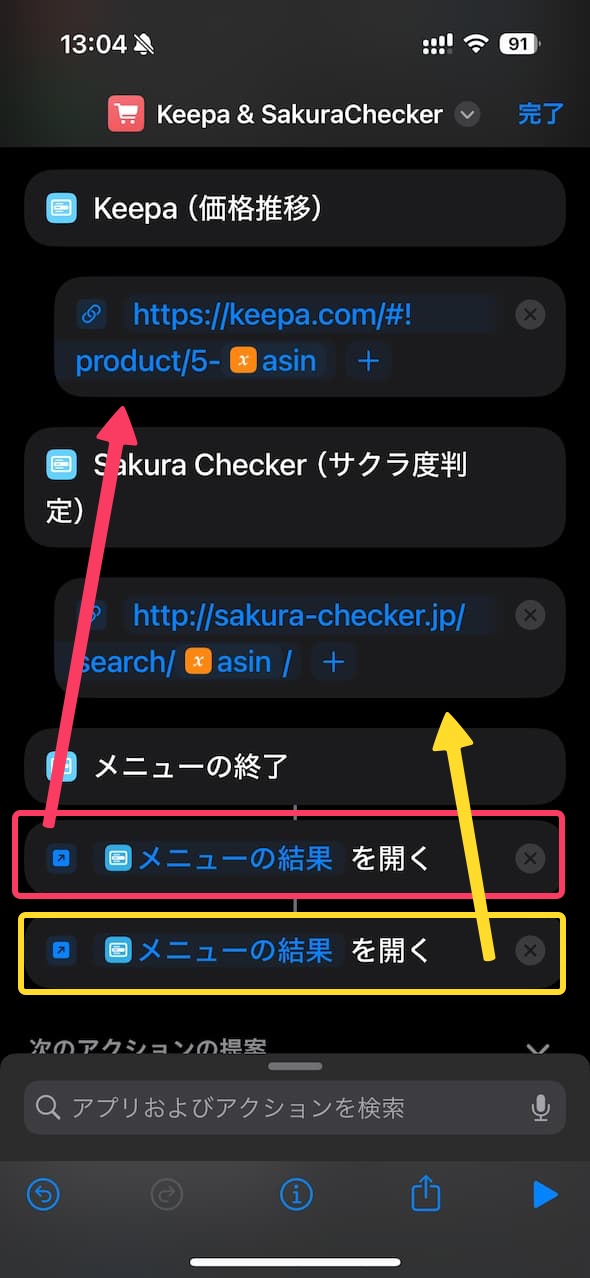
▲前回の手順を2回繰り返すと、全く同じアクションが2個、アクション最下部に追加されてます。「メニューの結果を開く」というアクションを、keepaとサクラチェッカーのURL直下にそれぞれドラッグ&ドロップで配置し直してください。

▲「メニューの結果を開く」というアクションが、配置場所を変更することで「URLを開く」というアクションに変わっていればOK。これでショートカットの修正は完了しました。編集画面の右上の「完了」を押せば保存されますのであらためてこのショートカットをAmazonアプリで利用してみて、正常に動くか確認してみてください。ショートカットを利用した時に、safariが立ち上がって、keepaやサクラチェッカーのサイト内で該当商品の情報が表示されていれば成功です。
以上でこのショートカット全体の作成は終わり、完了しました。あとはこのショートカットがきちんと動くかどうか動作確認をしてみます。
ショートカットの名前やアイコンを変更する

▲ショートカットの名前やアイコン、アイコンの色などは自由に変更可能なので、自分の分かりやすいように変更してみてください。「Amazon用shortcut」とか、「Amazonで買い物する前に必ず実行するショートカット」など一目見て何のショートカットか分かりやすくするのも良いですね。アイコンは色々選べますが、買い物っぽい「カートのアイコン」がおすすめです。
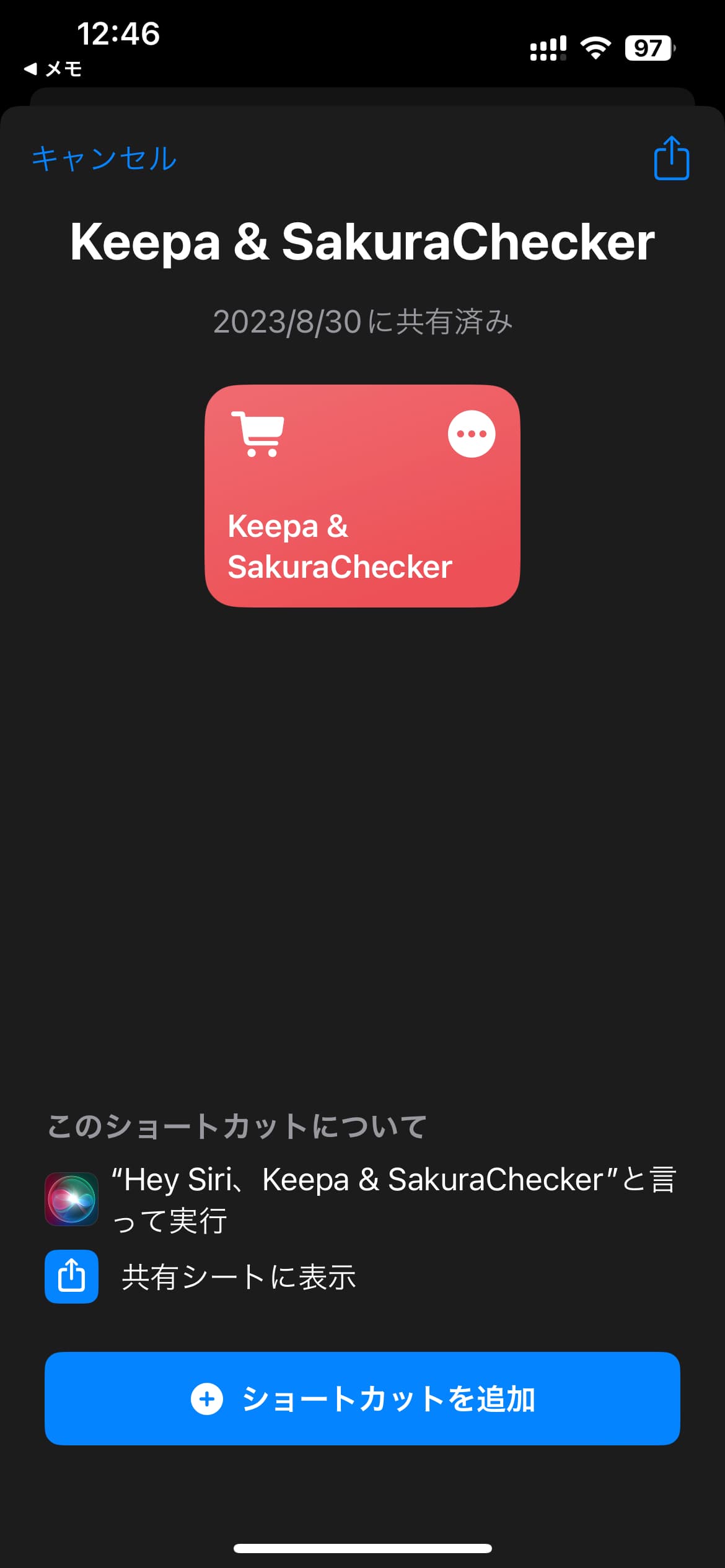
このショートカットのダウンロード

これまでツラツラとこのショートカットを自分で見よう見まねで自作する方法を書き連ねてきましたが、どうしても自分で作成するのが面倒な人向けに完成版をicloud経由で共有しておきますね。自作したショートカットのレシピはAirDropやiCloudの共有リンクでシェアすることができます。上のリンクをクリックしてもらうと、自分のショートカットアプリにこの記事で紹介した「ショートカット」が保存されます。保存したり使用したりする上で権限の許可が必要なケースがありますが、その場合は許可する方向でOKしてください。
動作確認
keepaの動作チェック

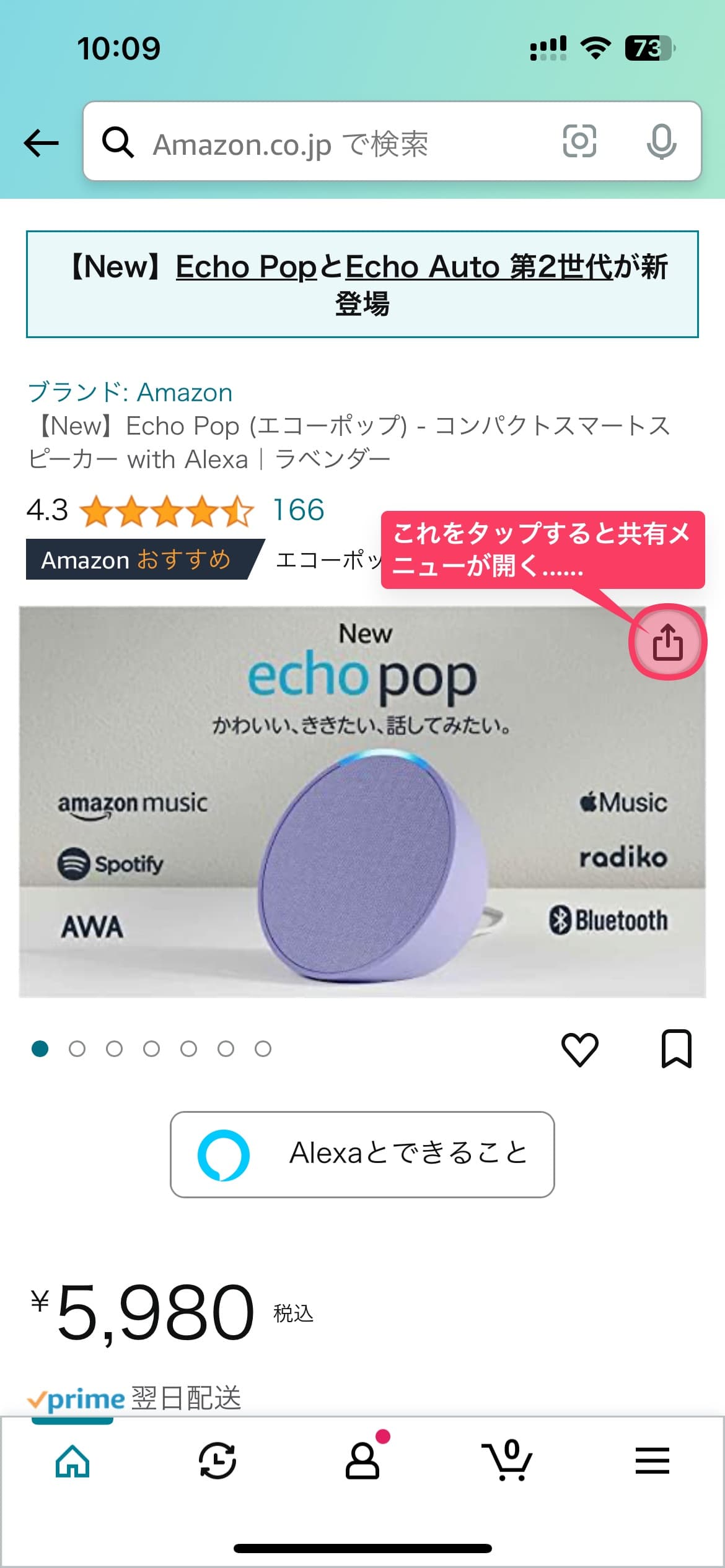
このショートカットはSafariなどのWebブラウザでAmazonの商品ページを開いてるときに共有メニューから起動する、もしくはAmazonアプリにて商品ページを開いてるときに共有メニューから起動することで発動します。
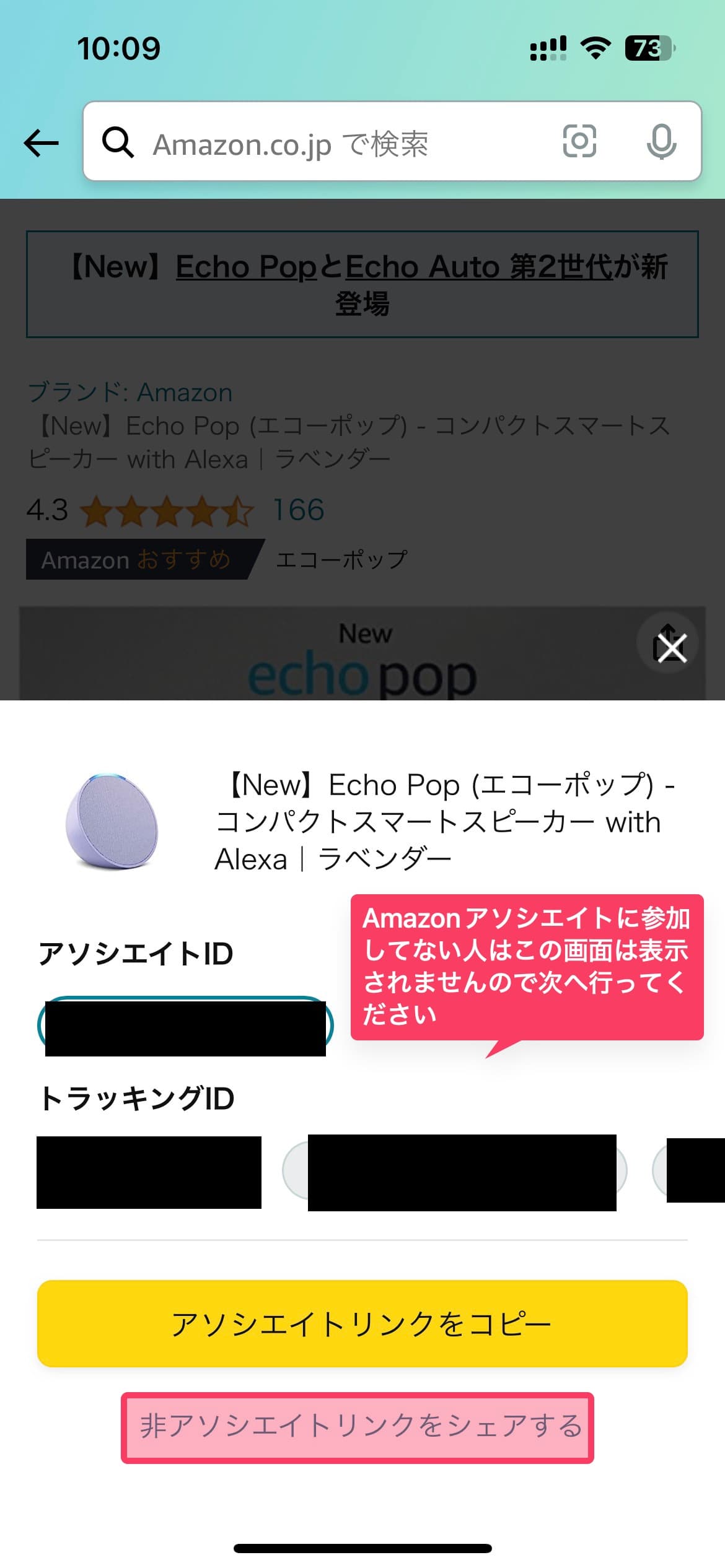
それでは試しにAmazonのスマートスピーカー「Echo Pop」の価格推移をkeepaでチェックしてみます。AmazonショッピングアプリにてEcho Popを開いてください。画像1枚目に共有メニューアイコンがあるので、それをタップします。タップをミスって位置がズレると1枚目の画像が拡大表示されてしまうので慣れるまではコツが必要かもしれません。

Amazonアソシエイト(Amazon直営のアフィリエイトプログラム)に参加してる人はこの画面になります。「非アソシエイトリンクをシェアする」を押して次のステップに進んでください。アソシエイトに参加してない普通のAmazon会員の人はこの画面が出てきません・・・このステップは読み飛ばして次に行ってください。

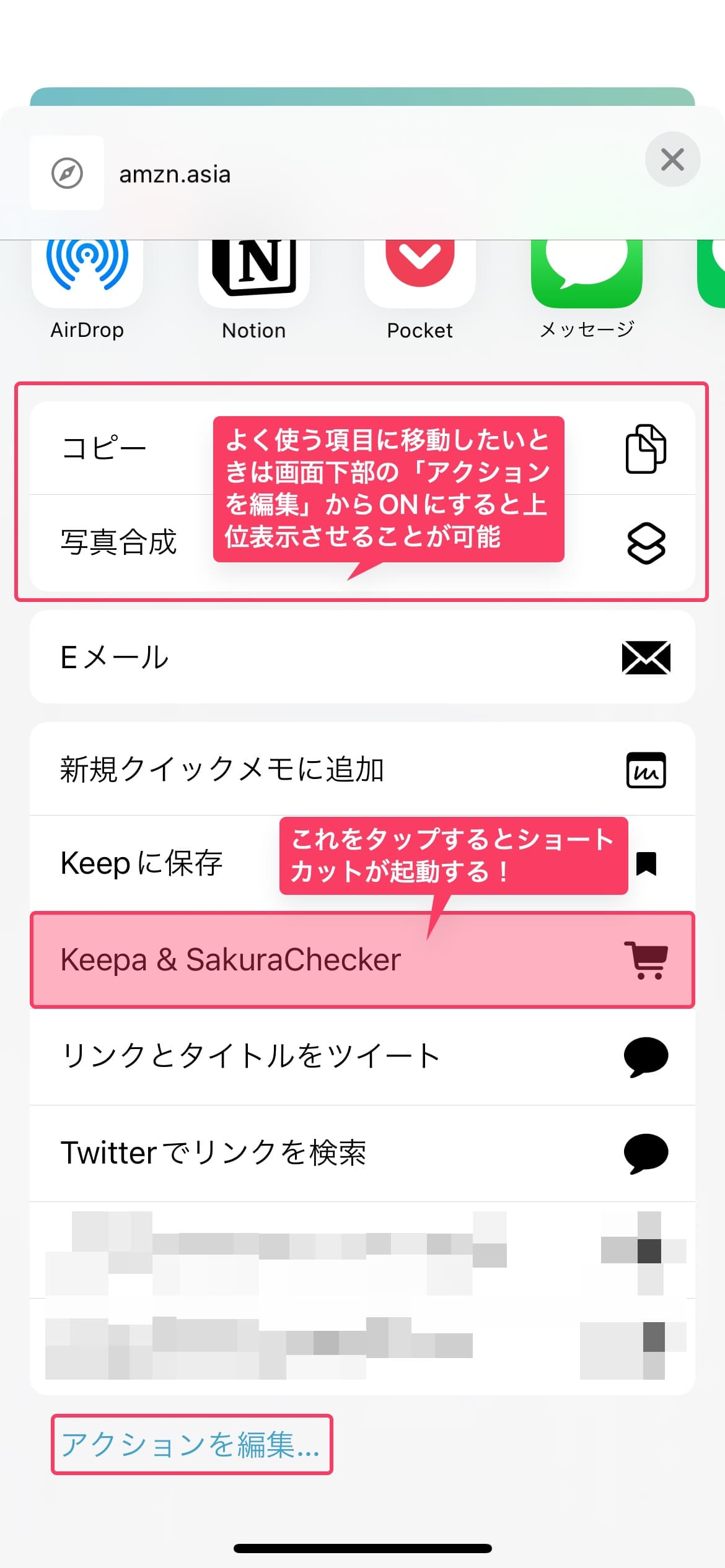
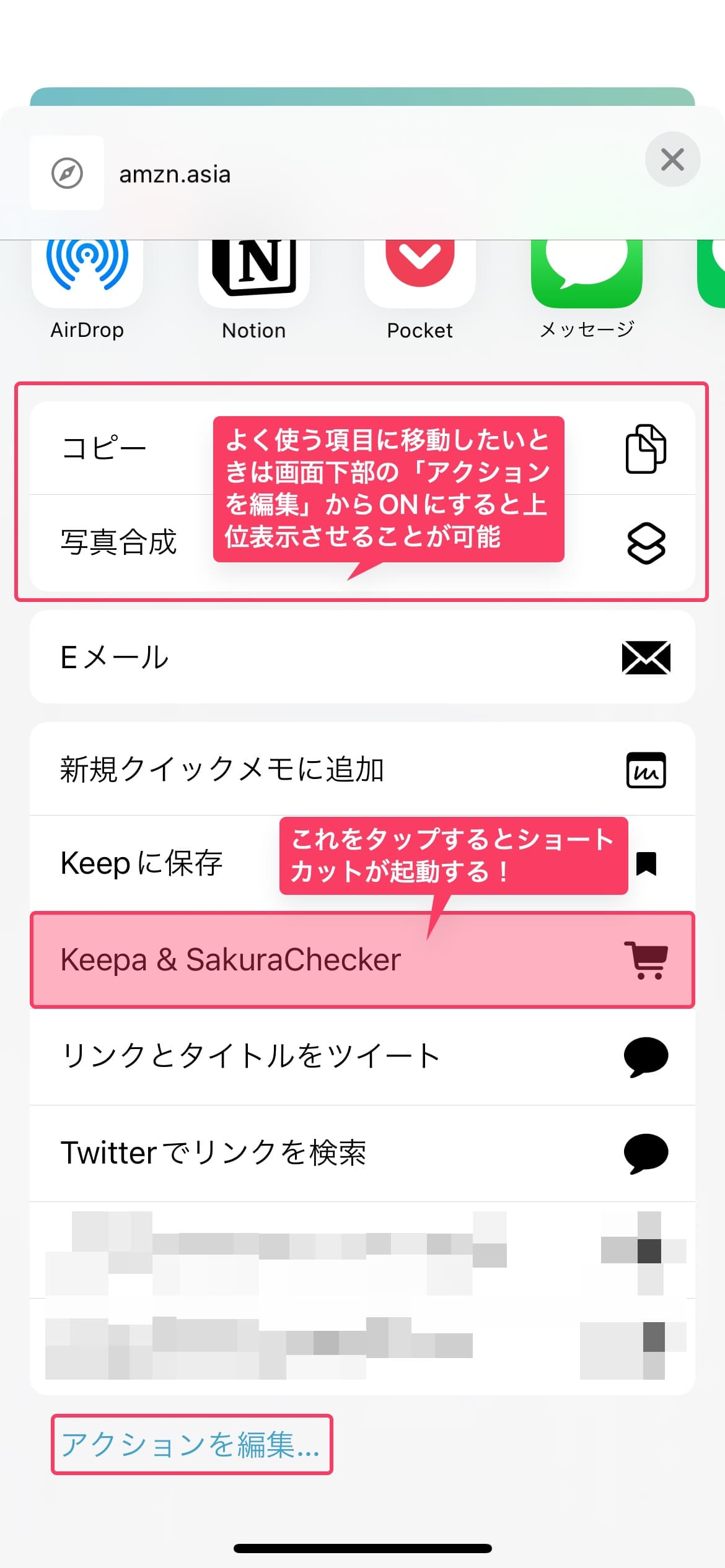
共有メニュー一覧から「Keepa & SakuraChecker」をタップするとショートカットが起動します。

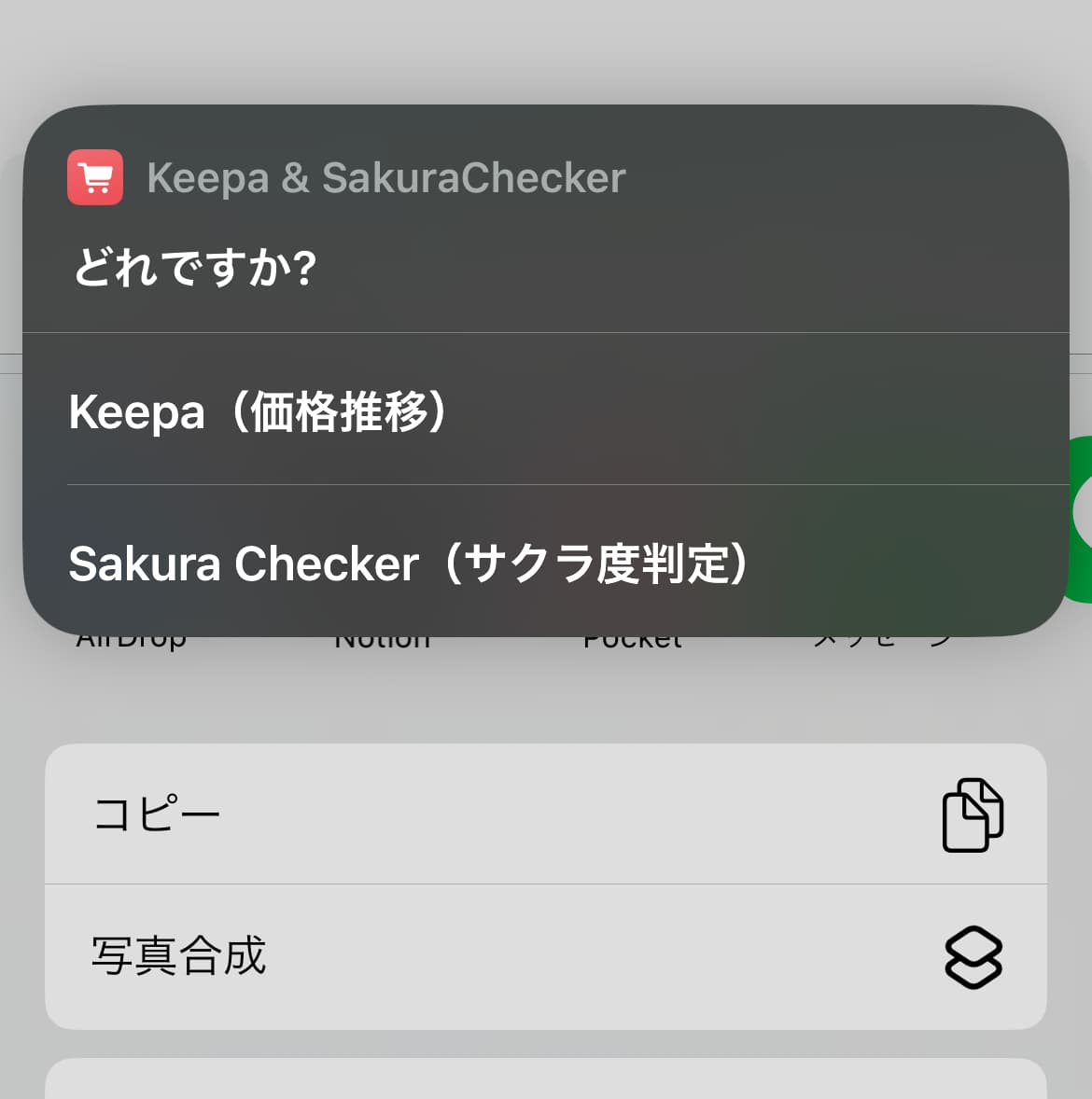
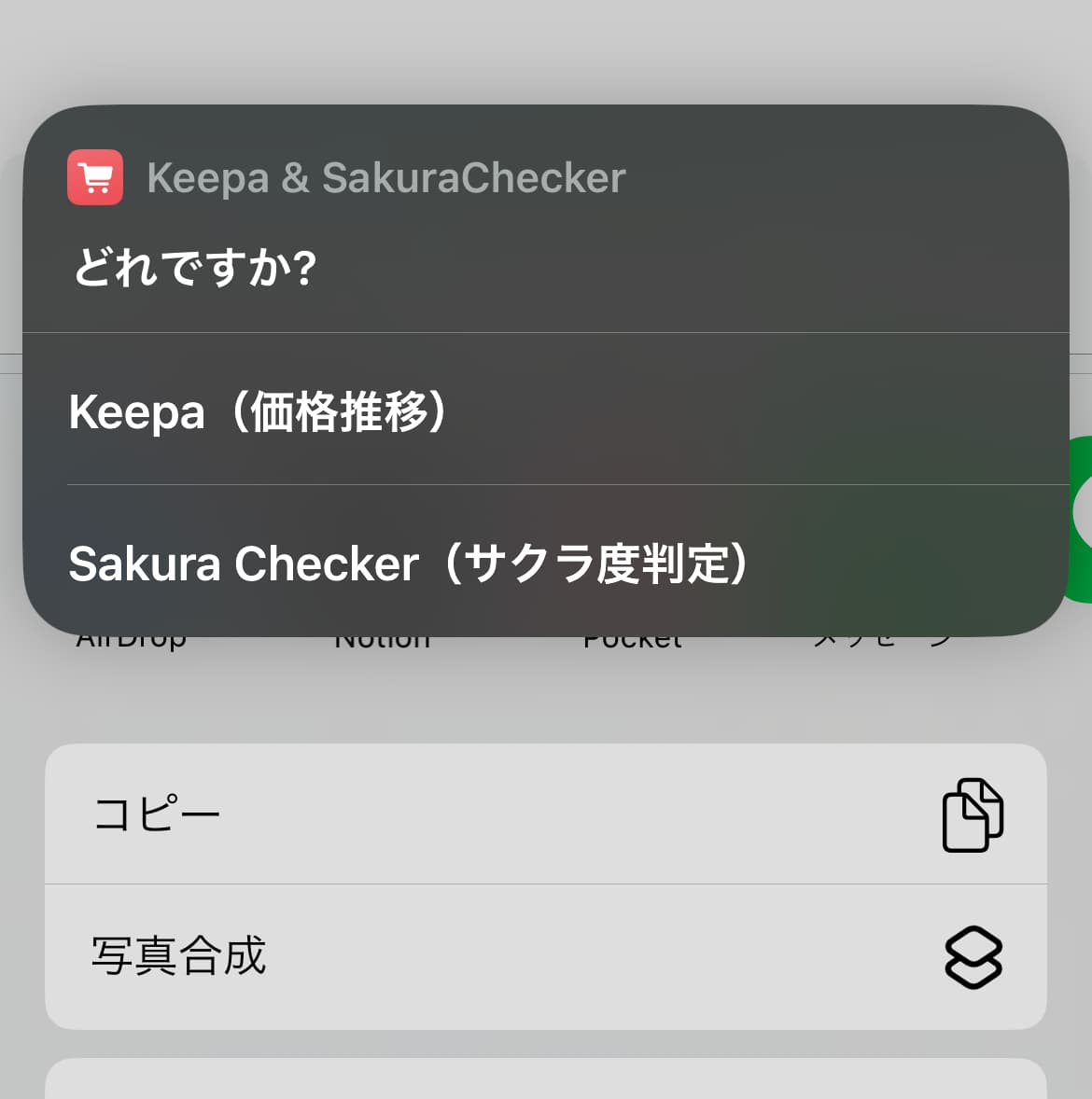
keepaを選んでください。

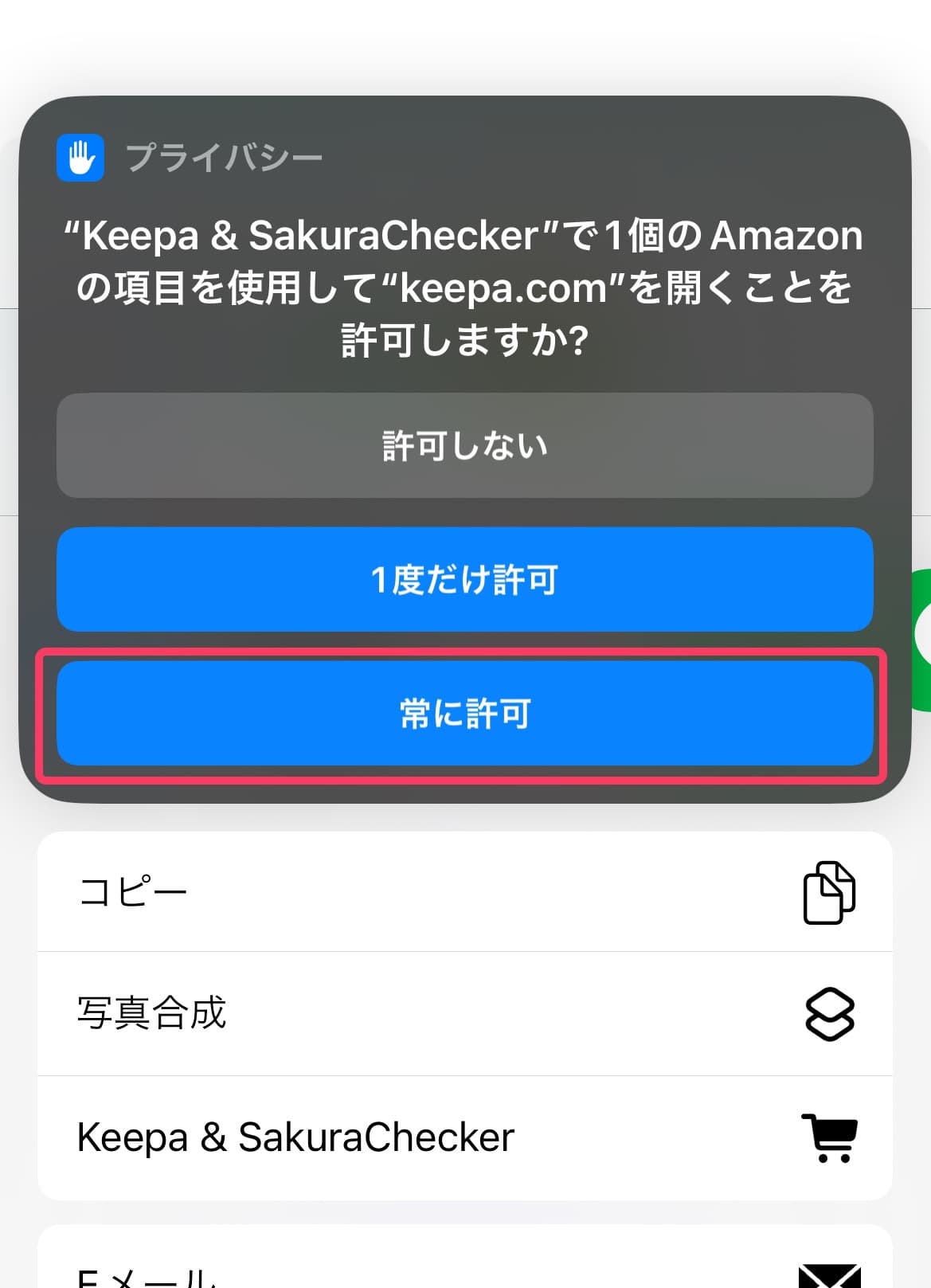
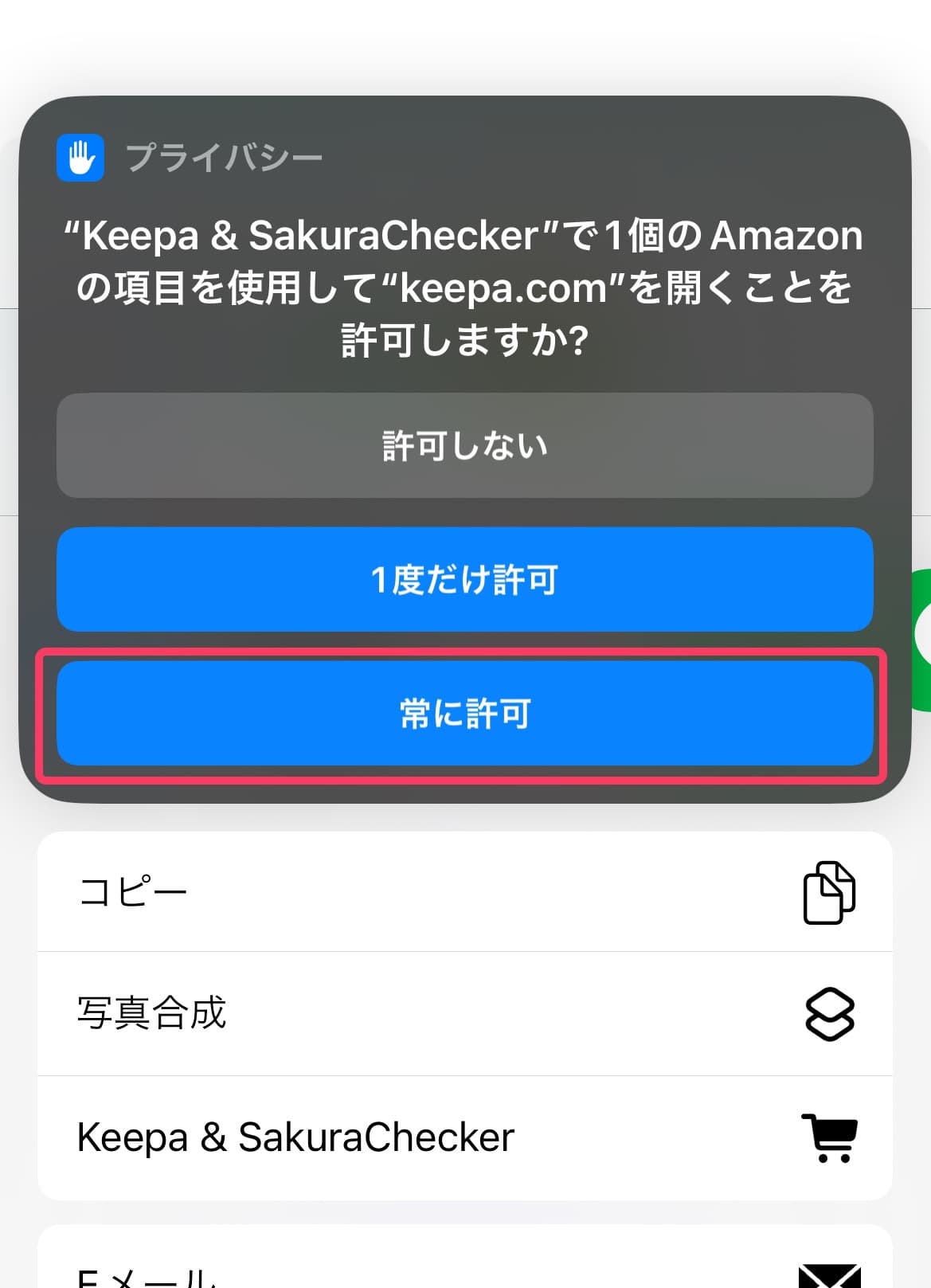
iPhoneの仕様でプライバシーの警告画面が出てきます。このショートカットではAmazonの商品URLからASINを抜き出してそれをkeepaやサクラチェッカーのURLに渡してるだけなので問題はありません。「常に許可」を押すと今後はkeepaを起動するときにこの警告画面は出なくなります。一度だけ許可を押すと、今回は許可されますが、次回もこの警告画面が出て選択を迫られるのでその都度判断してください。個人的には「常に許可」で全く問題ないと思います。

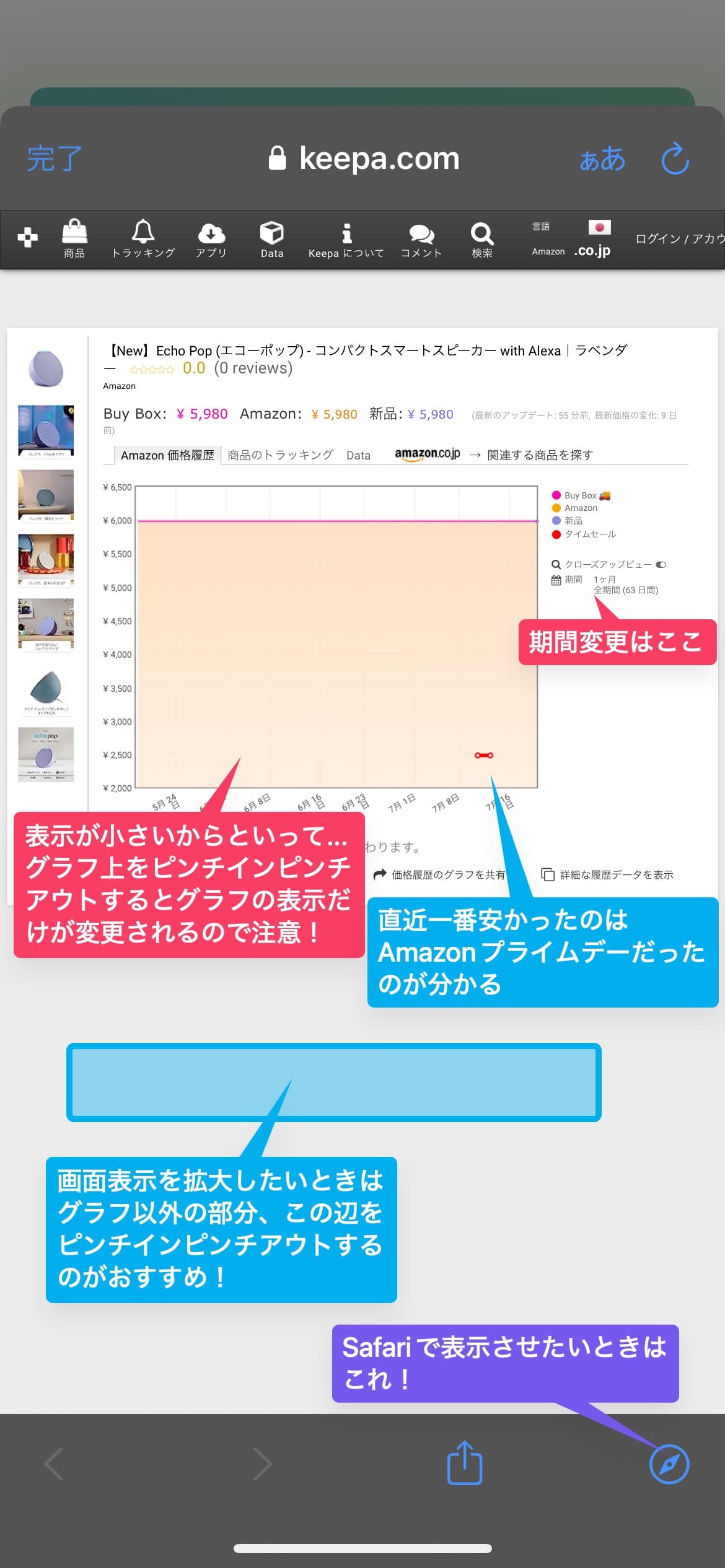
SafariビューコントローラでAmazonアプリ上にてkeepのWebページがオーバーレイする形で表示されました。画面表示が小さくてみにくい場合はグラフ以外の部分をピンチインピンチアウトすると良いです。グラフを見ると普段の定価は5980円ですが、先日のAmazonプライムデーなどの大型セールでは半額近くに安売りされてることがわかるので・・・今は買い時ではないことがわかりますね。
サクラチェッカーの動作チェック

今度はサクラチェッカーの動作確認をしてみようかと思います。とりあえず動作確認のために選んだ商品はこちらです。keepaの時と同じように、商品ページの画像の右上ぐらいにある共有メニューアイコンをタップ。

Keepa & SakuraCheckerをタップして起動。

サクラチェッカーを選んでください。

スクショを撮り忘れてしまって、keepaの動作確認の時に使った画像の使い回しで申し訳ありません(笑)サクラチェッカーの時も初回起動の時はほぼ同じ警告画面が出ます。「1度だけ許可」だと毎回この画面が出ます。ASINをサクラチェッカーのURL(sakura-checker.jp)に渡してるだけなので、大きな問題はありませんから・・・「常に許可」で大丈夫です。

Amazonアプリの上に覆い被さる形で、サクラチェッカーの該当商品ページが表示されました。画面左上の完了を押すとAmazonアプリに戻ります。最終的にこの商品を購入するかどうかはあなたの判断ですが、この結果を見ると購入するのは一旦考えたほうが良いのは一目瞭然だと思います。
まとめ
いかがでしたか?本当にザックリとですが、ショートカットの作成方法と使い方を解説してみました。注意点としてはAmazonやkeepa、サクラチェッカーの仕様変更でこのショートカットが動かなくなることがあります。過去にはAmazonアプリから取得するURLが通常のURLから短縮URLになってASINが取得できなくなったり、keepaの仕様変更(URLの表記方法変更)で動かなくなったことがありますが、ショートカットの一部を修正すると動くようになりました。
この記事でショートカットの完成品だけをシェアするのではなく、ショートカットの作成手順を長々と書いたのは、今後また動かなくなった時にどの辺を手直しすれば動くようになるのかその感覚を掴んでもらうためです。動かなくなった時はググって調べてもらうと大抵は解決します。僕個人でも気がついた時にはこの記事を修正しようと思います。








コメント