Web Design– category –
-

Chromium版の新EdgeがリリースされたのでMacに入れてみた
2020/01/16(日本時間)にChromium版の新Edgeがリリースされたので取り敢えずMacに入れてしばらく使ってみました。簡単なレビューです。 【ダウンロードとインストール】 インストールはMicrosoftの公式サイト(英語)から。「新しいEdge」の公式サイトにア... -

Gutenberg
Start Gutenberg ? WordPress 5.0から新しいエディタGutenberg(グーテンベルク)リリースされて久しいですが、このブログはひたすらGutenbergを避けてきました。Classic Editorというプラグインを入れれば昔から慣れ親しんだインターフェイスにてWordPres... -

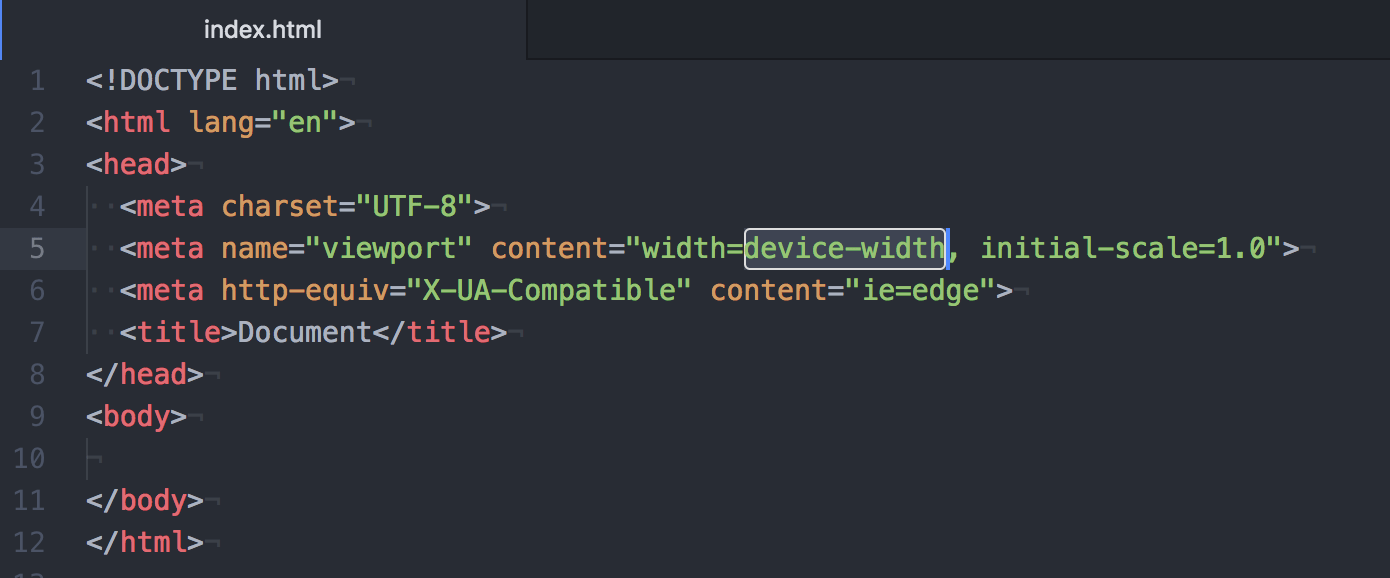
AtomのEmmetでHTML5のひな形の言語属性を英語から日本語にする
AtomでPackageのEmmetをお使いの人も多いかと思いますが、Emmetでは「!」(エクスクラメーションマーク、びっくりマーク)を入力したあとにTabキー or Ctrl + EでHTML5のひな形が簡単に作れます。 このひな形、デフォルトでは言語属性がlang="en"と英語設定... -

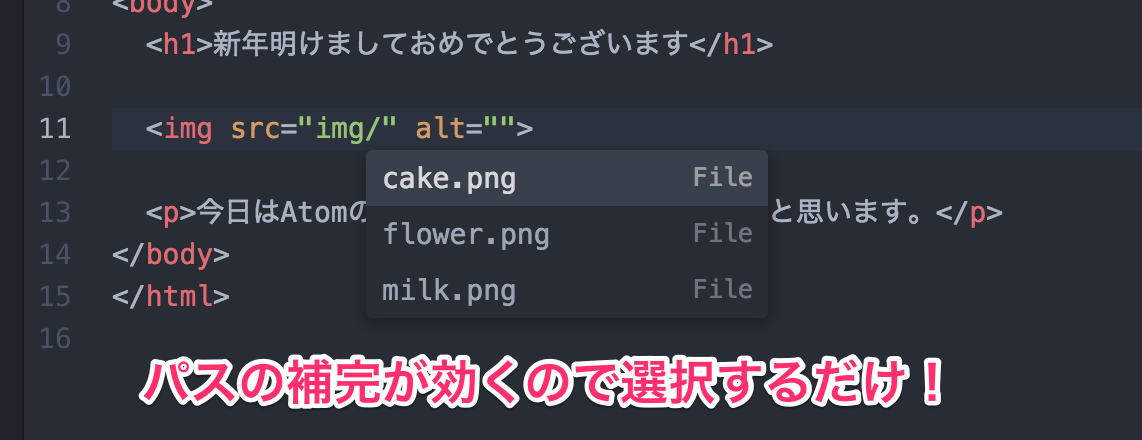
Atomのオススメ拡張5 autocomplete-paths編
GitHub製のテキストエディタAtomを使っているとき、例えばhtmlファイルに画像を挿入するさいに・・・普通だとパスの補完が効かないので、画像ファイルのパスを手打ちで入力しないといけません。これがものすごく面倒だし、打ち間違いもありえるので・・・... -

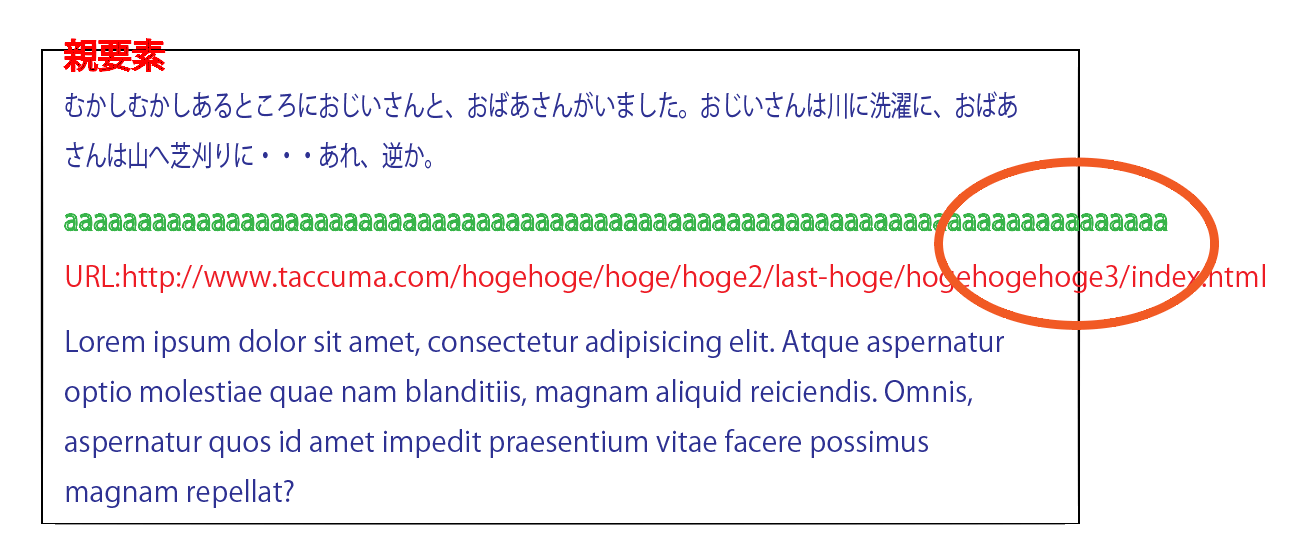
[CSS]文字列の折り返し、word-break: break-allの使いどころ
こんな風に親要素から文字列がはみ出したことありませんか?普通はあんまり親要素から文字列はみ出さないんですよね。でもだからといって油断していると知らないうちにはみ出してますよ。はみ出し禁止です。 この記事では親要素から子要素の文字列がはみ出... -

Googleのモバイル検索上で「スマホ対応」が表示されないときの対処法
WordPressのテーマをこれから自分で作成する人は、モバイルフレンドリーであることが大切です。モバイルフレンドリーとは、スマートフォンなどの携帯端末でも見やすいサイトである・・・ということ。Googleではモバイルフレンドリーなサイトになるためには... -

他のサイトからiframeタグで自分のサイトを読み込ませない方法
いま見ているページに、別のページをインラインで読み込むには・・・iframeタグを使えば可能なんですが、iframeタグで別サイトをまるまる自サイト内に取り込む行為はマナー違反も甚だしいので、基本やってはいけないと思ってます。 この記事では、自分のサ... -

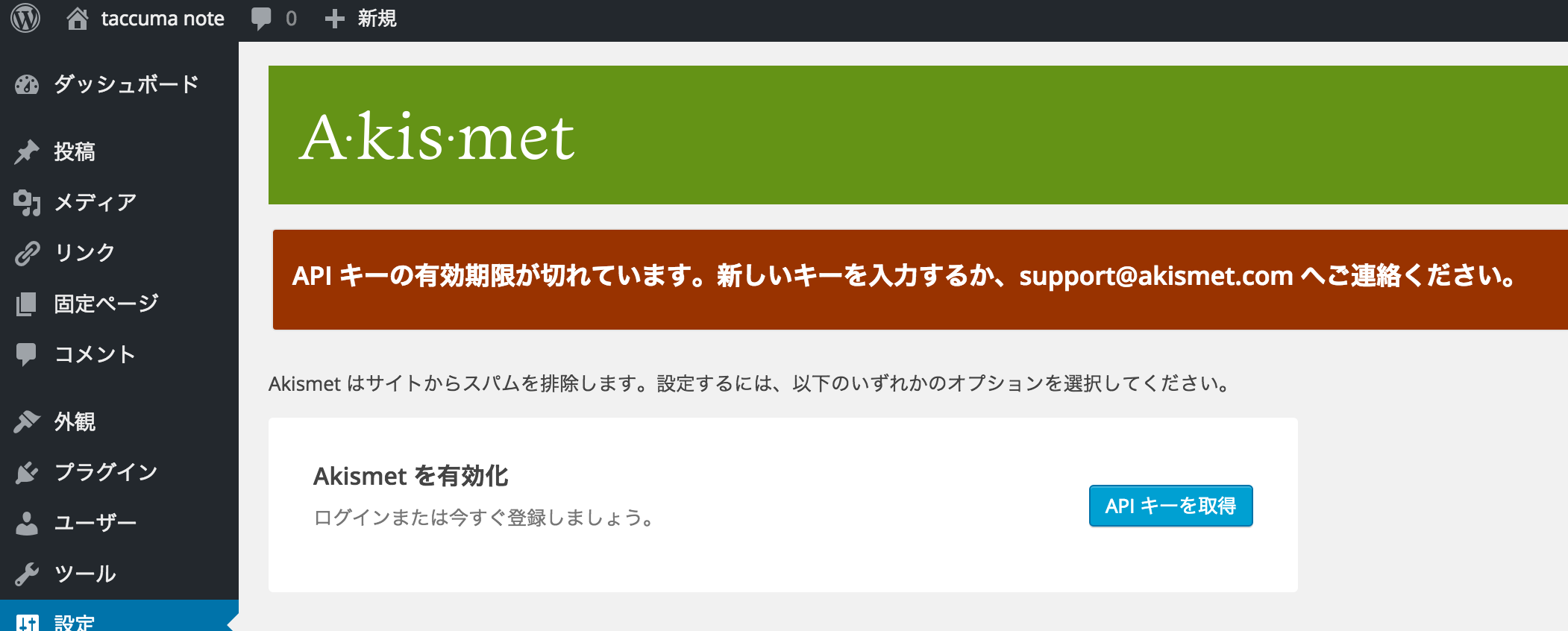
AkismetのAPIキーの有効期限が切れたら・・・
Akismetというのはスパムコメントから自分のブログを守ってくれるプラグインのことなんですが、久しぶりにAkismetの設定画面を覗いたら・・・こんな表示が出てました。AkismetのAPIキーに有効期限なんてあるんですね。ということで、この記事では、もしAPI... -

モバイルフレンドリーテストを受けてみました
以前に一度でもこのサイトに訪問してくれたことがある人ならお気づきかと思いますが、WordPressのテーマをレスポンシブ対応にしました。WordPressのテーマを作り始めて3作目、はじめてのレスポンシブ(なんちゃって見切り発車版)です。 はじめてレスポン... -

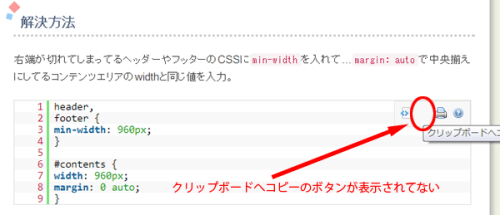
SyntaxHighlighter Evolved Version2系における「クリップボードにコピー」ボタンを修復する方法
WordPress上でソースコードをきれいに表示してくれる「SyntaxHighlighter Evolved」というプラグインを使用してる人も多いと思います。このプラグインはversion2とversion3...2種類の表示方法から好きな方を選べますが、前者の方が利用者が多い。ソースの...