Atom– tag –
-

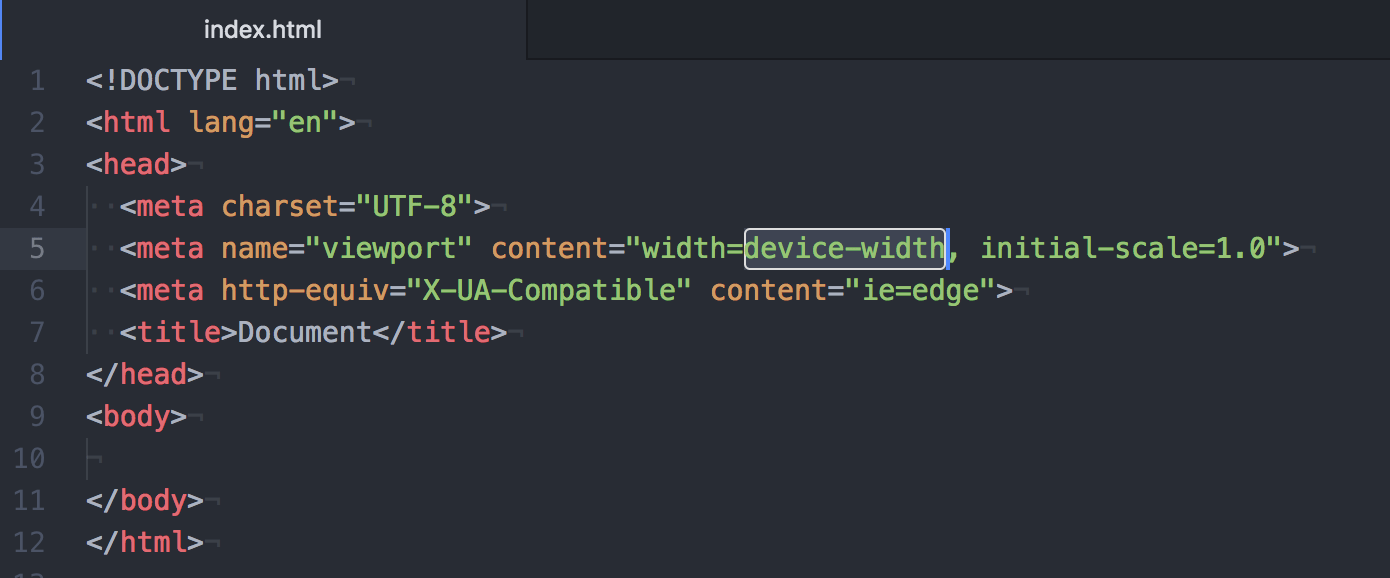
AtomのEmmetでHTML5のひな形の言語属性を英語から日本語にする
AtomでPackageのEmmetをお使いの人も多いかと思いますが、Emmetでは「!」(エクスクラメーションマーク、びっくりマーク)を入力したあとにTabキー or Ctrl + EでHTML5のひな形が簡単に作れます。 このひな形、デフォルトでは言語属性がlang="en"と英語設定... -

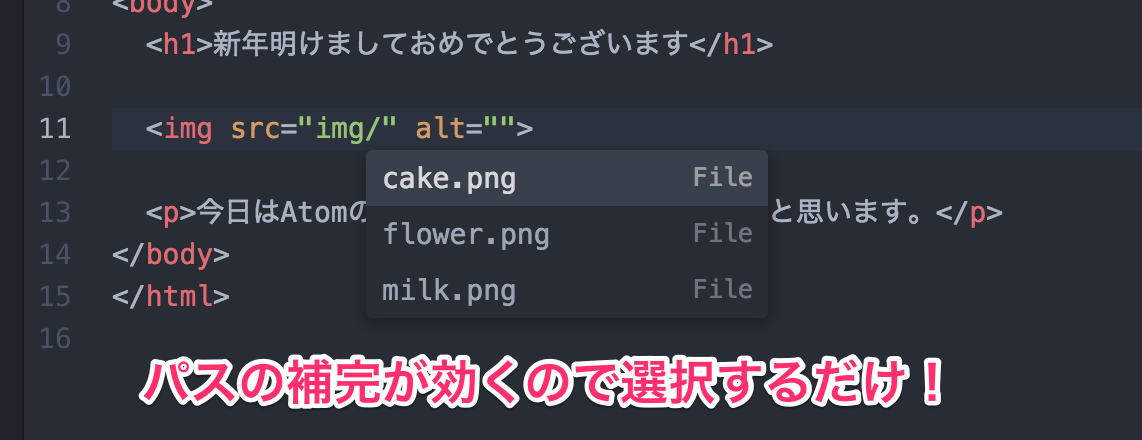
Atomのオススメ拡張5 autocomplete-paths編
GitHub製のテキストエディタAtomを使っているとき、例えばhtmlファイルに画像を挿入するさいに・・・普通だとパスの補完が効かないので、画像ファイルのパスを手打ちで入力しないといけません。これがものすごく面倒だし、打ち間違いもありえるので・・・... -

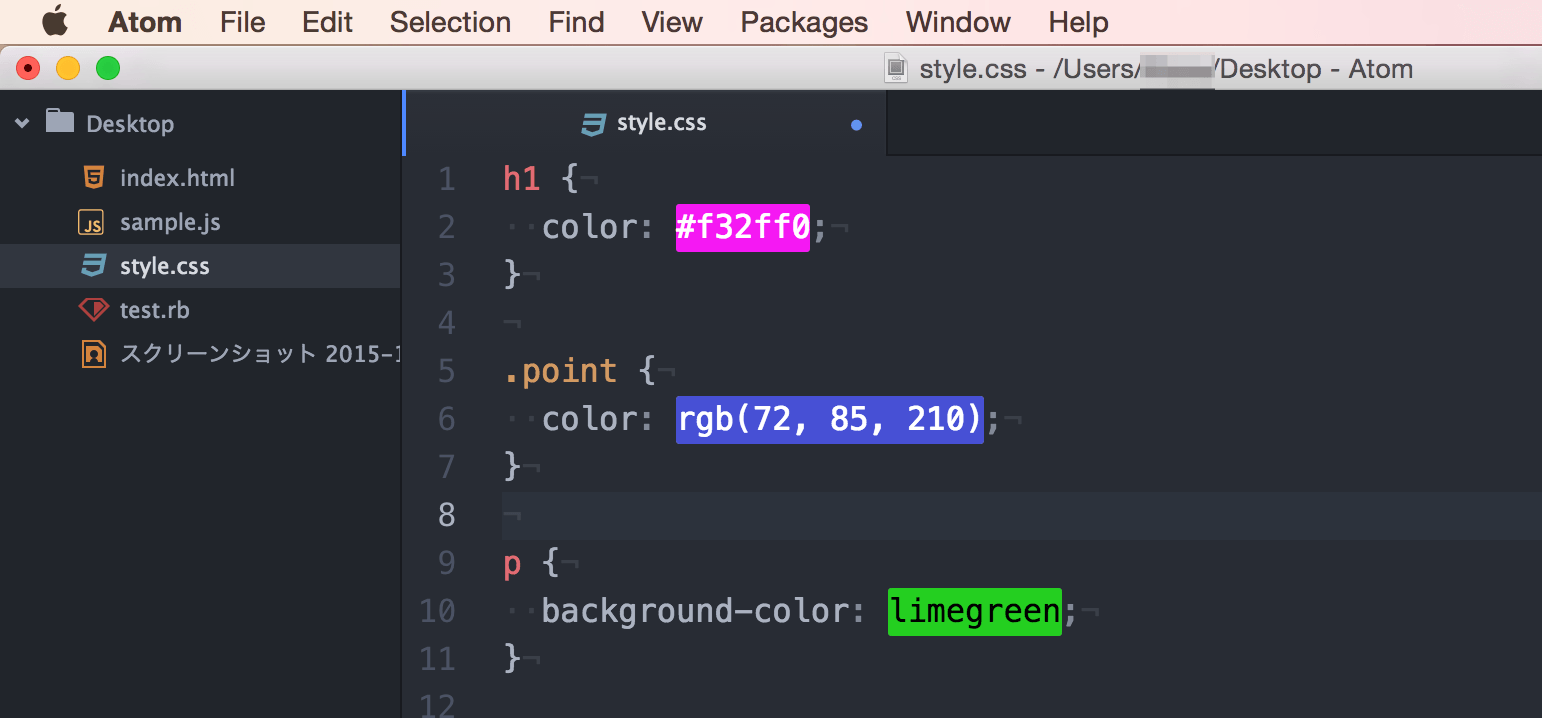
Atomのオススメ拡張4 pigments編
GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介するこのシリーズの第4回、今回はpigmentsです。 pigmentsとは何か? CSSファイルで色を指定するとき、例えば#f32ff0やrgb(72, 85, 210)だとパッと見でどん... -

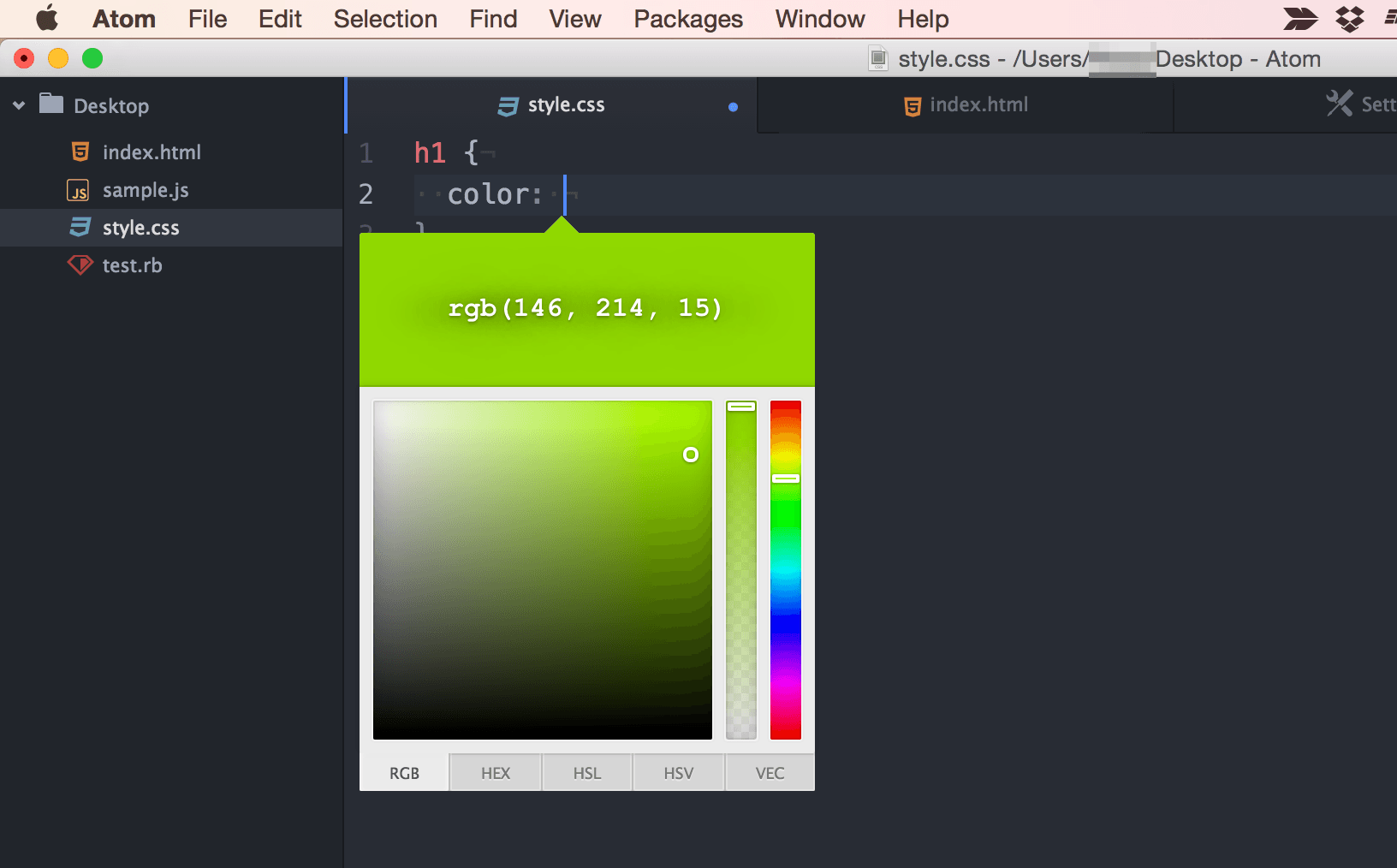
Atomのオススメ拡張3 color-picker編
GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介するこのシリーズの第3回、今回はcolor-pickerです。 Color Pickerとは何か? AtomでCSSを書くとき、色の指定をよくすると思いますが... 白だとwhiteとか#ff... -

Atomのオススメ拡張2 file-icons編
GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介するこのシリーズの第2回、今回はfile-iconsです。 file-iconsとは何か? 分かりやすいように、最初の画像を拡大してみました。file-iconsというPackageをイ... -

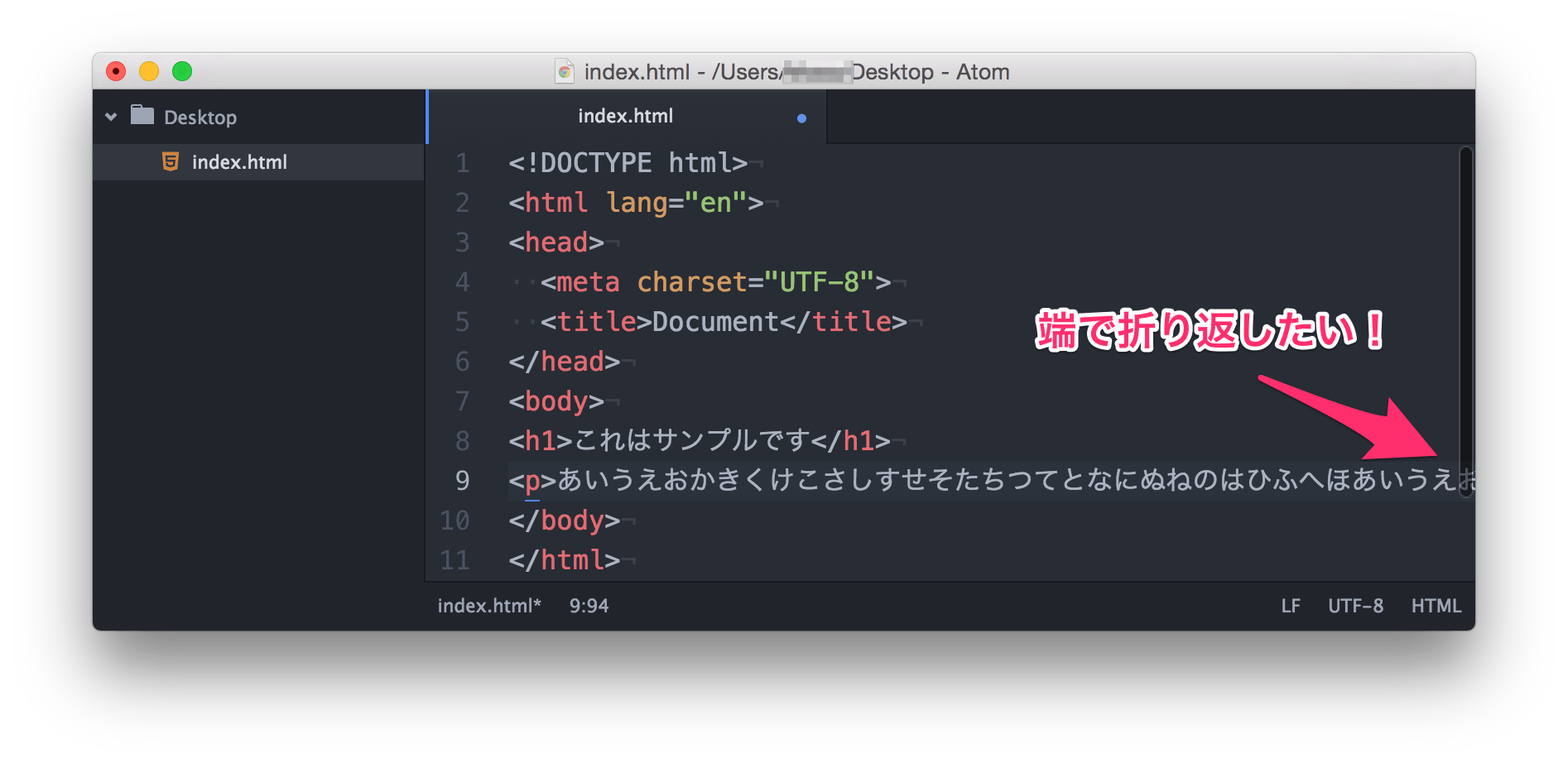
Atomで長い行を端で折り返すには?
GitHub製の無料テキストエディタAtomをデフォルトで使っていると、1行がもの凄く長い場合、端では折り返さずに...そのまま1行で表示されるので、横スクロールバーが出てきます。長い行をそのまま1行で表示するんじゃ無くて、画面の右端で折り返したい場合... -

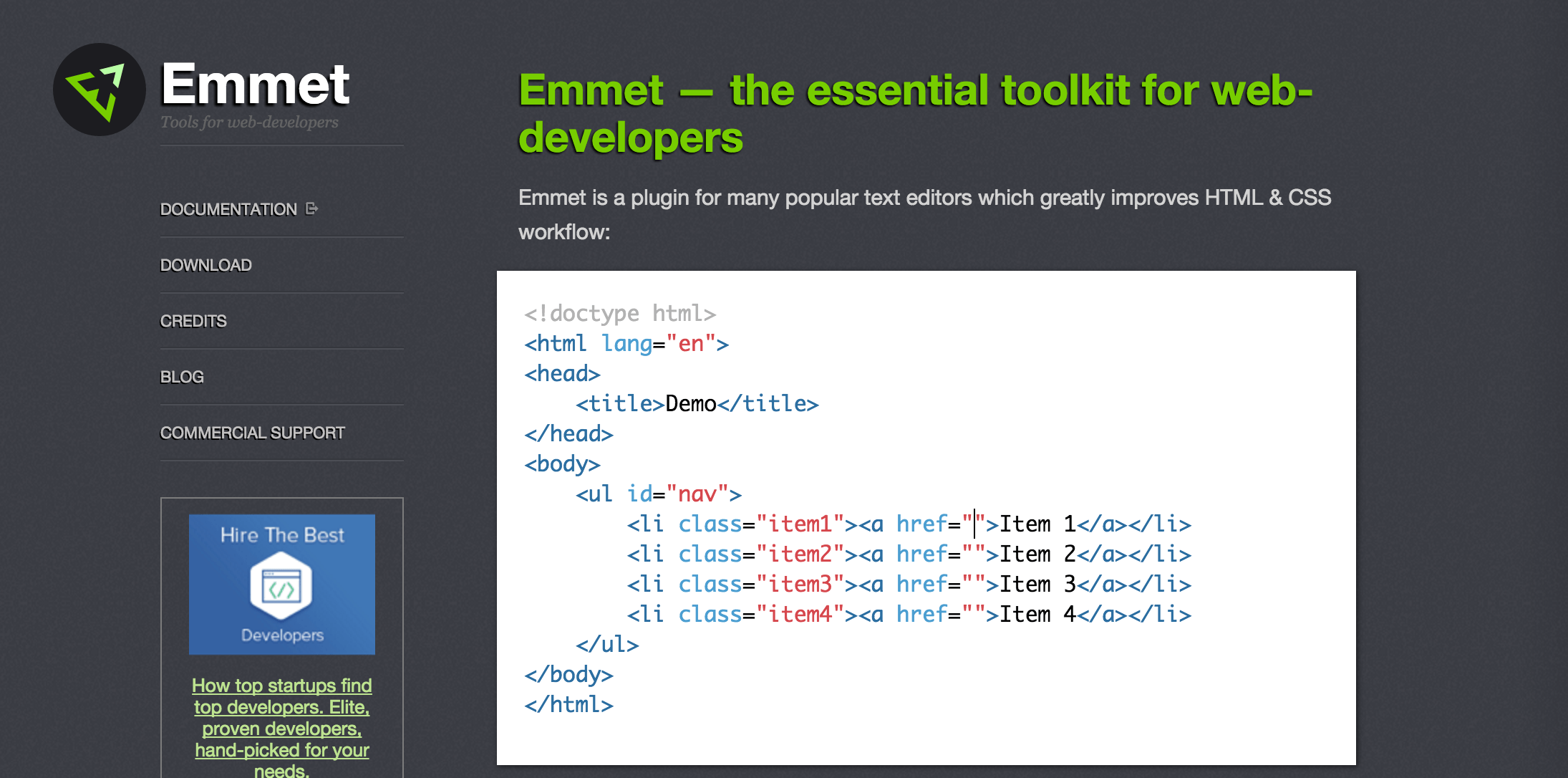
Atomのオススメ拡張1 Emment編
これから何回かに分けて、GitHub製の無料テキストエディタAtomにインストールすべきオススメの拡張機能(Package)をご紹介します。記念すべき第1回はEmmetです。 Emmetとは何か? Emmetのデモ用に簡単なGifアニメを作ってみました。ご覧の通り、Emmetとは... -

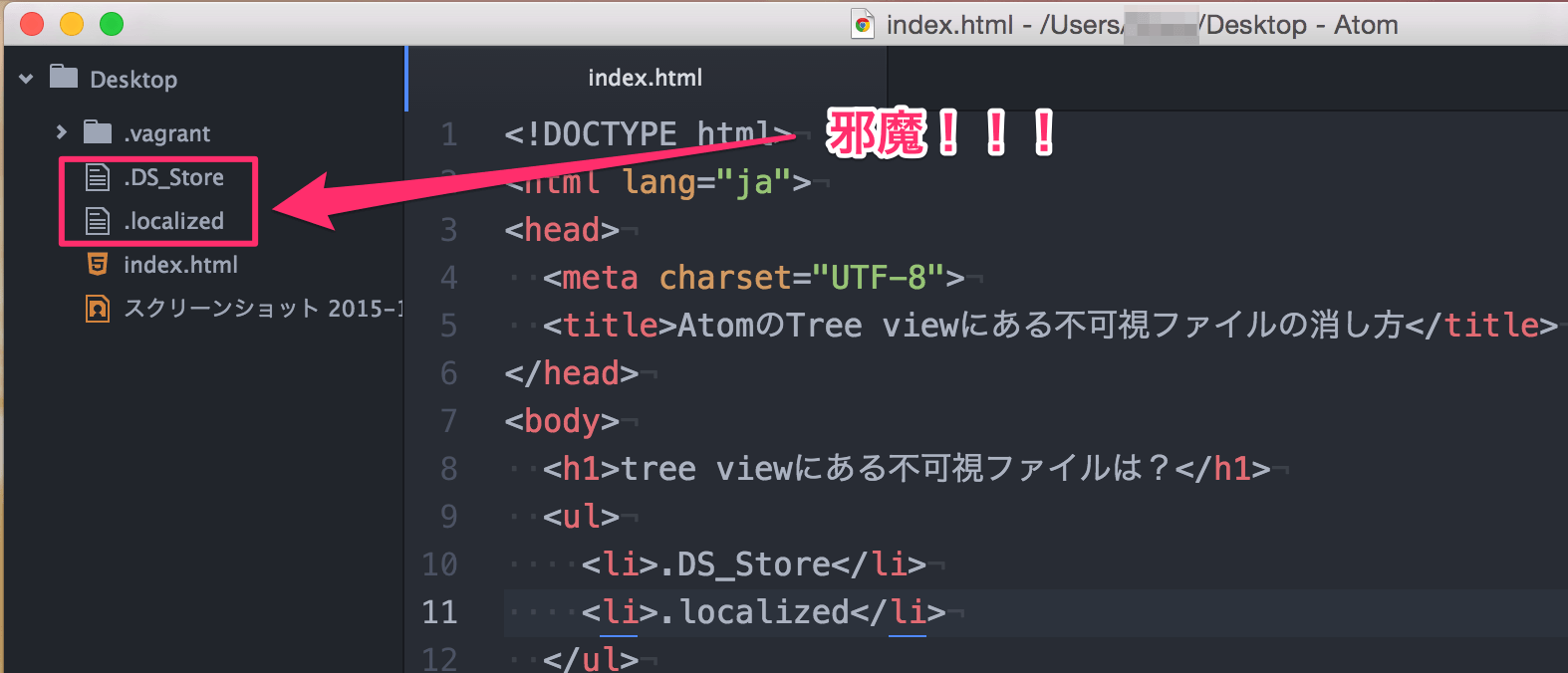
Atomのtree viewに表示される.DS_Storeを非表示にする方法
GitHub製のテキストエディタAtomのtree view上に表示される「.DS_Store」や「.localized」というファイル。これ何だろうと思ったら、Macのfinder上で自動的に生成される不可視ファイルです。Macのfinder上で不可視ファイルを見えるようには設定していないのに... -

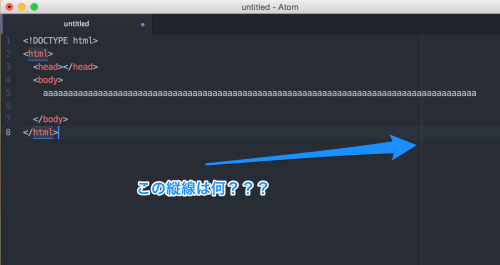
Atomの縦線を消す方法・・・
メインで使ってるテキストエディタはSublime Text3なのですが、前々から気になってたGitHubが作ってるAtomという無料のテキストエディタをつい最近DLして使い始めました。まだまだ分からないことだらけで慣れるのが大変なのですが(;^ω^) Atomを最初に起...
1