WordPressのテーマを作成するときに色々なテンプレートタグが出てきますよね。全部覚えるのはなかなか難しいですが・・・これは押さえておかないとまともなテーマが作成できないぞっ!というものに限ってまとめてみました。
次テーマを作成するときのための自分用のメモも兼ねてます(;^ω^)
header.php周辺で使いそうなタグ
language_attributes();
<?php language_attributes(); ?>
言語属性の指定に使います。
<!DOCTYPE HTML>
<html <?php language_attributes(); ?>>
<head>
~中略~こんな風に使うと…
<!DOCTYPE HTML>
<html lang="ja">
<head>
~中略~と表示されます。無理に使う必要もないけど、まぁ使った方が良いかな?ってレベル。
bloginfo(‘name’);
<?php bloginfo('name'); ?>
ブログタイトルを表示させるために使います。
<!DOCTYPE HTML>
<html <?php language_attributes(); ?>>
<head>
<meta charset="utf-8">
<title><?php bloginfo('name'); ?></title>通常はこんな感じでOKですが、これだと特定の記事を表示させているときもタブにはブログのタイトルだけが表示されてて何だか変です。

個別に記事を表示させてるときはタブにも記事タイトルを表示させたい!そんなときは・・・
<!DOCTYPE HTML>
<html <?php language_attributes(); ?>>
<head>
<meta charset="utf-8">
<title><?php wp_title( '|', true, 'right' ); bloginfo('name'); ?></title>表記方法をこんな風にします。こうすると個別記事を表示させているときや固定ページを表示させているときは「ページタイトル | ブログタイトル」とタブに表示されます。
echo get_stylesheet_uri();
<?php echo get_stylesheet_uri(); ?>
今有効にしてるテーマのスタイルシートの場所(URL or URI)をはき出します。
<!DOCTYPE HTML>
<html <?php language_attributes(); ?>>
<head>
~中略~
<!-- ▼スタイルシート -->
<link href="<?php echo get_stylesheet_uri(); ?>" rel="stylesheet" type="text/css">echo get_template_directory_uri();
<?php echo get_template_directory_uri(); ?>
いま有効にしてるテーマのディレクトリ(フォルダ)までの場所(URL or URI)をはき出します。テーマディレクトリ直下にあるimagesフォルダ内の画像を読み出したい時などに使います。
<!DOCTYPE HTML>
<html <?php language_attributes(); ?>>
<head>
~中略~
<!-- ▼スタイルシート -->
<link href="<?php echo get_stylesheet_uri(); ?>" rel="stylesheet" type="text/css">
<!-- ▼ファビコン -->
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/images/favicon.ico">wp_head();
<?php wp_head(); ?>
header.phpの</head>直前にいれなければいけない必須のテンプレートタグ。これを忘れるとプラグインが動かないとか不具合が起こるので注意。
<!DOCTYPE HTML>
<html <?php language_attributes(); ?>>
<head>
~中略~
<?php wp_head(); ?>
</head>body_class();
<?php body_class(); ?>
bodyの開始タグにそのページがどんなページなのか?などのクラスをつけてくれるテンプレートタグです。トップページには「home」、個別の記事表示にしたときは「single」、固定ページには「page」などのクラスが付きます。個人で作成して自分で使うテーマには無理につける必要もないタグですが、あったらあったでCSSを使ってスタイリングしやすくなります。たとえば、トップページと固定ページ、記事ページでヘッダーやフッターの色を変えるとか……
<!DOCTYPE HTML>
<html <?php language_attributes(); ?>>
<head>
~中略~
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>※トップページでの表示例↓
<body class="home blog logged-in admin-bar no-customize-support">get_search_form();
<?php get_search_form(); ?>
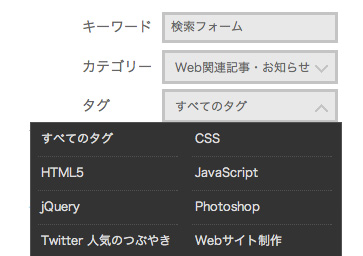
検索フォームを読み出すテンプレートタグです。WordPressデフォルトの検索フォームじゃなく、自分でカスタマイズしたい場合はindex.phpやsingle.phpなどと同じ階層に「searchform.php」を作成して…その中にフォームのソースコード(<form>~</form>)をいれましょう。そうすればこのテンプレートタグはsearchform.phpを読み込んで表示させます。
<html <?php language_attributes(); ?>>
<head>
~中略~
</head>
<body <?php body_class(); ?>>
<header>
<div id="headerTopNavWrap">
<ul>
<li><a class="twitter-hover" href="https://twitter.com/taccuma" target="_blank"><i class="icon-twitter"></i>Twitter</a></li>
<li><a class="rss-hover" href="#"><i class="icon-rss"></i>RSS</a></li>
</ul>
<div class="searchWrap">
<?php get_search_form(); ?><!-- ※検索フォーム読み込み -->
</div>
</div>
echo home_url(‘/’);
<?php echo home_url('/'); ?>
トップページへのURL(URI)をはき出すテンプレートタグです。
<a href="<?php echo home_url('/'); ?>">Home</a>ナビゲーション部分の「トップページに戻る」リンクを作るときなどに使えますね。
メインのテンプレートを読み込む時に必須なもの
WordPressのテンプレートを作る際、まずHTMLとCSSでザッと作ってから…各パーツをheader.php、ループ部分を記述するメインのindex.php(single.php、page.php)、そしてsidebar.php、footer.phpなどに分割しますよね。
その際、メインとなるテンプレートindex.php(single.php、page.php)にヘッダーやフッター、サイドバーを読み込むために記述する必須テンプレートタグをまとめてみます。
<?php get_header(); ?><!-- ※ヘッダーを読み込む -->
<div id="container">
<div id="main">
<!-- ループ部分 -->
~省略~
<!-- /ループ部分 -->
</div><!-- /#main -->
<?php get_sidebar(); ?><!-- ※サイドバーを読み込む -->
<?php get_footer(); ?><!-- ※フッターを読み込む -->index.phpのザックリとしたサンプルをまずはご覧ください。index.phpにヘッダーとサイドバーとフッターを読み込むのに以下のテンプレートタグを使ってます。
全部で三つです。どれも必須かつ基本のテンプレートタグなので押さえておきましょう。
get_header();
index.php(single.php、page.php)にヘッダー部分のheader.phpを読み込む必須のテンプレートタグです。上のサンプルでは1行目にあります。コレを忘れるとヘッダーが読み込まれません。
get_sidebar();
index.php(single.php、page.php)にサイドバー部分のsidebar.phpを読み込む必須のテンプレートタグです。上のサンプルでは11行目です。コレを忘れるとサイドバーが読み込まれません。
get_footer();
index.php(single.php、page.php)にフッター部分のfooter.phpを読み込む必須のテンプレートタグです。上のサンプルでは12行目です。コレを忘れるとフッターが読み込まれません。
ループ部分で使いそうなタグ
<?php if (have_posts()) :
while (have_posts()) : the_post(); ?>
ここにループさせる内容を記述
<?php endwhile; // 繰り返し処理終了
else : ?>
ここにループさせるモノが無い場合の内容を記述
<?php endif; ?>まずは基本的なループ構造を頭に入れておきます。
<?php get_header(); ?><!-- ※ヘッダーを読み込む -->
<div id="container">
<div id="main">
<!-- ループ部分 -->
<?php if (have_posts()) :
while (have_posts()) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<article class="clearfix">
<header>
<h1><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h1>
<div class="post-info">
<ul>
<li class="time"><?php echo get_the_date(); ?></li>
<li class="tag"><?php the_tags('', ', '); ?></li>
</ul>
</div>
</header>
<?php the_content('続きを読む...'); ?>
</article>
</div>
<?php endwhile; // 繰り返し処理終了
else : ?>
<div>
<article class="clearfix">
<h2>記事はありません</h2>
<p>お探しの記事は見つかりませんでした。</p>
</article>
</div>
<?php endif; ?>
<!-- /ループ部分 -->
<!-- pageナビゲーション -->
<div class="page-nav">
<span class="pre-page"><?php previous_posts_link('前のページへ'); ?></span>
<span class="next-page"><?php next_posts_link('次のページへ'); ?></span>
</div>
<!-- /pageナビゲーション -->
</div><!-- /#main -->
<?php get_sidebar(); ?><!-- ※サイドバーを読み込む -->
<?php get_footer(); ?><!-- ※フッターを読み込む -->基本的なループ構造が把握できましたら、今度はループ構造を持ったindex.phpのザックリとしたサンプルをご覧ください。コレを元にループ内で使われそうなテンプレートタグをまとめていきます。
the_ID();
<?php the_ID(); ?>
10行目。ループしてる記事(ページ)に唯一一意の識別子をつける。通常はサンプルにあるような感じで使うけど、無理に使う必要もない。
post_class();
<?php post_class(); ?>
10行目。ループしてる記事(ページ)に、それがどんな種類の記事(ページ)かなどのクラスをつける。通常はサンプルにあるような感じで使うけど、無理に使う必要もない。
the_permalink();
<?php the_permalink(); ?>
13行目。閲覧中の記事(ページ)のパーマリンク(URL)をはき出します。記事中や固定ページのタイトル中で使ったりします。
the_title_attribute();
<?php the_title_attribute(); ?>
13行目。閲覧中の記事(ページ)のタイトルにマウスオーバーすると、タイトルがポップアップします。記事中や固定ページのタイトル中で使ったりします。
the_title();
<?php the_title(); ?>
13行目。閲覧中の記事(ページ)のタイトルをそのまま表示させます。
echo get_the_date();
<?php echo get_the_date(); ?>
16行目。記事や固定ページを公開した日付をはき出します。
the_tags(”, ‘, ‘);
<?php the_tags('', ', '); ?>
17行目。ポストした記事のタグを表示します。
- ちなみに、ポストした記事のカテゴリーは・・・
<?php the_category(', '); ?>で表せます。
- タグもカテゴリーも複数指定時にカンマで区切ってますが、()内を変更すればカスタマイズ可です。
the_content(‘続きを読む…’);
<?php the_content('続きを読む...'); ?>
22行目。ポストした記事や固定ページの内容を表示します。
注意したいのは…
- index.php(トップページ)では
<?php the_content('続きを読む...'); ?>
- single.php、page.phpでは
<?php the_content(); ?>
トップページのindex.phpでは記事の途中まで表示させて残りは「続きを読む」リンクを押して全部を表示させたい場合は括弧内に【続きを読む…】【read more…】などを入れる必要があります。記事作成中に<!--more-->を入れれば、その前までがトップページに表示されることになります。
- ()の中を空っぽにしたら続きを読むのリンクが表示されないよっ!
- ※()内を変更すれば、「続きを読むリンク」のテキストをカスタマイズ出来ます。
前のページへ&次のページへを作るタグ(ナビゲーションタグ)
【40~41行目】index.phpには次のページ、前のページへのリンクを作ってくれる…以下のテンプレートタグをループの外へ記述します。(括弧内はカスタマイズ可能)
<?php previous_posts_link('前のページへ'); ?><?php next_posts_link('次のページへ'); ?>
一方でsingle.phpには次の記事、前の記事へのリンクを作ってくれる…以下のテンプレートタグをループの中に記述します。(括弧内はカスタマイズ可能)
<?php previous_post_link('%link', '« %title'); ?><?php next_post_link('%link', '%title »'); ?>

footer.phpで使いそうなタグ
wp_footer();
<?php wp_footer(); ?>
bodyの終了タグ直前に必ず必要な大切なテンプレートタグです。これがないとプラグインが動かないとかJavaScriptが動かないとか色々問題が起こりうるので必ず入れ忘れないこと。
~中略~
<?php wp_footer(); ?><!-- ※必須 -->
</body>
</html>ウィジット機能を使いたいときに必要なタグ
ウィジット機能というのは、サイドバーとかフッターにある「最近の投稿」とか「タグクラウド」とか「アーカイブ」とか「カテゴリー」などのコンテンツのことです。ウィジット機能を有効にしてると、これらのコンテンツをダッシュボードから容易に追加したり削除したりが可能になります。
デフォルトではウィジット機能はOFFになってるので、有効にするためにはテーマディレクトリ直下にfunctions.phpを作り、そこに機能を有効にするための記述が必要。その後sidebar.phpやfooter.phpにウィジットを表示させるための記述がいります。
//サイドバーエリアのウィジットを有効にする
register_sidebar( array(
'name' => 'Sidebar Widget-1',
'id' => 'sidebar-1',
'description' => 'サイドバーのウィジットエリアです。',
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
// フッターエリアのウィジェットを有効にする
register_sidebar( array(
'name' => __( 'Footer Widget' ),
'id' => 'footer-widget',
'description' => 'フッターのウィジットエリアです。',
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );WordPressのウィジット機能を有効にするためにfunctions.phpに記述すべき内容のサンプルです。ウィジットの各コンテンツをdivタグで囲む場合は「before_widget」「after_widget」をsectionからdivに変更してください。ウィジットの各コンテンツの見出しをh3で囲みたい場合は「before_title」「after_title」をそれぞれh2からh3へ変更する必要があります。
<div id="sidebar">
<?php if ( is_active_sidebar( 'sidebar-1' ) ) :
dynamic_sidebar( 'sidebar-1' );
else: ?>
<section class="widget">
<h2>No Widget</h2>
<p>ウィジットは設定されていません。</p>
</section>
<?php endif; ?>
</div><!-- #sidebar -->sidebar.phpのサンプルです。サイドバーのどこにウィジットを表示させるかsidebar.phpに記述する必要があります。ウィジットを表示させるために必要なのは2~9行目までの記述です。5~8行目はもし一個もウィジットが設置されてなかった場合に表示されます。先ほども言いましたが各ウィジットをdivで囲みたい場合はsectionをdivタグに変更してください。見出しタグもh3が使いたかったらh2をh3に変更してください。ハイライトしてる2~3行目の引数「sidebar-1」は、functions.phpの4行目に記述したモノに対応してます。
~省略~
<footer>
<div id="footerInner">
<?php if ( is_active_sidebar( 'footer-widget' ) ) :
dynamic_sidebar( 'footer-widget' );
else: ?>
<section class="widget">
<h2>No Widget</h2>
<p>ウィジットは設定されていません。</p>
</section>
<?php endif; ?>
</div>
<div id="copyright">
<small>© 2013 <?php bloginfo('name'); ?>. All Rights Reserved.</small>
</div>
</footer>
~省略~
<?php wp_footer(); ?><!-- ※必須 -->
</body>
</html>footer.phpのサンプルです。フッターのどこにウィジットを表示させるかfooter.phpに記述する必要があります。フッターにウィジットを表示させるのに必要な記述は5~12行目です。あとはsidebar.phpの時とほぼ一緒なので説明は省きます(`・ω・´)ゞ
その他押さえたいテンプレートタグ
get_template_part();
<?php get_template_part(); ?>
テーマを作るときにはまずHTMLとCSSで大まかに作って、それをパーツごとにheader.php、index.php(single.php, page.php)、sidebar.php、footer.phpなどのテンプレートファイルに分割しますね。
なぜ分割するかと言えば分けた方が後でメンテナンス・管理するときに楽だから。実はこれらの基本的なテンプレートファイル以外にも自分で自由にテンプレートファイルを作成して、それをsingle.phpなどに読み込むことが出来ます。
たとえばソーシャルボタンのソースってTwitterとかFacebookとか色々設置すると…とっても長くなります。そういう場合はソーシャルボタンのソースを「social-buttons.php」みたいなファイルを作ってそこに放り込みます。そして、ソーシャルボタンを表示させたいところに「<?php get_template_part('social-buttons'); ?>」と記述すれば、、、、きちんとソーシャルボタンが表示されます♪
comments_template();
<?php comments_template(); ?>
コメント欄を表示させるテンプレートタグです。通常はsingle.phpのループの中に記述します。そのままだとWordPressのデフォルトのコメント欄が表示されるので、カスタマイズしたい場合は別途「comments.php」というファイルを作ると、そちらが優先的に表示されるようになる。そのcomments.phpの中でコメント欄をカスタマイズします。
あとがき
いかがでしたか?予想以上に長くなりました(;´Д`)
これ書くのに3時間ぐらいかかったけど、
そのおかげで今度テーマ作るときは楽が出来そうなので良かったかなw
この記事が少しでも誰かの役に立てるのであれば
幸いです。









コメント