
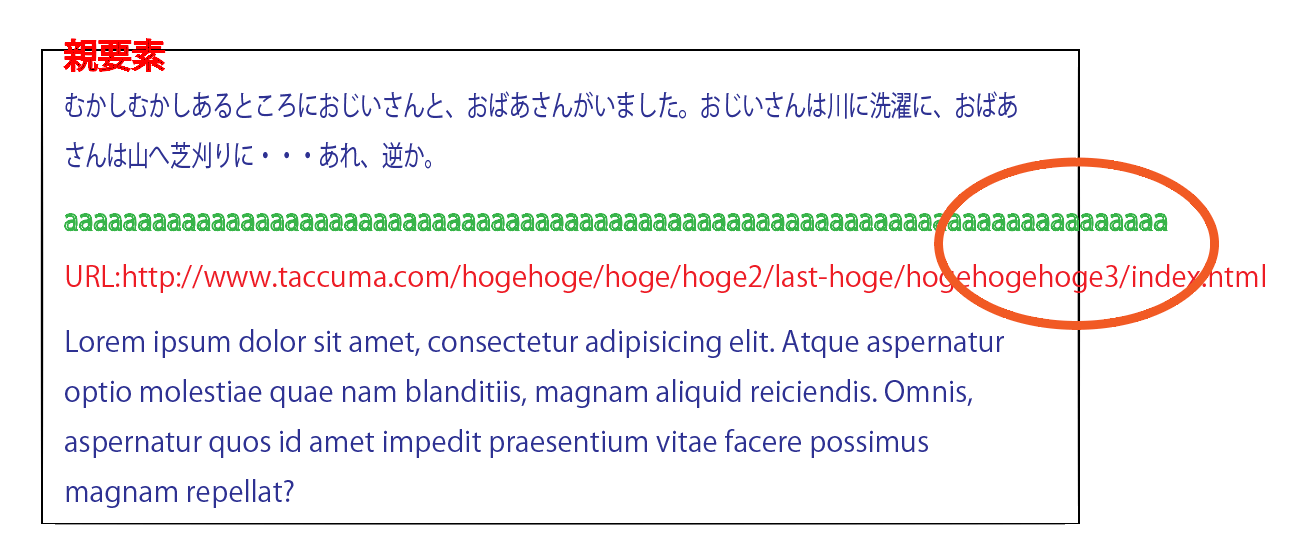
こんな風に親要素から文字列がはみ出したことありませんか?普通はあんまり親要素から文字列はみ出さないんですよね。でもだからといって油断していると知らないうちにはみ出してますよ。はみ出し禁止です。
この記事では親要素から子要素の文字列がはみ出す、文字列の折り返しが上手くいってないときの対処法としてworld-break: break-allの使いどころをご紹介します。
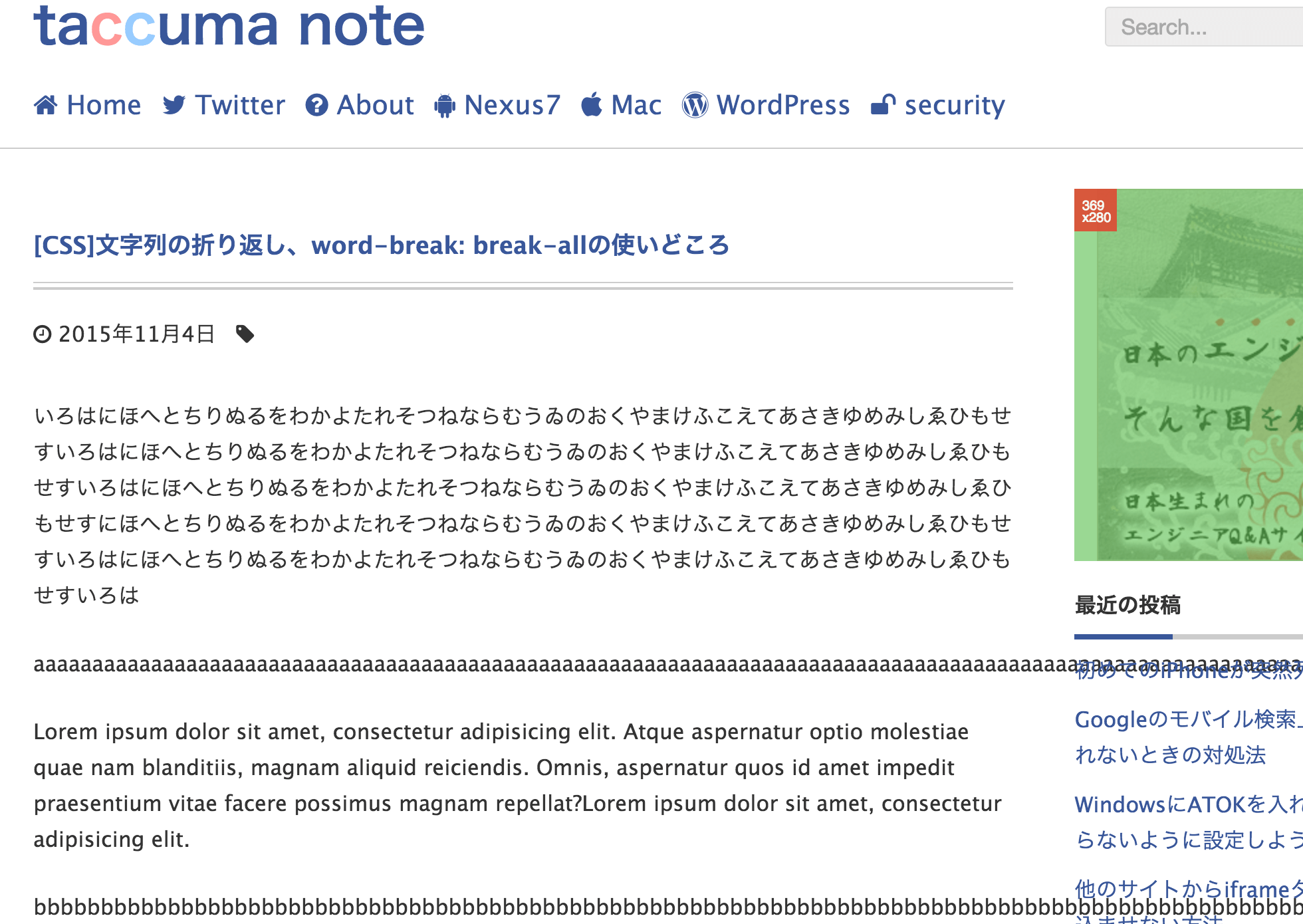
試しにこのブログのデザインではみ出し実験をしてみる

記事が表示されるarticle要素から内部のテキストがはみ出しています。みっともないですね。でもよく見るとはみ出している段落と、はみ出していない段落がありますよね。
- 普通の日本語の段落ははみ出してない
- アルファベットの羅列ははみ出している
- 普通の英語の文章ははみ出してない
とくに文字列の折り返しに関する指定をCSSでしていないんですが、指定をしてないとこんな感じになります。とりあえず日本語の文章は親要素からはみ出さずにキチンと文字列の折り返しがされてますね。次に英語の文章を見てみましょう。これは英語の有名なダミー文章なんですが、これもはみ出してません。最後にアルファベットの羅列ですが、これは良い感じではみ出てます。
通常だとブラウザが行の折り返し地点を自動的に判別して、良い感じの文章の切れ目で勝手に折り返してくれます。英語の文章なんかだと、単語の途中では折り返されずにキチンとスペースとか単語の終わりとか、丁度良い区切りで行が折り返されてるのが分かります。
通常はこれで問題ありません。問題があるのはアルファベットの羅列だけですよね。このアルファベットの羅列ですが、ただアルファベットがダーッと間にスペース無しで並んでると・・・ブラウザが何処で行を折り返して良いのか判断がつかないので・・・親要素からはみ出てしまいます。
アルファベットの羅列はふつうブログの記事内部に書くことはまず無いと思うので・・・まぁ問題ないだろうと思いきや、問題のあるケースがあります。
文字列の折り返し、親要素からのはみ出しが気になるケース
1.親要素よりも長いアルファベットの羅列
これは先ほどもいいましたが、ブラウザが行の折り返し地点を判断できないので親要素からはみ出します。
2.親要素よりも長いURLアドレス
これも長いアルファベットの羅列と同様にブラウザが行の折り返し地点を判断できないので親要素からはみ出します。
3.プログラミングのソースを表示させるときに1行が無駄に長いとき・・・
これもブラウザが行の折り返し地点を判断できずに、結果としてソースが親要素からはみ出すことがあります。
文字列が意図せずはみ出すときの解決策
1~3への解決策
1~3を何らかのラッパー(親要素)で囲んで、それにword-break: break-all;をつけて、強制的に右端で折り返しを行う!!!
[css]
div.oyayouso {
word-break: break-all;
}
[/css]
英語の文章を書くときにword-break: break-all;が指定されていると右端が単語の途中とか変なところで折り返されるのであまりオススメしません。片っ端からword-break: break-allを使うんじゃなくて・・・用途を限定して使うのが良いかと思います。



コメント