ちょっとエントリー書くのが遅くなりましたが・・・WordPressのテーマを初めて自作してみました。
WordPressのテーマ自作は難しい?
ブログのテンプレートを作るのは、以前FC2ブログのテンプレートを作ったことがあるくらいで・・・今回が2度目です。
HTMLとCSSはある程度使えるけど、PHPといういままで全く馴染みのないコトバを使う必要があるので当初は『僕に出来るはずない』とかなり敬遠してましたが・・・
実はWordPressのテンプレートを作るだけであればPHPを完全に理解している必要がないんです。極端な話、必要なPHPはコピーアンドペーストでOKであるという事実を知って、自分でも自作してみようと思いました。
ただやはりWordPressのテーマを作るに当たっては最低限のHTMLとCSSの知識は必要です。特に・・・スタイルシートを外部スタイルシート形式で書ける、floatが使える、marginとpaddingが理解できている・・・この3点は重要かなという気がします。
WordPressのテーマを自作するための簡単な流れ
1.レンタルサーバーを借りる
ロリポップとかさくらインターネットのなどの有名なレンタルサーバーで♪
2.レンタルサーバーにWordPressをインストールする
有名どころのレンタルサーバーならWordPressの簡単インストールに対応してるはずなので
レンタルサーバーが用意してくれているチュートリアルに従えば・・・WordPressのインストールから使い始めるまでは5分もかからないかと思います。
3.ローカルの開発環境を準備する
(個人的には)無理にローカルの開発環境を準備しなくてもWordPressのテーマ自作自体は可能かなぁと。
自作したテーマをサーバーにインストールしたWordPressにアップロード&テーマのインストール&テーマの有効化で使うことが出来ます。
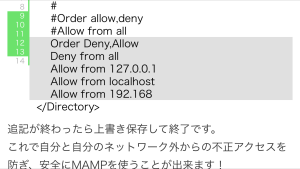
ただローカルの開発環境を用意しない場合、万が一自分の作ったテーマが思うように動かなかったとき、不完全な状態のブログを多くの人に見せてしまう事になります。
4.手書きでも良いのでワイヤーフレームを作ってみる
手書きでもWordでもExcelでもIllustratorでも何でも良いので、なるべく詳細にワイヤーフレーム(完成予想図)を作ってみます。この段階でなるべく詳細にピクセル単位で設計しておくとあとあとHTMLでコーディングするときに楽です。AdSenseやその他のアフィリエイト広告を置く予定なら前もって広告サイズが分かるはずなので、その辺も考慮に入れて下さいね。
5.HTMLとCSSで静的HTMLとしてコーディングしてみる
ワイヤーフレームを元にHTMLとCSSでコーディングします。
ブラウザで何度もプレビューしながら、ブログの見た目を完成させましょう。
(広告を入れる場所に同じサイズの画像を入れておくと後で広告のソースを挿入するときに便利だし、コーディングもしやすいです)
6.作成した静的HTMLを元に各種PHPファイルに分割
作成したHTMLファイルをheader.php, (loop.php), sidebar.php, footer.phpに分割。index.php, page.php, single.php, functions.phpの作成。
7.一部のタグを関連するPHP関数に置換、WordPressのテンプレートタグを追記
各PHPファイルの一部のタグを関連するPHP関数に置換したり、WordPressのテンプレートタグを追記したり。
8.必要なファイルを1つのフォルダにまとめてZIP形式に圧縮
必要なファイルを1つにまとめてZIP形式に圧縮すると、WordPressのダッシュボードから直接アップロードできます。
9.ローカルにインストールしたWordPressにアップロードして動作を確かめてみる
とりあえずある程度完成したらローカルのWordPressにアップロードして動作を確かめてみる。動作がおかしかったら、微修正する。
10.レンタルサーバーのWordPressにアップロード
ローカルでの動作確認が完了したら、レンタルサーバー上のWordPressに自作テーマをアップロードして完了です。
アクセス解析のソース、Google AdSenseのソースなどはレンタルサーバー上にテーマをアップロードしてから挿入しました。header.phpやsingle.phpなどのコアファイルに直接全部書き込むより、functions.phpやプラグイン、ウィジットを活用した方がスマートかつ安全かもしれませんね。
実際に自作テーマを作ってみての感想
PHPというモノに全く無知だったため、特に6番と7番の工程が一番難しかったです。何回やっても上手く動かないのでおかしいなぁと思ったら必要なテンプレートタグが抜けていたとか・・・_ノフ○ グッタリ
テーマを自作するに当たっては以下のサイトを参考にさせてもらいました。
この2つのサイトさんの記事が無かったら・・・WordPressのテーマを本も買わずに自作しようなんて夢にも思わなかったと思います。WordPressのテーマを自作してみようと思ってる方は是非ウェブクリエイターボックスさんとstocker.jpさんの記事を参考にされると、『やってみようかな』って気になると思います!!
WordPressのオリジナルテーマ作成フロー・基本マニュアル(かちびと.net)
WordPressのテーマを初めて自作するにあたって、今回は教本を購入しませんでしたが・・・あまり自信が無い人は、本を使ってしっかり流れを掴みながら制作した方が絶対に後々力になると思うんです。
個人的にオススメのWordPress教材はこちら・・・
| 本格ビジネスサイトを作りながら学ぶ WordPressの教科書 |
|
 |
プライム・ストラテジー株式会社
ソフトバンククリエイティブ 2012-03-30 |
まだ本屋で立ち読み程度しかしてませんが、とても分かりやすそうでした。近いうちにこの本で勉強しようかと思ってます・・・まだまだWordPress初心者なんで(;^ω^)











コメント