
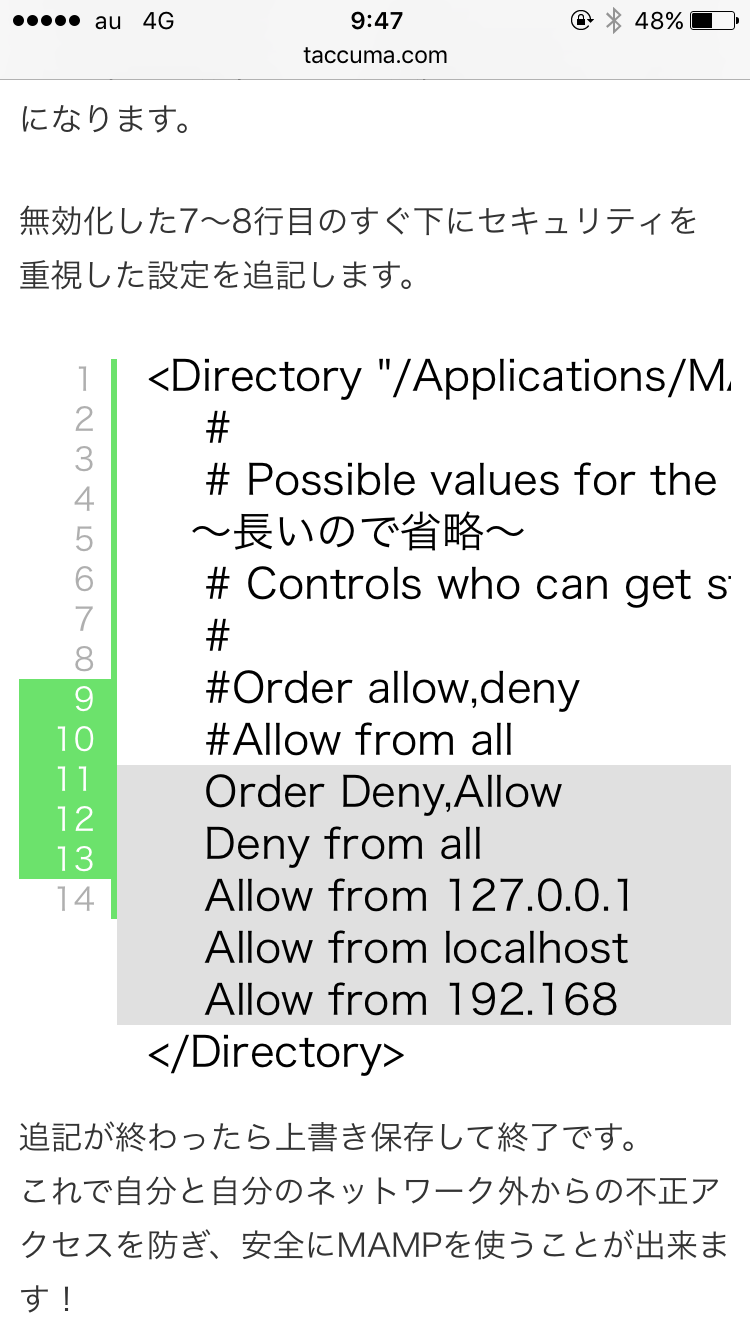
このブログではソースの表示にWordPressのプラグイン「SyntaxHighlighter Evolved」を使っているのですが・・・パソコンで見たときはキチンと表示されているのに、iPhoneでは何故か表示が崩れているのを発見してしまいました。なんか行番号とソースの行間が合ってないというか、ソースを表示してる箇所だけフォントサイズが無駄にデカいです。MacのChromeにあるデベロッパーツールでiPhone上の表示も崩れていないことを確認してたんですが、実際のiPhone上ではこんな感じで表示崩れてますw
最初はSyntaxHighlighter Evolvedのスタイルを変更しているから崩れたのかな?とCSSをSyntaxHighlighter Evolvedの初期設定に戻したんですが・・・それでも何故かiPhone上ではスタイルが崩れています。何でだろう?って思って調べたら解決方法が分かったのでご紹介します。
SyntaxHighlighterのCSSに1行追加しよう

こんな風に表示が崩れているiPhone上のSyntaxHighlighterをCSSで修正します。
CSSに以下を追記してください。
[css]
.syntaxhighlighter {
-webkit-text-size-adjust: 100%;
}
[/css]
プラグイン上のCSSに-webkit-text-size-adjustに関する記述が見当たらないので、追記を行うCSSはお使いのテーマのstyle.css上で問題ないと思います。style.css上に上記のスタイルを追記すれば、プラグインのCSSに問題なくoverrideされるので、この問題でお困りの方はお試しください。

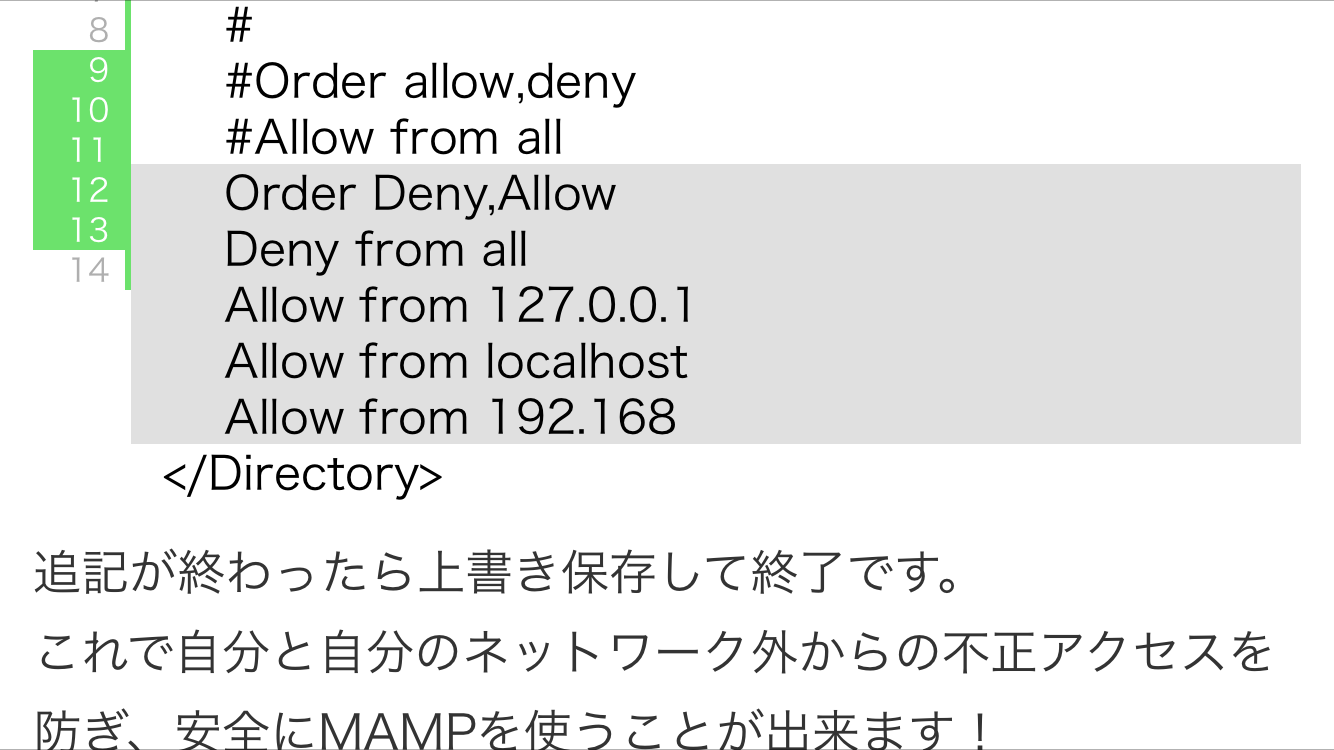
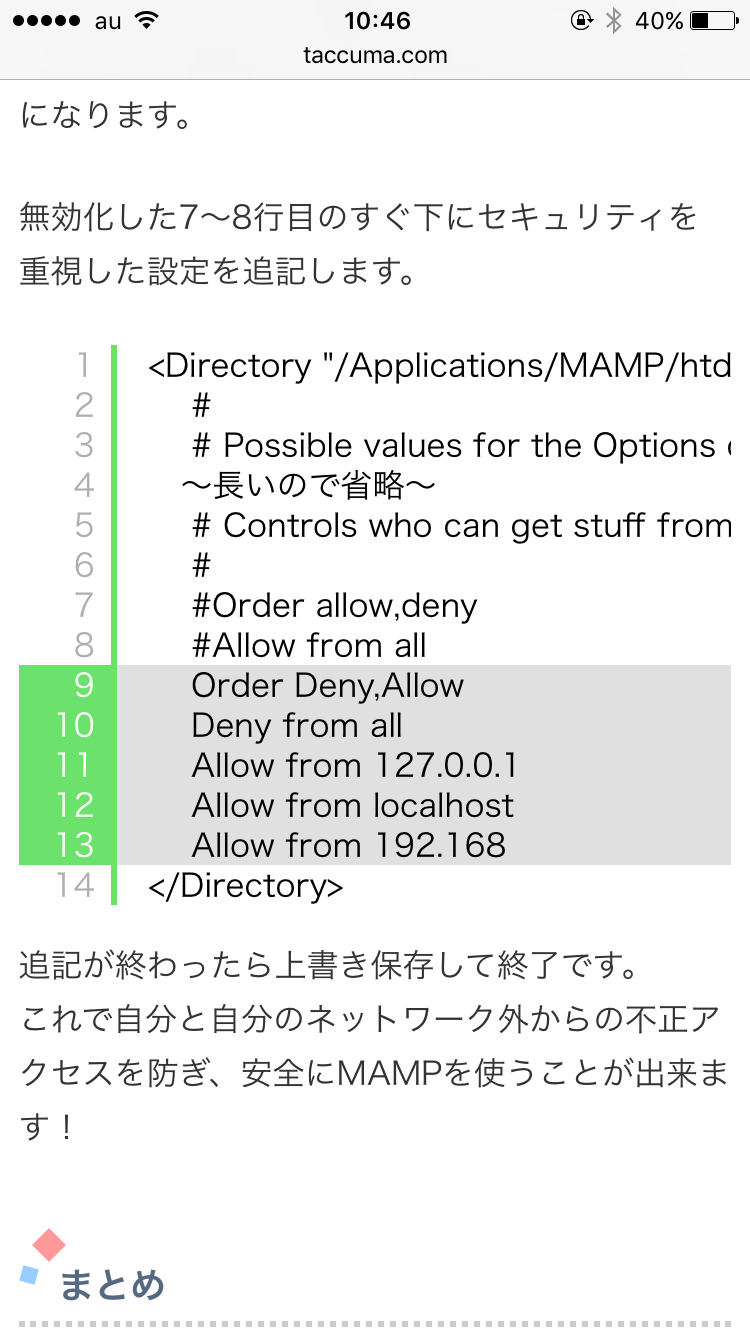
こんな感じで正常に表示されていれば、修正完了です!









コメント