
無料で使えるテキストエディタは色々ありますが、今はMicrosoft製のVisual Studio Codeを使うのがトレンドになってますね。クロスプラットフォームで使えるのでテキストエディタ選びに迷ったらとりあえずVS Codeで間違いないと思います。VS Codeは初期設定でも快適です。初めのうちは初期設定のまま使って慣れてきたら設定をいじっていけばより快適になります。
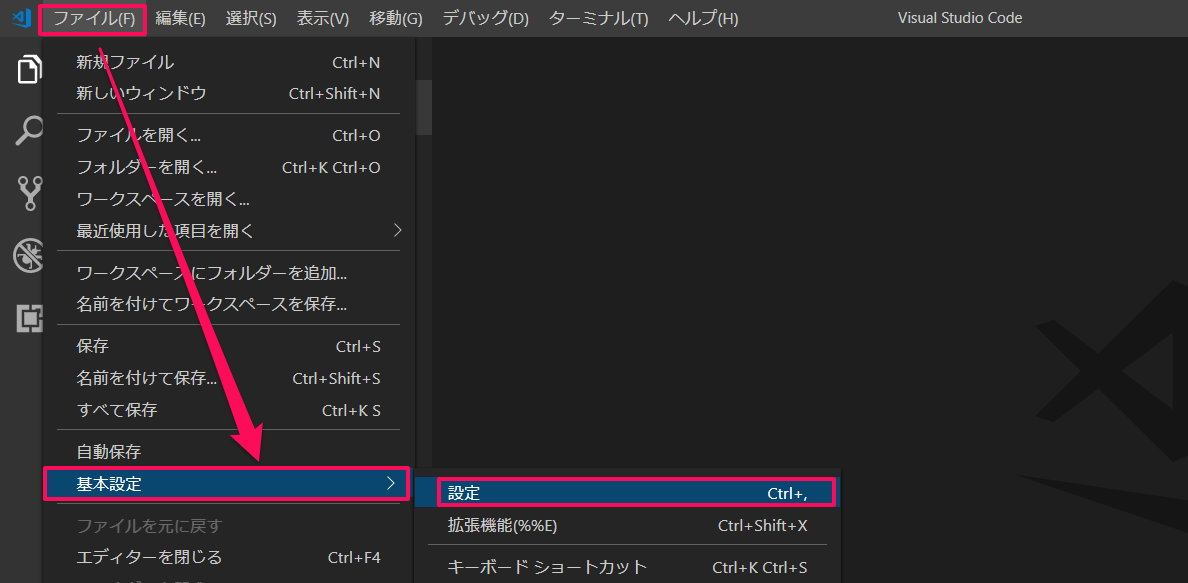
この記事ではWindows環境でVS Codeの設定をいじることで快適に使う方法をご紹介します。どんな設定を弄るにせよ、まずはVS Codeの設定画面の出し方から。「ファイル > 基本設定 > 設定」です。Windowsだと「Ctrl + ,(カンマ)」がショートカットキー。設定を弄りたいときにショートカットを覚えているとササッと設定画面を出せて便利です。
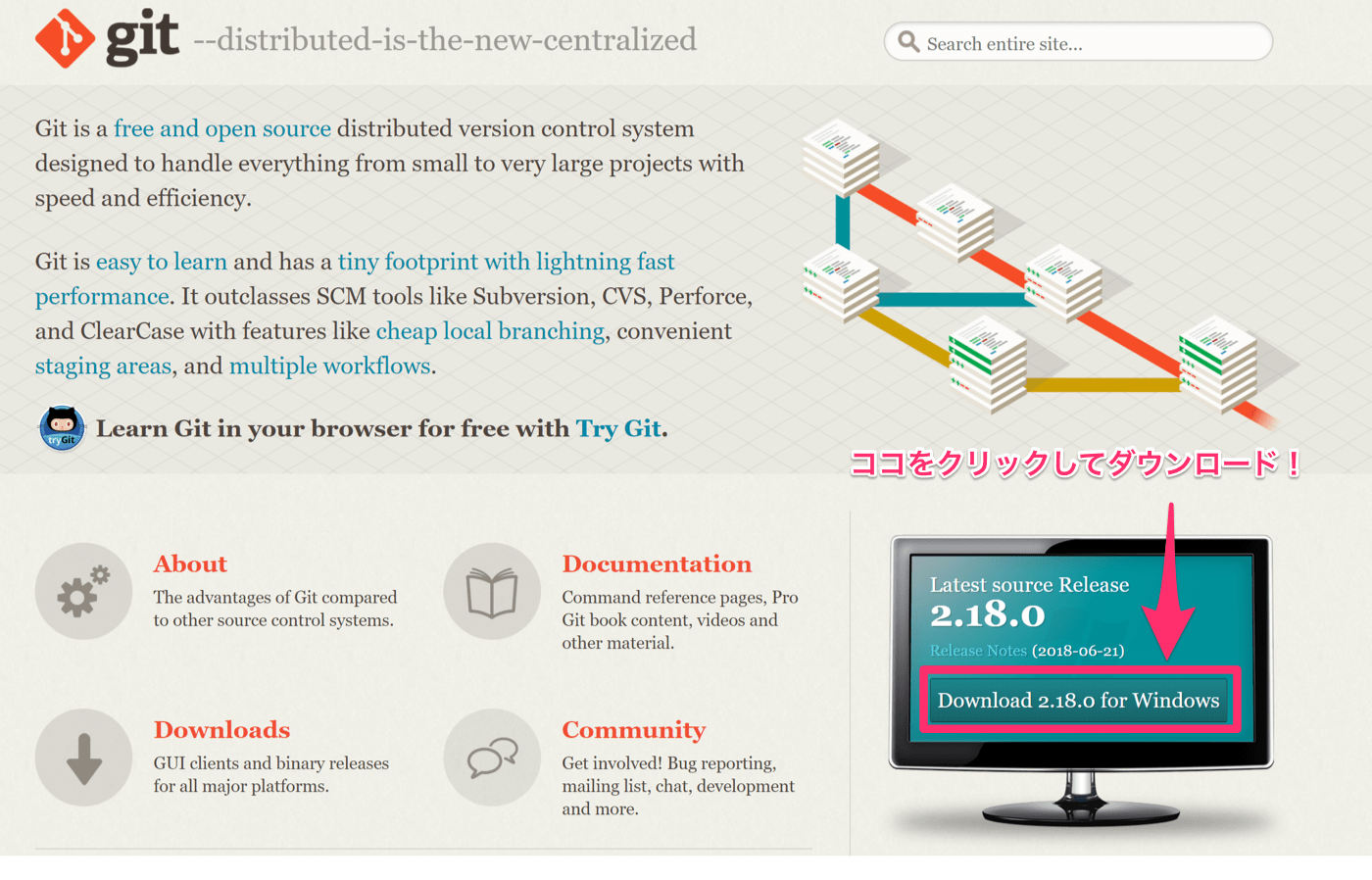
VS CodeのインストールとGitの導入方法
Macには初めからGitが入っているのですが、WindowsにはGitが入ってないのでVS Code上でバージョン管理するためには「Git for Windows」を入れておく必要があります。以前書いた記事がありますので参考にしてみてください。
フォントサイズの変更

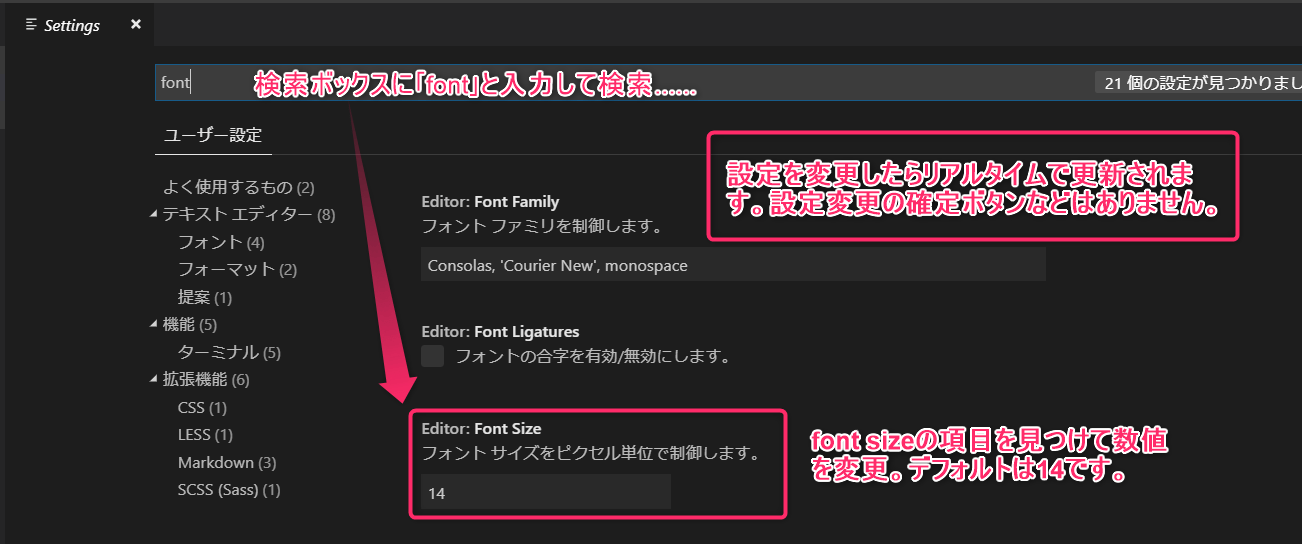
VS Codeのフォントサイズはデフォルトで14ピクセルになってます。文字が小さくて見づらい人は設定画面からフォントサイズを大きくしてみると良いでしょう。VS Codeの設定が開いたら検索ボックスに「font」と入れて検索してください。font関連の設定項目がズラーッと表示されるのでその中からフォントサイズに関する設定項目を探します。
僕自身目が悪いので結構大きめの数値を指定してます。極端に大きな数値を入れるとその分ソースコード全体の視認性が悪くなるのでほどほどに。別タブで適当なファイルを開いておけば、フォントサイズの数値を変える度にリアルタイムで大きさが確認できますよ。
フォントファミリーを変更する

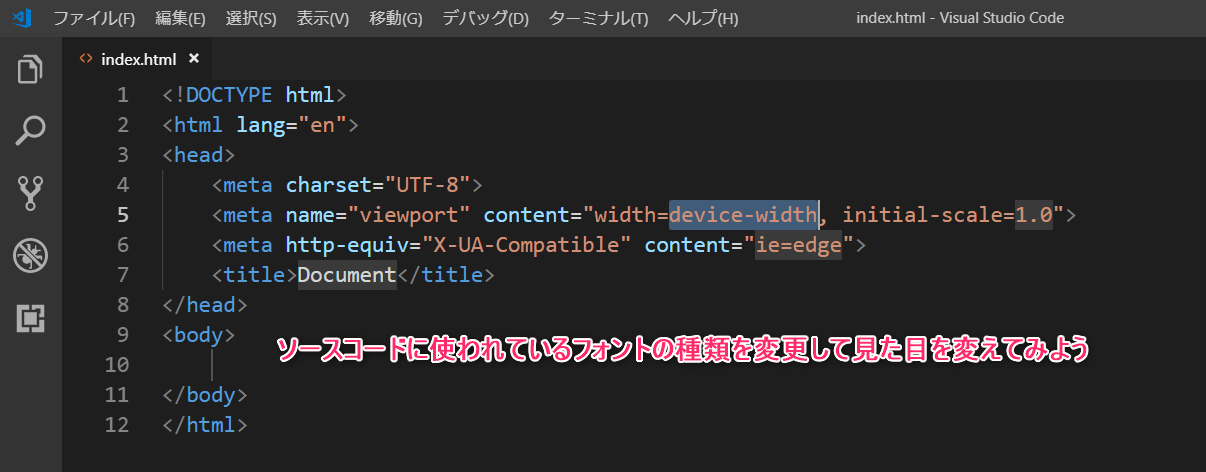
ソースコードのフォントはVS Codeの設定でフォントファミリーを変更すれば見た目を変えられます。フォントファミリーの指定はパソコンにインストールされているフォントしか指定出来ません。VS Codeデフォルトのままでも充分見やすいとは思いますが、プログラミング用フォントを別途お使いのパソコンにインストールすれば、「0(数字のゼロ)とO(アルファベットのオー)」や「1(数字の1)とl(アルファベットのエル)」など区別しづらい文字も容易に見分けられるようになり、ミスも減ると思います。
- RictyDiminished/RictyDiminished-Regular.ttf at master · edihbrandon/RictyDiminished · GitHub
- GitHub – adobe-fonts/source-han-code-jp: Source Han Code JP | 源ノ角ゴシック Code
- プログラミングフォント Myrica / Estable | Myrica (ミリカ)は、フリーなプログラミング用 TrueType フォントです。
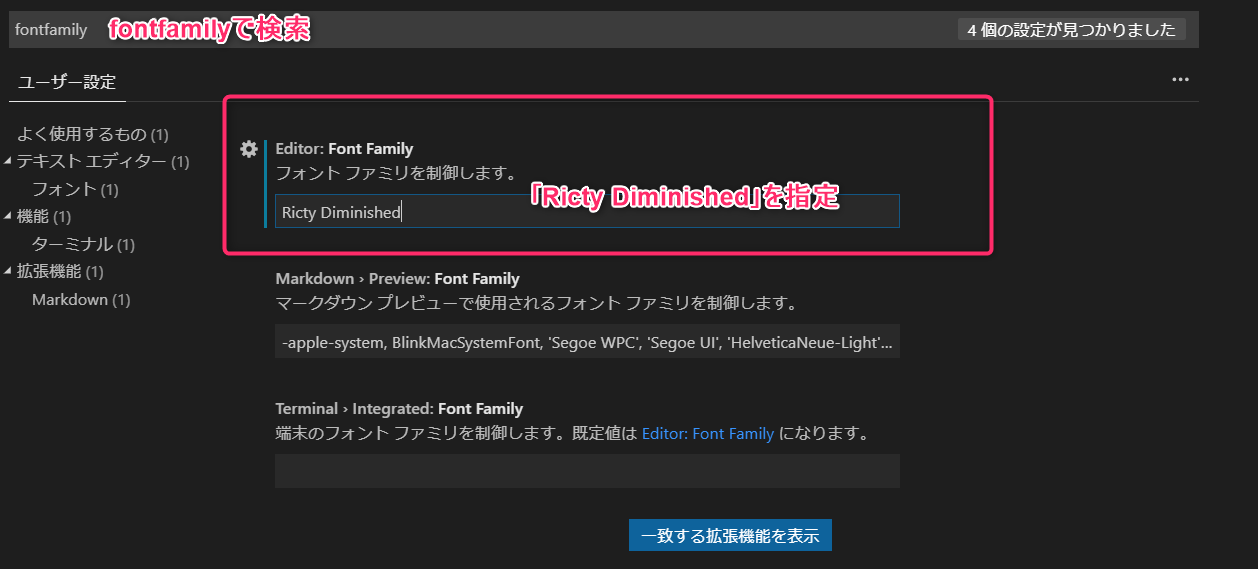
無料で使える有名なプログラミング用フォントを3つほど挙げてみました。プログラミング用フォントとしてもっともよく利用されている、もっともよく紹介されているフォントは「Ricty Diminished」でしょう。どのプログラミング用フォントを入れようか迷っている人はとりあえず「Ricty Diminished」でOKです。Ricty Diminishedには太さなどに応じて複数の書体がありますが、テキストエディター上の表示にしか使わないと思うので全部を入れずに「RictyDiminished-Regular.ttf」だけで良いでしょう。

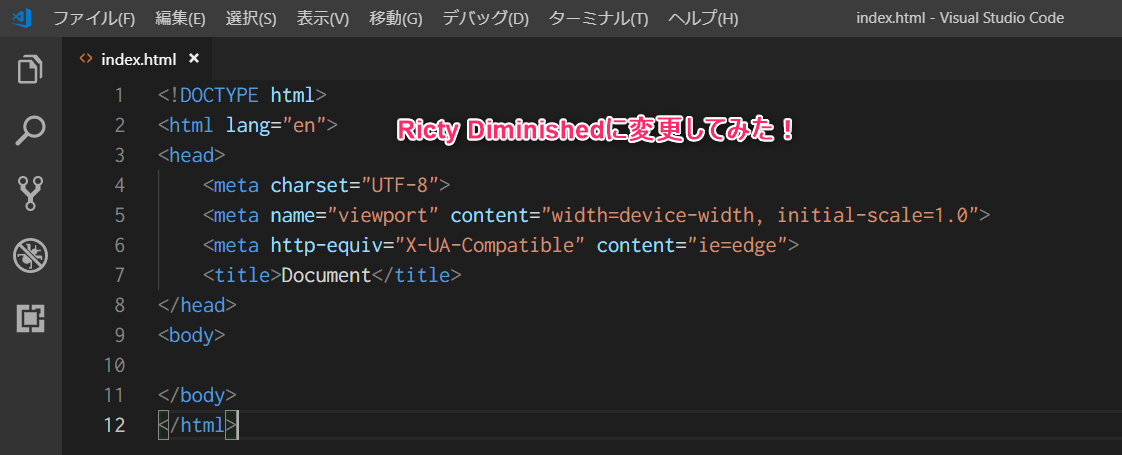
お好きなプログラミング用フォントをパソコン本体にインストールした後にVS Codeの設定でfont familyをインストールしたプログラミング用フォントに変更するだけです。正しいフォントファミリー名が入力できていればエディタ上のフォントがすぐに反映されるはずです。

Ricty Diminishedに変更してみた結果がこちら。デフォルトのフォントよりもスッキリしていて見やすくなったと思いませんか?
新規ファイルのデフォルト改行コードを変更する

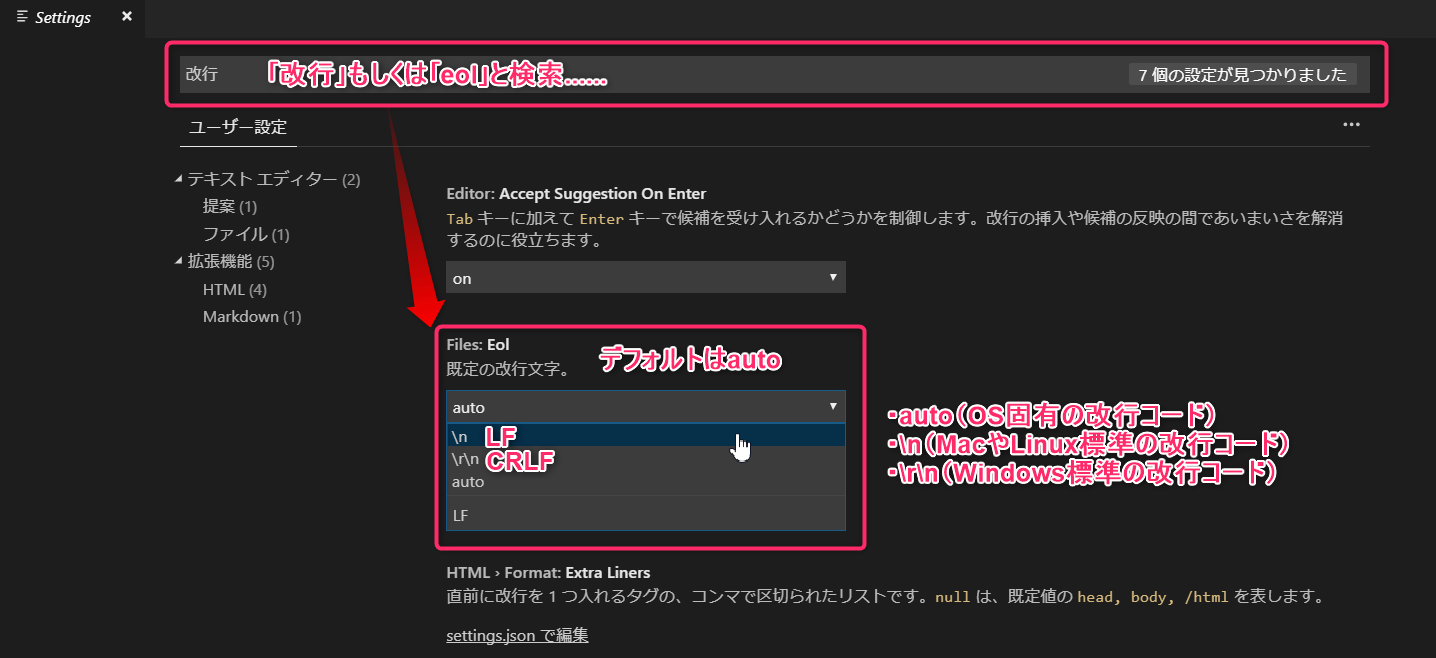
- LF(MacやLinux既定の改行コード
- CRLF(Windows既定の改行コード
WindowsでVS Codeを使う時のデフォルトの改行コード(改行文字・EOL)設定はautoになってます。autoとはOS固有の改行コードに準じるので、新規ファイルを作成したときの改行コードはCRLF(\r\n)です。
Windowsだけで開発をするならそのままでもOKですが、同じファイルをMacやLinux上でも扱う可能性があるなら改行コードはLF(\n)にしておく方が良いでしょう。自分はWindowsのVS Codeでは、新規ファイルの既定の改行コードをLF(\n)に変更して使ってます。
既存のファイルにおける改行コードの変更方法

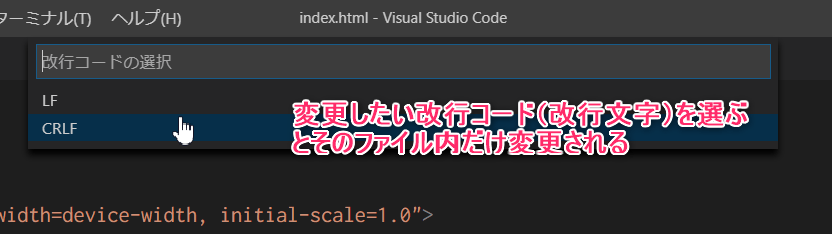
既存のファイルを開いたら、右下に改行コードが表示されていると思うのでその部分をクリックします。

すると画面上部に改行コードの選択肢が出てくるので変更したい改行コードを選べば、そのファイル内だけ改行コードが変更されます。
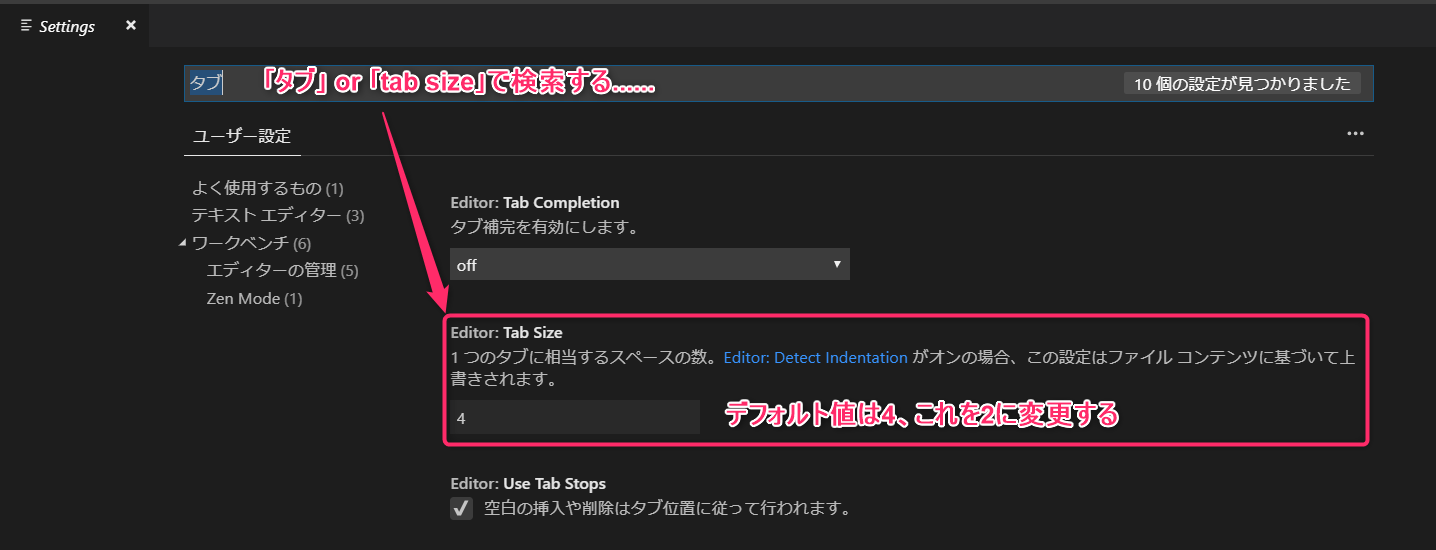
タブサイズの変更

インデント目的でtabキーを一回押すとスペース4つが挿入されるのがデフォルトですが、これをスペース2つに変更します。
インデントはタブ派かスペース派か、スペースなら2つなのか4つなのか?この辺は宗派、個人の好みなんで基本はどれでもいい。ただ世の中的にはインデントはスペース派が圧倒的に多いです。しかも今時はスペース2つがトレンド。
空白文字(whitespace)の可視化

VS Codeの初期設定では空白文字(半角スペースやタブ文字)は表示されませんが、これを可視化させることによって思わぬミスを防ぐことが出来ます。

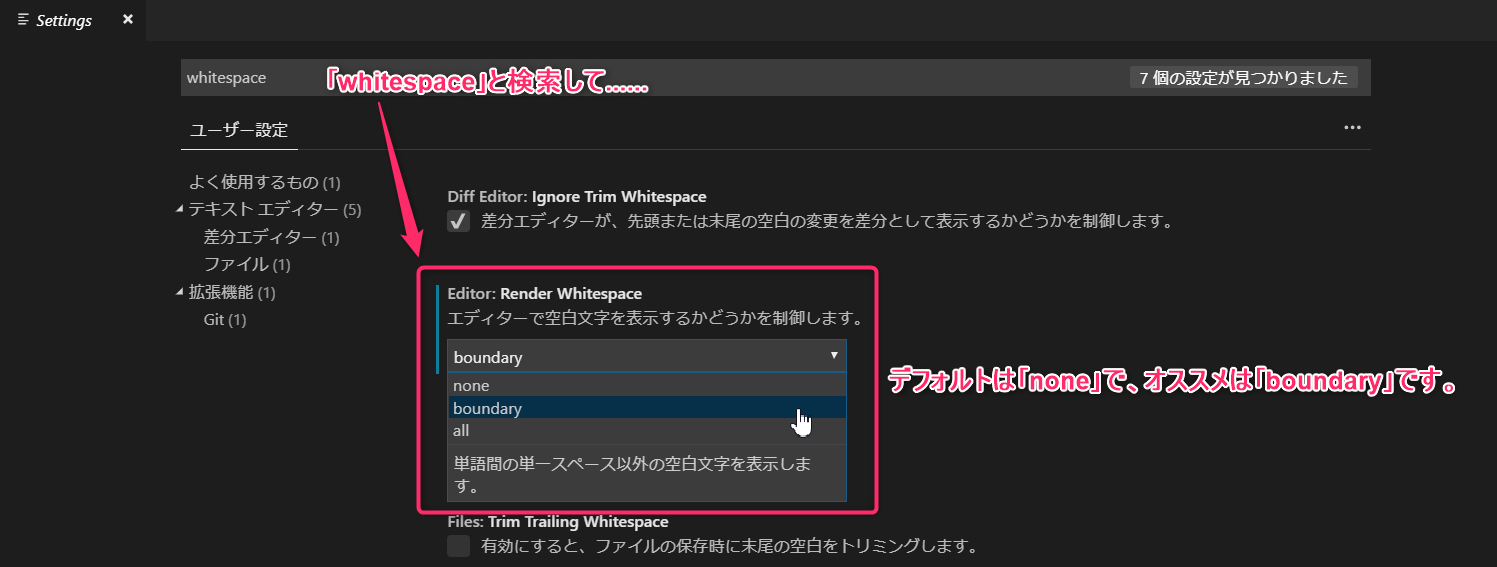
VS Codeの設定画面で「whitespace」と検索すれば空白文字の可視化に関する設定項目が見つかりますのでそれを変更します。初期設定では「none」になってますがこれを「all」か「boundary」に変更することで可視化可能です。
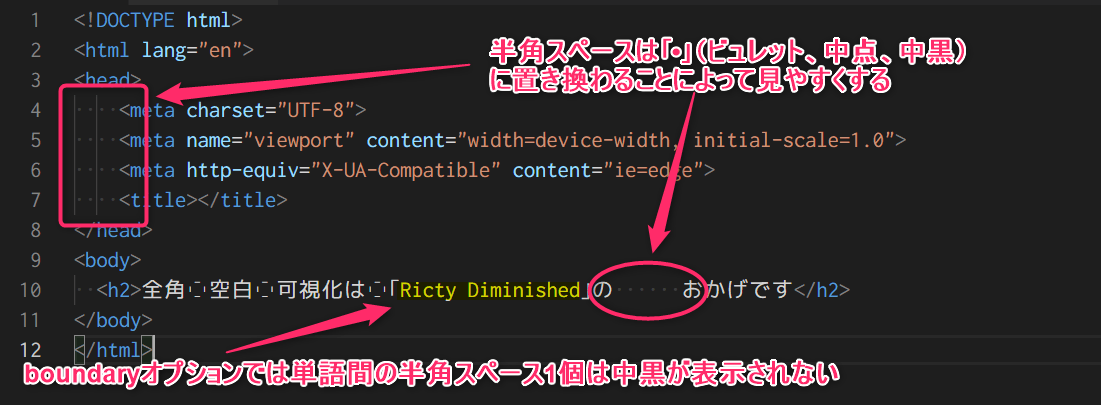
- allは全ての空白半角スペースをビュレットに置き換えて表示する
- boundaryは単語間の単一半角スペース以外の空白文字をビュレットに置き換えて表示する
allとboundaryどちらにするかは好みの問題ですが個人的にはboundaryをオススメします。両方試してみて比較してみてください。
全角空白を可視化する方法
空白文字の可視化はあくまで半角のものが対象で、全角スペースは可視化してくれません。ソースコードの中に全角空白があると思わぬ大事故につながりますので、出来れば全角空白は可視化しておきたいものです。
一番簡単な方法はプログラミング用フォントとしてRicty Diminishedを使っている場合は全角空白が「◯」を点線で表したものに置き換わります。
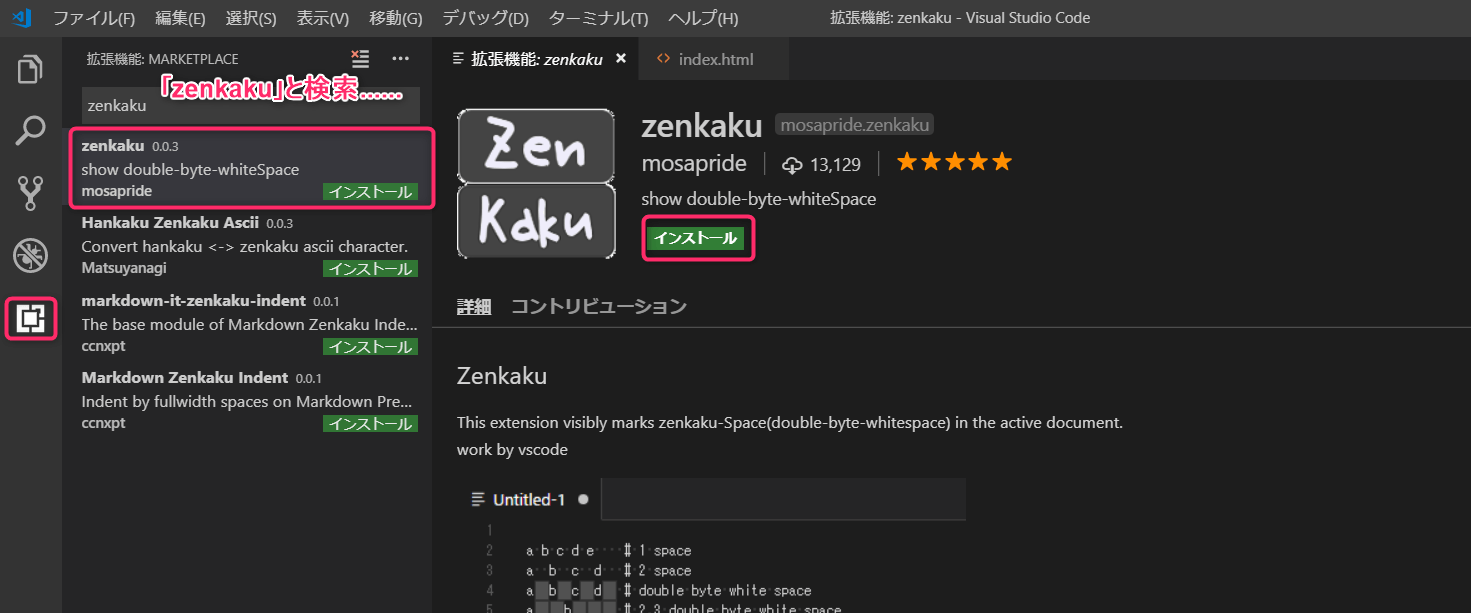
もうひとつ別の方法としては「zenkaku」という拡張機能を使う方法です。この拡張機能は全角空白をわかりやすく表示するためだけの拡張機能で、コマンドパレットからオンオフが可能です。

拡張機能の検索欄に「zenkaku」と入れて検索し発見したらそいつをインストールするだけです。

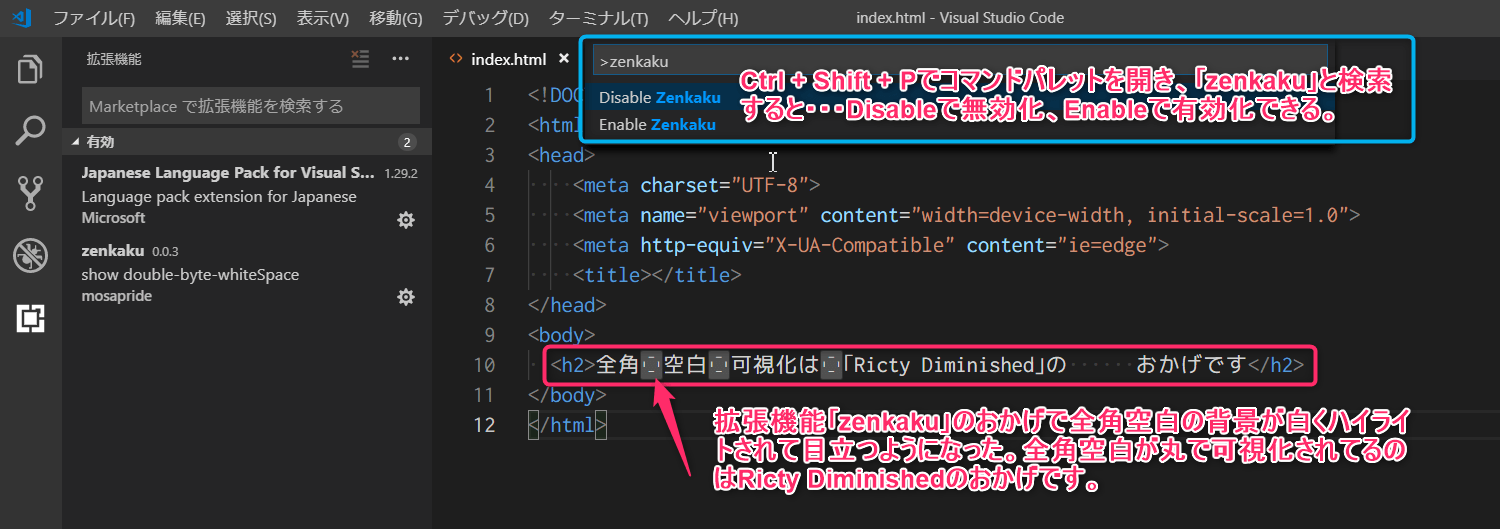
Ctrl + Shift + Pでコマンドパレットを開いて「zenkaku」と入れればオンオフ簡単です。画像の10行目、全角空白の背景が白くハイライトされているのがおわかりだと思いますが、全角スペースが分かりやすくなってますよね?この拡張機能があれば全角空白が可視化されないプログラミング用フォントでも全角空白が簡単に分かりやすくなるのでオススメです。
emmetのhtml5のテンプレートに出てくるlang属性をjaに変更する

VS Codeではemmetの機能がデフォルトで実装されているので別途拡張機能でインストールする必要がありません、便利ですね。emmetでは「!」もしくは「html:5」としてタブキーで展開するとhtml5で記述する用のテンプレートが出てくるのでこれもまた便利でよく使うスニペットなんです。ところがそのテンプレートのlang属性がhtml lang="en"となっていて、これを毎回jaに直すのが面倒です。
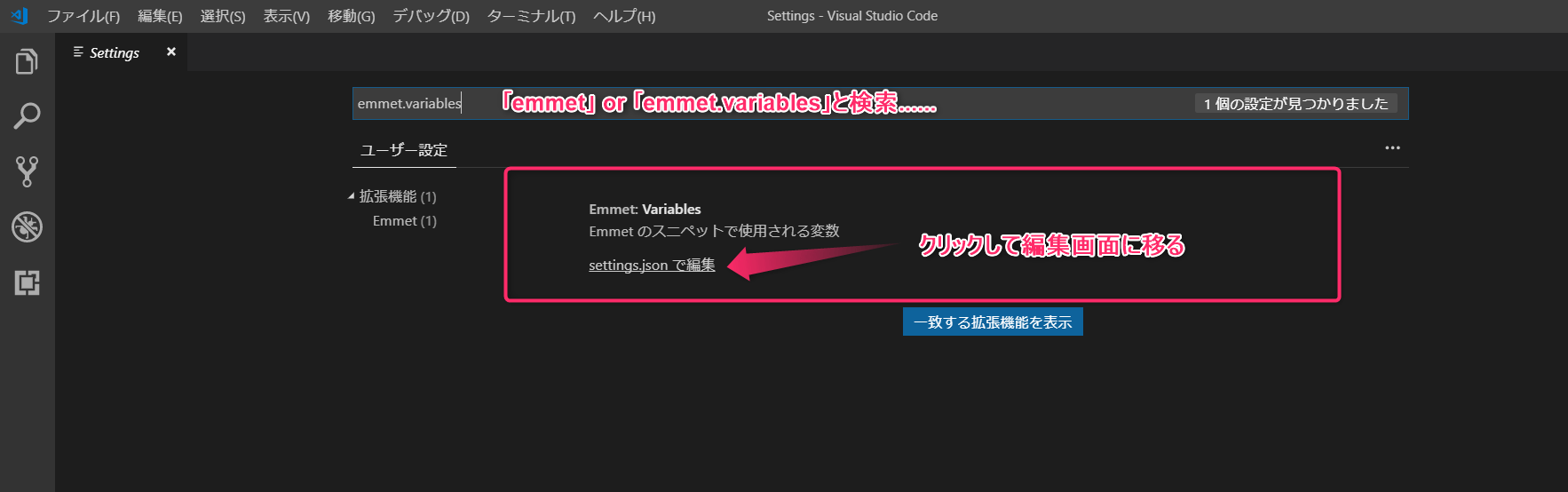
これを変更するにはVS Codeの設定画面を開いて「emmet」もしくは「emmet.variables」と検索してください。emmetのスニペットで使用される変数の設定項目が出てくるので「settings.jsonで編集」をクリックして編集画面に移ります。

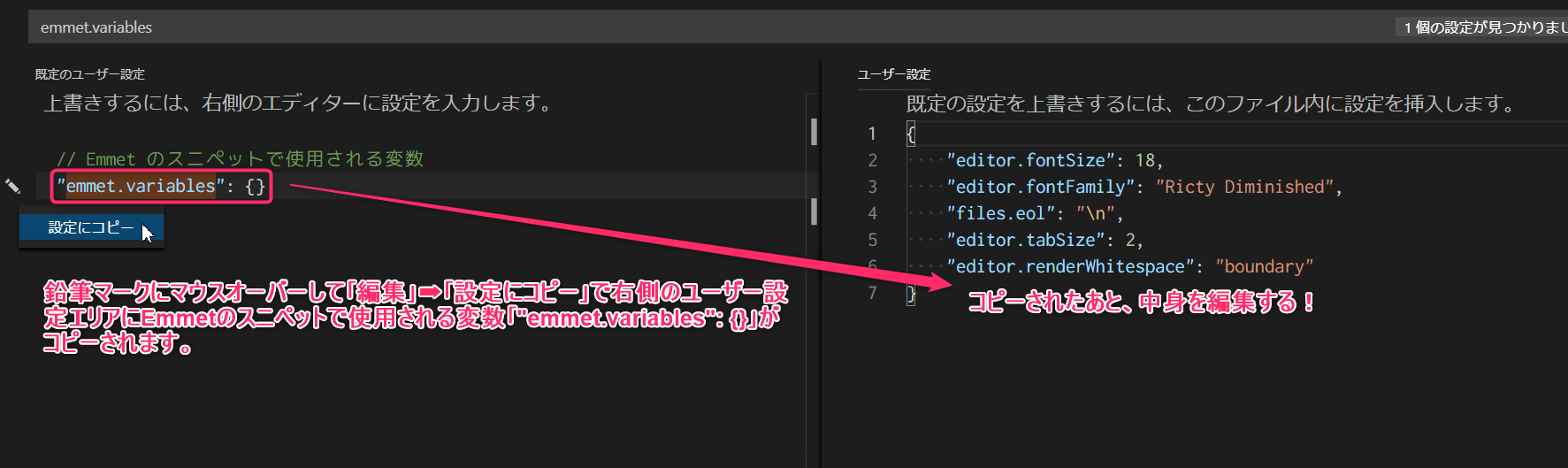
画像左側のハイライトされてる「emmet.variables」周辺にマウスを持って行くと鉛筆マークが出てくるので、そのマークにマウスオーバーして「編集」→「設定にコピー」を行います。すると画像右側部分に「”emmet.variables”: { }」がコピペされます。右側のユーザー設定エリアにコピペされた「”emmet.variables”: { }」の中身を編集します。

[js highlight=”7-9″]
{
"editor.fontSize": 18,
"editor.fontFamily": "Ricty Diminished",
"files.eol": "\n",
"editor.tabSize": 2,
"editor.renderWhitespace": "boundary",
"emmet.variables": {
"lang": "ja"
}
}
[/js]
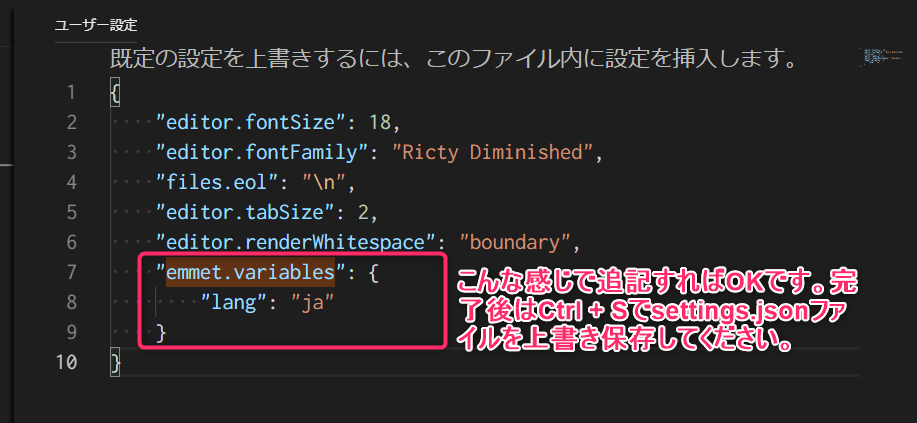
7~9行目をこんな感じで追記できたら完了です。最後に上書き保存するのを忘れずに。

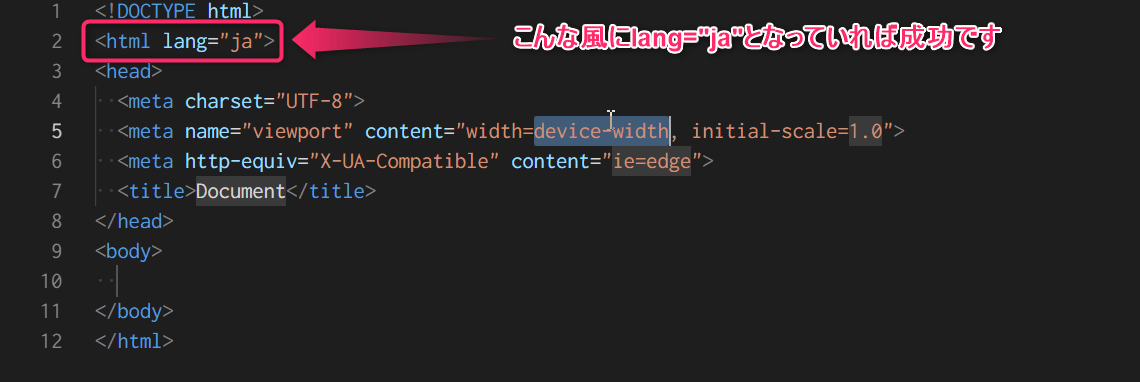
試しに中身が空のhtmlファイルを作成し 「!」もしくは「html:5」と入力した後タブキーを押してみましょう。htmlタグのlang属性がキチンとjaになっていれば大成功です。








コメント