自分のホームページにはてなブックマークボタンを設置したいと思ったら、はてブ公式からブックマークボタン用のソースコードを取得して、それを自分のサイトのボタンを設置したい場所に貼り付ければOKです。
ただし、WordPressの場合は取得したコードをそっくりそのままコピペしてもボタンとして機能しません。はてブボタンのソースコード作成時にページのアドレスとページのタイトルを入力する欄がありました。ここに自分のブログのトップページURLとブログ名を入れてしまうと、毎回自分のブログのトップページとブログ名がはてブされてしまうことになります。どうせボタンを設置するなら各ブログ記事ごとに、その記事のタイトルをつけてはてブして欲しいと思いませんか?
ブログの記事を新しく書く度にはてブ用ソースコードを取得して、投稿画面に貼り付けるのも面倒です。それでは一体どうしたらよいでしょうか?
この記事では、プラグインを使わず自分のWordPressにはてブボタンを設置するためのソースコードの取得、修正方法を簡単にご説明します。
取得したソースコードを一部修正する必要があった!
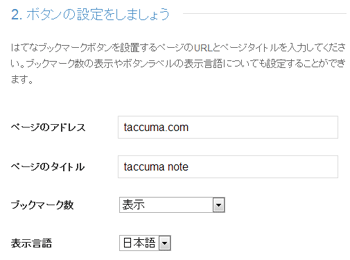
ものは試しにこのブログの情報を正直に入力してみます・・・「サイト名」、ブログURLなどそのまま記入。
ただし、このままだと先ほども言いましたが、はてブボタンを押してブックマークしてくれた人が毎回ブログの「トップページ」と「ブログ名」をはてブすることになります。
そういうボタンを望んではいませんよね?やはり、ブログの各記事のタイトルとURLがキチンとボタンに反映されるようなソースが欲しいです。
だからといって、毎回ブログを書く度に……このはてブボタンのソースコードを取得して個別の記事に貼り付けるのも面倒くさいです(笑)
とりあえず取得してみた上のコードの中で、ピンク色のマーカーで印をつけた2カ所をWordPressのテンプレートタグで置き換えます。
前半の<?php the_permalink() ?>ですが、これはブログの記事のパーマリンク(URL)をはき出すテンプレートタグです。
後半の<?php wp_title(' | ', true, 'right'); ?><?php bloginfo('name'); ?>ですが、これは…例えば今あなたがご覧になってるこの記事をあなたがブックマークしたとして、そのブックマークのタイトルを「WordPressにはてなブックマークボタンを設置する方法 | taccuma note」と表示させるためのモノです。
以上の2カ所を修正さえすれば、OKです!!
まとめ
WordPressにはてブボタンを設置する時は上記の修正後ソースコードを使ってください。設置場所はsingle.phpのボタンを設置したい箇所です。











コメント