ブログなどを書いたりするとき用にスマホなりパソコンなりでたくさんのスクリーンキャプチャー(スクリーンショット)をとって画面を画像として保存すると思うのですが、そのpng画像そのままブログに載せるとサイズが大きすぎて画像の読み込みに時間がかかります。画像サイズはなるべく小さい方が記事の読み込みが早くなるので閲覧者には優しいはずです。
この記事ではスクリーンキャプチャー(スクリーンショット)のpng画像を小さくする方法をご紹介します。
pngの縦横の長さをリサイズして小さくする

パソコン画面全体のスクリーンキャプチャーを撮るとフルHDサイズのモニタだったら1920×1080ピクセル、高解像度のモニタ例えばRetinaディスプレイなんかだと13インチのMacBook Proで2560 x 1600ピクセル、4K/5Kのモニタならもっと巨大なサイズなので必然的にスクリーンショットを撮影したときのpngサイズも大きくなります。
これをそのままブログに載せると大変なことになるので普通は必要な部分だけ切り抜いて使ったり、png画像全体の縦横比を維持したままリサイズして小さくする方法をとります。
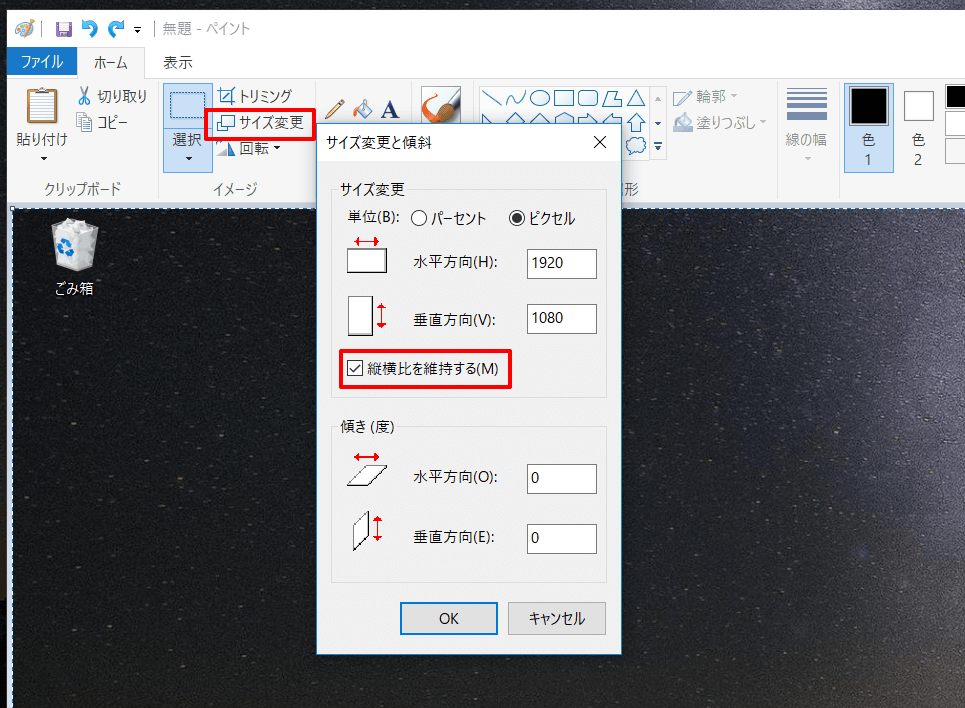
Windowsならキーボードのスクリーンショットキーを押してクリップボードにスクリーンショットを保存した後、ペイントを立ち上げて貼り付け&サイズ変更で簡単に出来ます。
ただこういった実際の縦横の長さを小さくする場合元が巨大なものを極端に小さくすると、画像が潰れてしまって画像上のテキストなどが判別不可能になったり、極端に小さくした画像を高解像度のモニタ、たとえばRetinaディスプレイなどで見てみると画像がぼやけて表示されたりします。
お使いのブログのテンプレートがレスポンシブデザイン対応であるならば、ブログに載せる画像の縦横サイズは極端に小さくする必要は無いと思います。
実際の縦横サイズではなくpngを減色&圧縮してサイズを削減する方法
一概にpng画像といってもpng-8, png-24, png-32と3種類ありまして、それぞれ使える色数などが違います。png-8は256色しか使えませんが、ファイルサイズが一番小さくなります。iPhoneなどのモバイル端末のスクリーンショットを撮ったときのpngはpng-24で1677万色の色が扱えますがそのぶんファイルサイズが大きくなります。
見た目がきれいだがファイルサイズが大きいpng-24のスクリーンキャプチャー画像を減色してpng-8相当にまで落とすとファイルサイズが大幅に縮小されるのでブログに最適な画像が出来ます。いくらサイズが小さくなるからといってそんなに減色して見た目がおかしくならないのか?と疑問を持たれるかもしれませんが、スクリーンショットをブログに掲載するという目的であればガッツリ減色ツールを使って減色しても見た目はそんなに変わりません。もし見た目がちょっとおかしくなったと思うのであれば、微調整も可能なのでやる前からそんなに神経質になる事もありませんよ。
この減色&圧縮ツールですが、専用Webサイト上に画像をアップロードしてから減色&圧縮するタイプのものと、ツールをダウンロードしてローカルで実行できるタイプの2種類あり、ググってもらえばいろいろ見つかるのでお好きなものを使えば良いと思います。Webサイト上で画像を圧縮(減色)してくれるサイトで有名なのはTinyPNGですね。Webサービスを利用すればWindowsやMac問わずブラウザさえあれば圧縮(減色)可能なので便利なのは間違いないです。個人的にはローカルで全て済んでしまうツールをDL&インストールして使うことが多いです。
WindowsではPngyuがオススメ
Pngyuは使いやすいソフトですが長期間更新されてないので、その辺が気になる方はCaesiumというフリーソフトをオススメします。
- 高機能な無料画像圧縮ソフト
- Windows版、Mac版、オンライン版があり
- 日本語にほぼローカライズ済み
- 対応フォーマット:png, jpg, webp
- 特徴
- EXIFメタデータ保持可能
- リサイズ可能
- ロスレス(可逆圧縮)可能

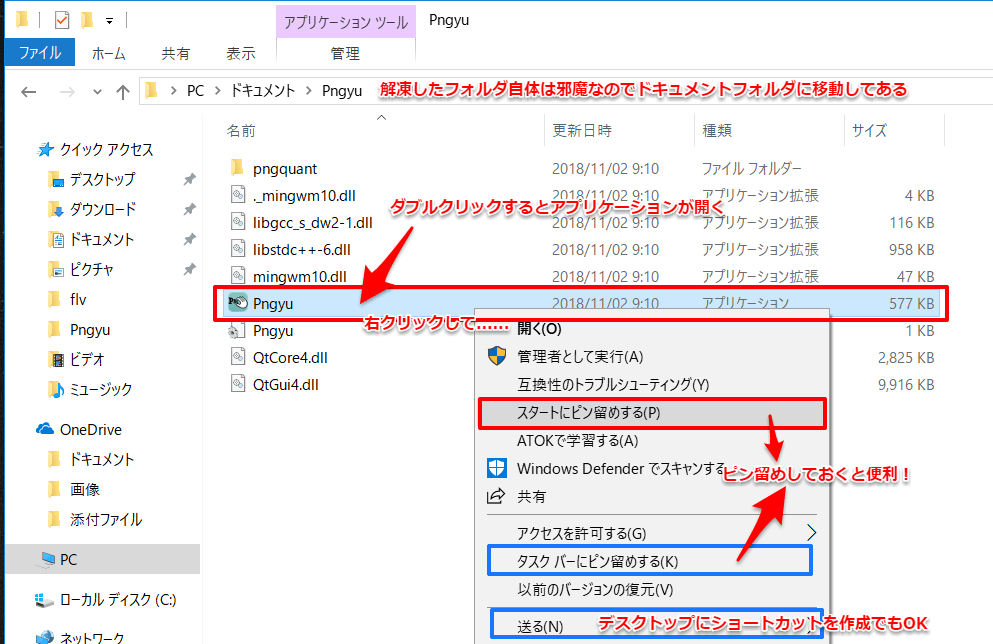
WindowsではPngyuというソフトを使ってます。公式サイトからzipファイルをダウンロードしてきて解凍したらフォルダが出来ると思います、その中に実行ファイルがあるので使う度にその実行ファイルをダブルクリックで実行してください。パソコンにインストールするタイプのものではないので・・・不要になればそのフォルダごとゴミ箱に捨てればOKです。

普段使う時は解凍したフォルダの実行ファイルだけダブルクリックして起動してからつかいますので、解凍したフォルダがデスクトップなど目の着く場所にあると少し邪魔に感じます。頻繁に使う人は解凍したフォルダをどっか別の場所、例えばドキュメントフォルダとか目立たない場所に移動させておいて、フォルダの中の実行ファイルのショートカットをデスクトップやらスタートメニューやらタスクバーに置いておけば便利かもしれません。

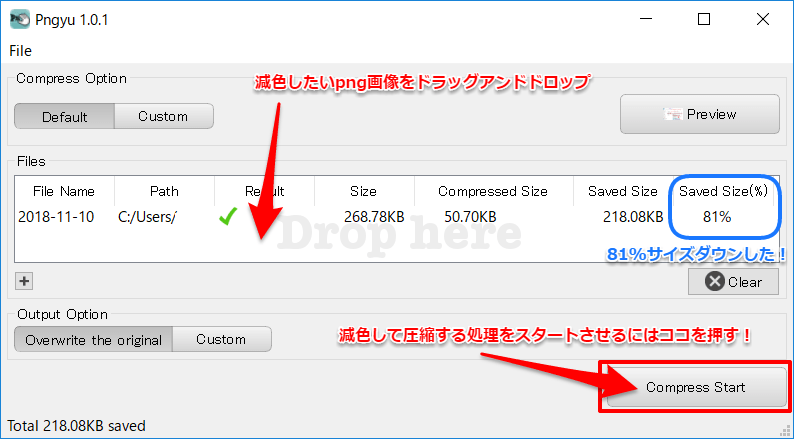
使い方は簡単で、「Drop here」と書かれた枠内に圧縮したい(減色したい)png画像をドラッグアンドドロップしてCompress Startを押せばOK。初期設定では減色して圧縮された画像ファイルで元ファイルが上書きされるのでその辺は注意しよう。
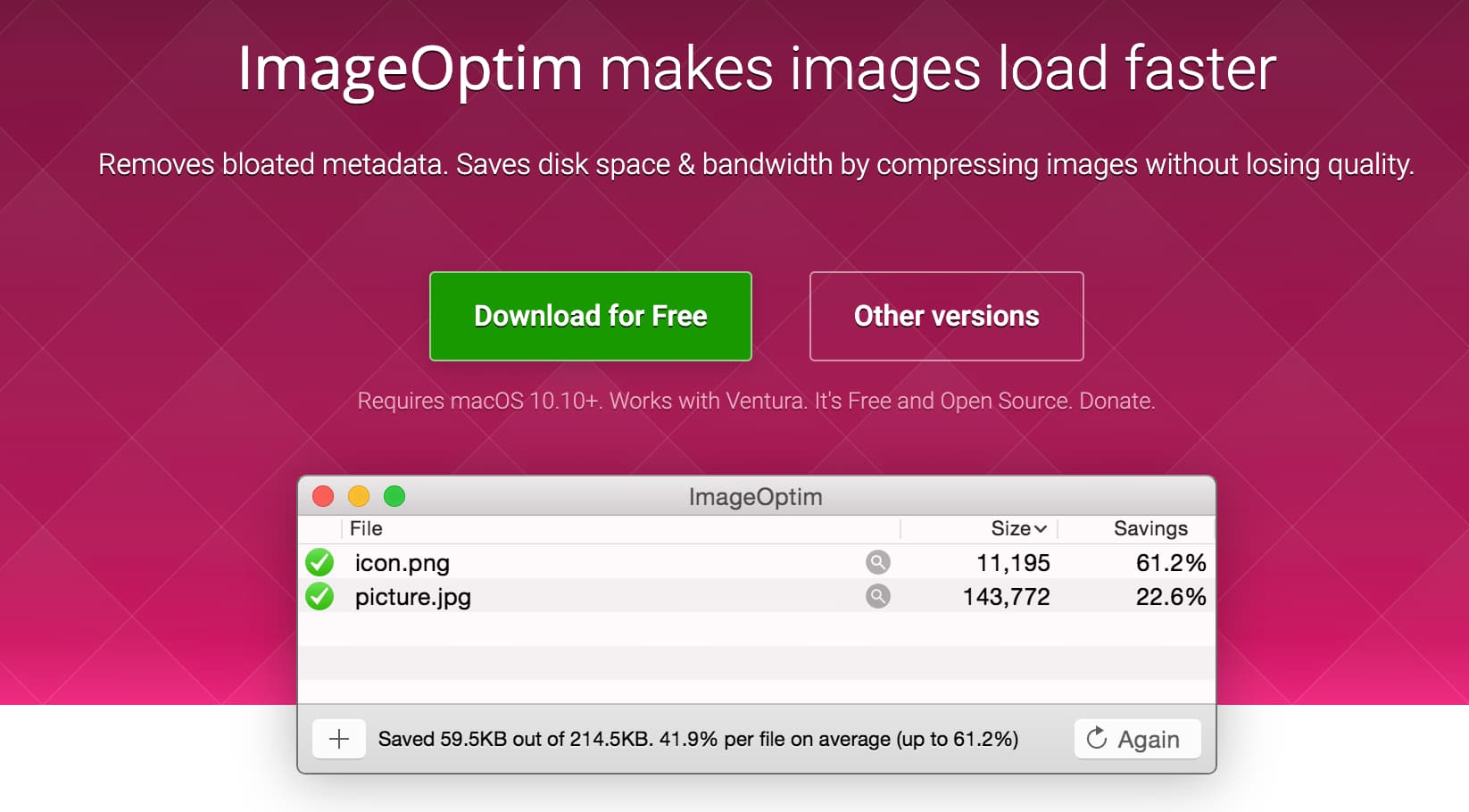
MacではImageOptimがオススメ

ImageOptimはMacでは昔から有名な無料で使える画像圧縮アプリで、pngはもちろんのこと、jpeg、svg、gifのファイルサイズも削減してくれます。
- 昔からある老舗のMac用画像圧縮アプリで無料で使える
- ドラッグ&ドロップで使えるので操作に迷わない(分かりやすUI)
- png, jpeg, svg, gifといった幅広い画像ファイルのサイズ削減に使える
- 目に見えない不要なデータを削除してファイルサイズを削減(プライバシーも守る)
- プライベートな情報が詰まったEXIFメタデータ(位置情報やカメラの種類など)の削除
- 不要なカラープロファイルの削除
- 埋め込まれたサムネイルやコメントの削除
Will ImageOptim be in the App Store?
No, and please beware of knock-offs in the App Store! Apple’s has been selling three already.
ImageOptim is given for free on terms that basically say “you can do whatever you want except taking this freedom away from others”. Apple does not allow such permissive terms. Apple requires all App Store users to accept DRM (copy protection) and legal restrictions in the iTunes EULA.
You can get ImageOptim here, DRM-free. Its license allows you to share it, modify it, use it in any country in the world — even sell it — if you don’t forbid anybody else from doing the same.
ImageOptim — better Save for Web https://imageoptim.com/mac
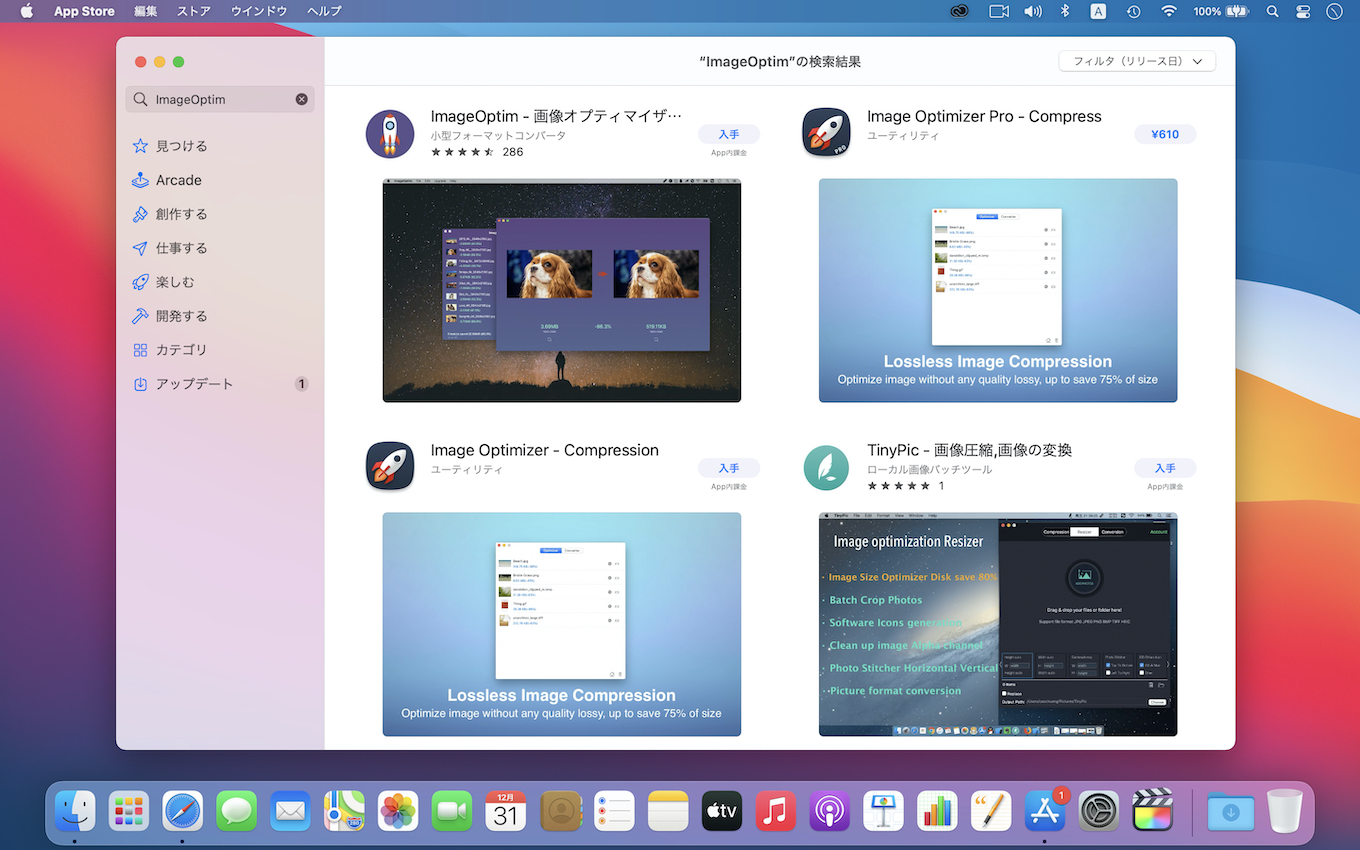
公式サイトでも注意喚起されてますが、App Storeにある同名のアプリは偽物らしいので注意してください。ImageOptimをダウンロードするときは公式サイトから。

GoogleのWebアプリケーション、Squooshで画像サイズを縮小

2018年11月にGoogleがブラウザ上で手軽に画像の圧縮が行えるSquooshというWebアプリを発表した。ウェブアプリで画像圧縮というとプライバシーやセキュリティ的に大丈夫なのか?とやや心配になりますが・・・サーバーに画像を送らず、すべての圧縮処理をローカルで行います。Squooshを使うことで画像がデバイスからどこかのサーバーに送られて処理されることはありません。なおかつGoogle製のWebアプリということで、下手なフリーソフトを使うよりも簡単に安心して使えそうです。オプションを選べばリアルタイムで画像の劣化具合が確認できるところが素晴らしいです。今のところ欠点と言えば複数画像をまとめて処理できないところだけでしょうか?スマホからでも使えるので、文章はスマホで書けるけど画像の軽量化処理はパソコン開かないとなぁという悩みが一つ減りそうです。

使い方は簡単でSquooshのWebサイトを開いて、圧縮したい画像ファイルをドラッグアンドドロップすれば処理が開始します。

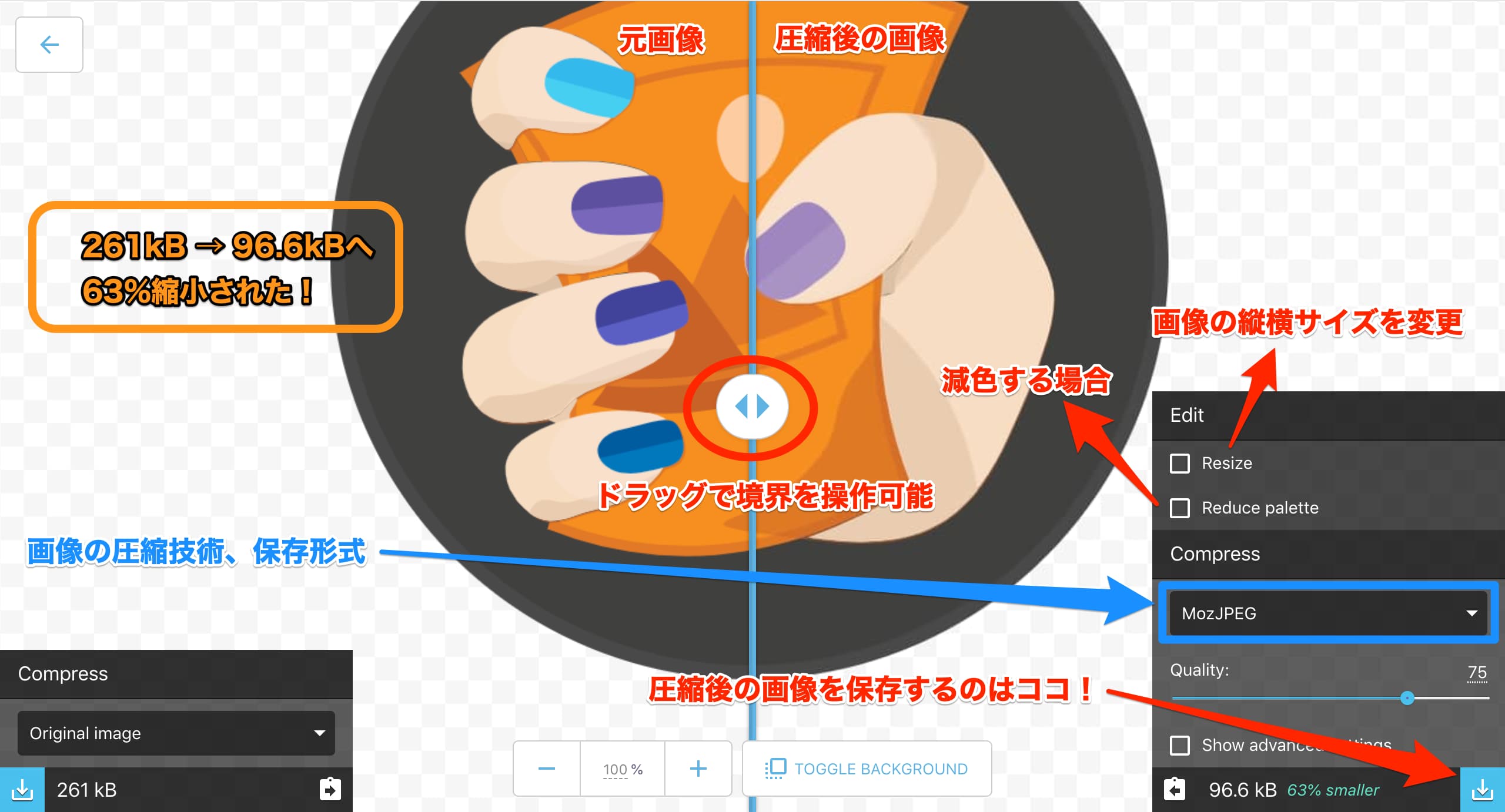
「Resize」で画像自体の縦横の長さをリサイズ出来ます。ただリサイズを行うとそれに伴い画像が非可逆的に劣化するので、とくに高解像度のモニター(Retinaディスプレイなど)では画像がぼやけることに注意してください。リアルタイムで画像の劣化具合を確認しながらリサイズは程々に。
「Reduce palette」で減色処理が出来ます。デフォルトでは256ですが、これを減らせば画像サイズは縮小しますがそれに伴い画像が劣化します。リアルタイムで画像の劣化具合を確認しながらほどほどに。減色処理をしても思いのほか画像サイズは小さくならないので無理に減色する必要はないかも。
画像の圧縮技術、保存形式のデフォルトはMozJPEGです。難しいこと考えずに、ふだん使いならこのままでいいでしょう。pngの容量を削減するためにSquooshをMozJPEGで使えば圧縮後の画像はjpgで出来上がります。

コメント