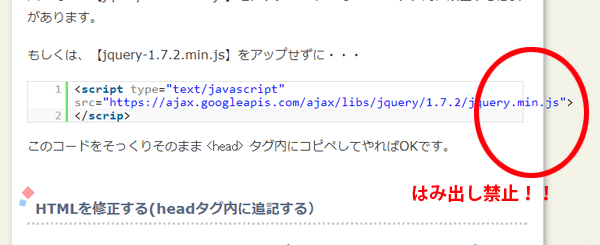
ブログなどにHTMLやCSSなどのソースを表示させるときに、見た目を美しくしてくれるのがSyntaxHighlighter。とっても有名なプラグインなので使ってる人も多いと思いますが、いざ使ってみると…右側部分がはみ出してしまうことが多々あります。こんな時にどうしたらよいか・・・簡単にできる対処法をご紹介します。
はみ出してる部分のソースを確認すると・・・
Google Chromeだったら調べたい部分を右クリックして「検証」を押せば…簡単にその部分のHTMLソースがどうなってるのか確認できます。
<div id="highlighter_471744" class="syntaxhighlighter ">
(途中は省略)
</div>SyntaxHighlighterは必ずこんな風な感じでdivタグで囲まれてます。ですから、このidかclassに自動改行を制御するCSSを上書きしてやれば問題は解決するはずです。
word-break: break-all;で日本語、アルファベットにかかわらず強制的にテキストを折り返す
最初のidですが、後ろの数字部分はランダムに割り振られるみたいなので・・・一つのページに複数のSyntaxHighlighterがあればその分後ろの数字部分が違うid名が存在しますね。
#highlighter_471744 {
word-break: break-all;
}こんな風に指定してしまうと…
SyntaxHighlighter一個分しか修正できません。
#highlighter_* {
word-break: break-all;
}こんな風に数字部分をアスタリスクにしてみましたが、
スタイルがあたりませんでした(涙)
.syntaxhighlighter {
word-break: break-all;
}今度はクラス名につけてみましたが・・・
スタイルがあたりませんでした。idとclassが両方ついているdivだから、クラス名にだけ指定しても弱いのかも?
試行錯誤して最終的に決まった指定方法は・・・
div[id^="highlighter"] {
word-break: break-all;
}なんだか難しい指定方法ですが・・・こんな風に指定すると、ページ内の全部のSyntaxHighlighterにスタイルがあたりました。簡単に解説すると、divタグの中のid属性が「highlighter」で始まるものに以下のスタイルを当てます・・・という感じ。
CSS3から出来るようになった指定方法で…僕もググって初めて知りました(;^ω^)
慣れないとなかなか難しい指定方法ですね。
番外編
もう一個、、、こんな難しい指定方法したくないよ!って人には
こんな感じで指定してもスタイルがあたりました。
.syntaxhighlighter table {
word-break: break-all;
}先ほど出てきたクラス名の中の、テーブルタグの中に・・・
以下のスタイルをあてますよっていう感じ。
クラスに続いてテーブルタグまで入れると
きっちりスタイルがあたりました。こっちの方がわかりやすいですね♪










コメント
コメント一覧 (1件)
[…] SyntaxHighlighterでソースがはみ出しちゃったときの対処法など […]