
何ページ目にいるかスグに分かる!
WordPressのトップページ(index.phpなど)に設置する次のページへのナビゲーション(ページャー)は、デフォルトのテンプレートタグを使うと…CSSで多少の見た目はカスタマイズできても致命的な欠点がありますよね。
閲覧者がいま何ページ目にいるのか、パッと見て判断できない点です。
この欠点を「WP-PageNavi」という有名なWordPressプラグインで簡単に解決できます。
デフォルトで用意されてるテンプレートタグよりも見た目に格好良く、閲覧者のユーザビリティにも優れているので…まだ設置してない人はぜひとも導入してみましょう♪
劇的ビフォーアフター(w)
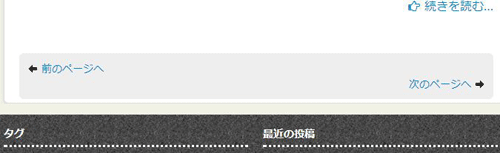
ビフォー(導入前)…

いま何ページ目にいるのか直感的に分からないので、ユーザービリティの観点からいって不親切
(´・ω・`)ショボーン
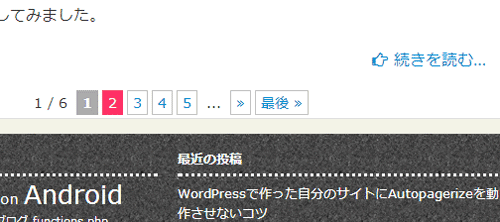
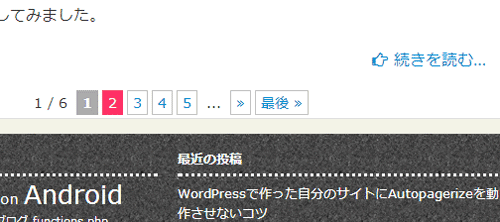
アフター(導入後)…

左端に「いま何ページ目にいるのか?」ページ数が表示されているので、閲覧者に親切だし…見た目も
(・∀・)イイネ!!
導入方法
ステップ1
公式サイトからプラグイン一式をDLして、自分のサイトにアップロードするか…
WordPressのダッシュボード>プラグイン>新規追加から「WP-PageNavi」で検索して直接インストール、プラグインを有効化させます。
ステップ2
表示させたい箇所に以下のタグを追加する
[php]
<?php wp_pagenavi(); ?>
[/php]
ステップ3
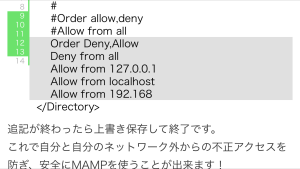
この段階で既に使える状態ですが、そのままだと見た目が気になる場合は…スタイルシートで自分のサイトに合うように微調整しましょう。プラグインのスタイルシートを弄っても良いですが、自分はstyle.cssに書いて上書きしてます。









コメント
コメント一覧 (1件)
[…] WordPressのページャーを格好良くしてくれる「WP-PageNavi」を導入してみました […]