Package– tag –
-

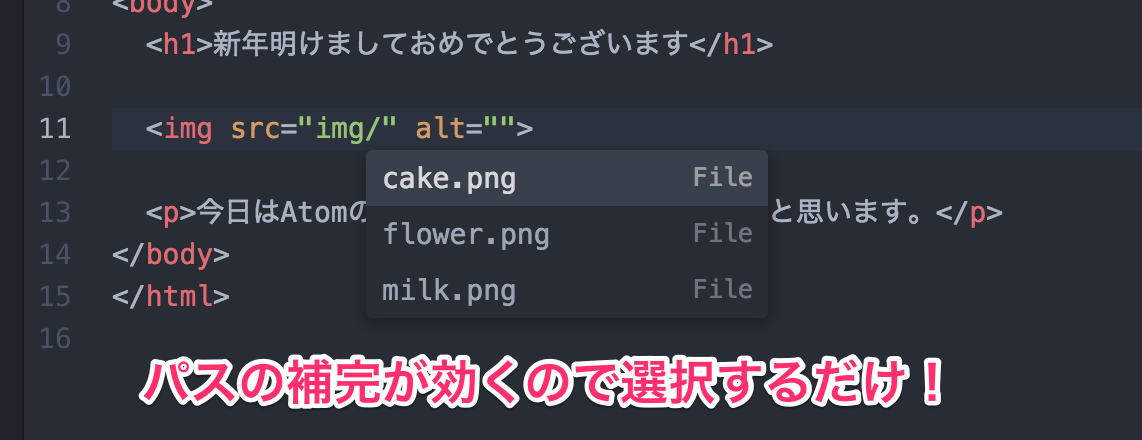
Atomのオススメ拡張5 autocomplete-paths編
GitHub製のテキストエディタAtomを使っているとき、例えばhtmlファイルに画像を挿入するさいに・・・普通だとパスの補完が効かないので、画像ファイルのパスを手打ちで入力しないといけません。これがものすごく面倒だし、打ち間違いもありえるので・・・... -

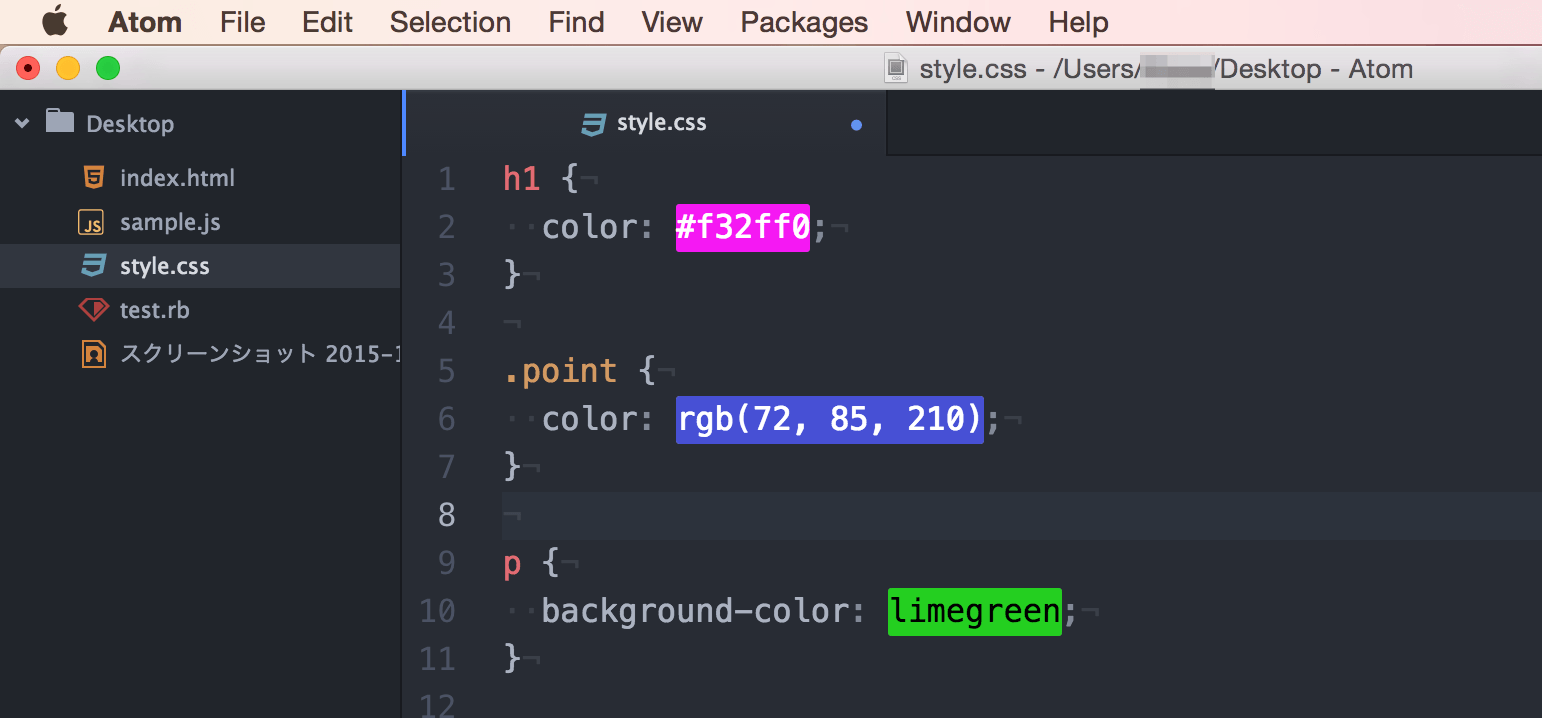
Atomのオススメ拡張4 pigments編
GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介するこのシリーズの第4回、今回はpigmentsです。 pigmentsとは何か? CSSファイルで色を指定するとき、例えば#f32ff0やrgb(72, 85, 210)だとパッと見でどん... -

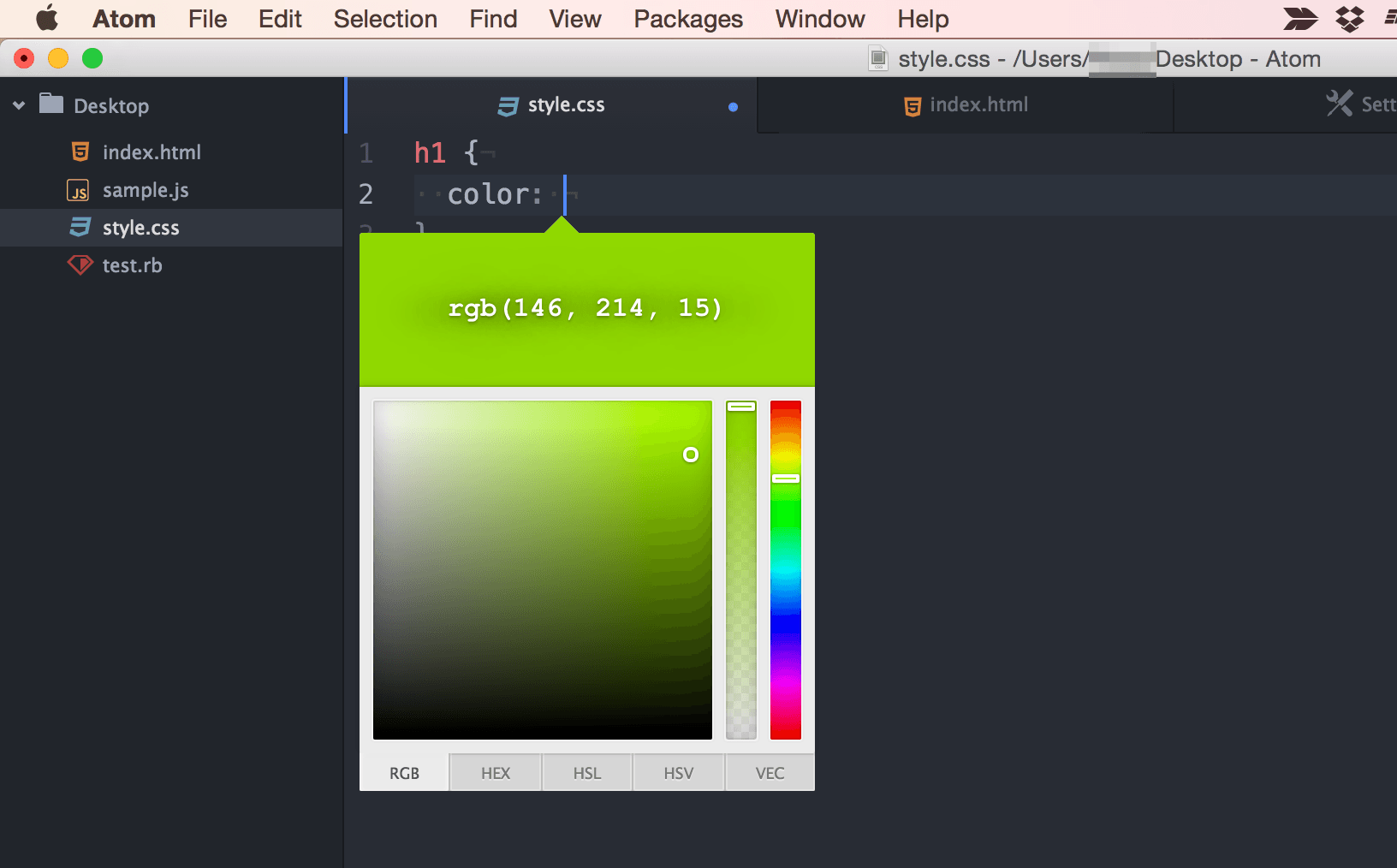
Atomのオススメ拡張3 color-picker編
GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介するこのシリーズの第3回、今回はcolor-pickerです。 Color Pickerとは何か? AtomでCSSを書くとき、色の指定をよくすると思いますが... 白だとwhiteとか#ff... -

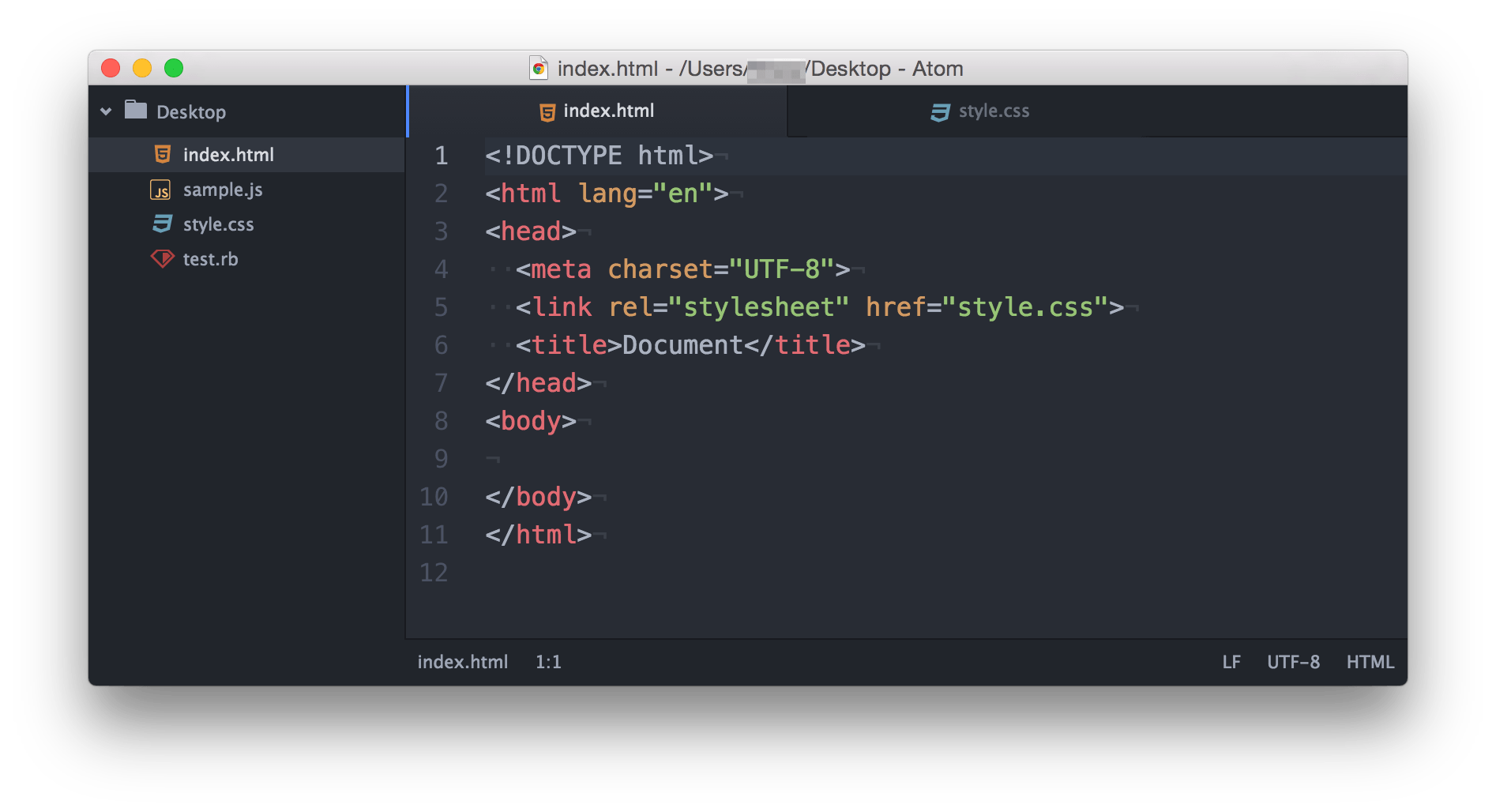
Atomのオススメ拡張2 file-icons編
GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介するこのシリーズの第2回、今回はfile-iconsです。 file-iconsとは何か? 分かりやすいように、最初の画像を拡大してみました。file-iconsというPackageをイ... -

Atomのオススメ拡張1 Emment編
これから何回かに分けて、GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介します。記念すべき第1回はEmmetです。 Emmetとは何か? Emmetのデモ用に簡単なGifアニメを作ってみました。ご覧の通り、Emmetとは...
1