オンライン上でHTMLやCSSの基礎、Javascript、PHP、jQueryなどのプログラミングが気軽に無料で学習できるサイトとして人気のCodecademy…ご存じの方も多いと思います。
ほんの一部分だけ日本語化されているものの…その大部分が英語表記のサイトのために、プログラミングを学習したいという人でもちょっと手が出しにくい、挫折しやすいサイトであることは間違いないと思います。
かくいう僕も結構早い段階からこのサイトを知っていて会員登録もしていたのですが、いざはじめてみると…やっぱり英語に多少の苦手意識があるせいか数時間学習してあとは挫折していました。
ただ英語もウェブ制作も勉強中の僕としては、このCodecademyを途中で挫折したことがどうしても悔しくて…再チャレンジし始めたのが今年の1月(遅い日本語化を待ってはいられませんでしたw)、ちんたらちんたら勉強してようやく…8つある大きなコースの中で一番簡単なコース「Web Fundamentals(HTMLとCSSの基礎)」が終わりました。今はJavascriptのコース(トラック)を学習中です。
今になってようやくですが…Codecademyでの勉強のコツが分かってきました。英語があんまり好きじゃないけど、Codecademyでプログラミングの勉強がしたいなぁという人向けにアドバイスを書いてみたいと思います。
そもそもCodecademyってどんなサイト?
最近までCodeacademy(コードアカデミー)だと思っていたのですが、どうやらCodecademyらしいです(笑)
ザック・シムズ氏が2011年にコロンビア大学を中退し、オンラインでプログラミングが学べるCodecademyを立ち上げました。Codecademyのヒントは、クラスメートで共同設立者であるライアン・ブビンスキー (Ryan Bubinski)氏よりコーディングできなかったこと。昨年ヴァージン・グループ総帥リチャード・ブランソン氏などから1,000万ドル以上の資金を調達し、今では約200カ国で100万人以上のプログラマーから活用されるサービスに成長しています。
友達よりプログラミングが出来なかったことに腹が立ったんでしょうね…(笑)
My New Year’s resolution is to learn to code with Codecademy in 2012!Join me. codeyear.com #codeyear
— Mike Bloombergさん (@MikeBloomberg) 2012年1月5日
ニューヨーク市のブルームバーグ市長が2012年の抱負にCodecademyでコーディングを学ぶぞっ!ってツイートして話題になったそうな。
Codecademyは、プログラミングを学習できるウェブサイトだ。サイトが提供する『Code Year』プログラムでは、コーディングの練習問題が毎週、電子メールの受信箱に直接送信される。
(中略)
Codecademyの共同創設者であるザック・シムズによると、Codecademyは、技術畑ではない従業員を教育できるように、『JQuery』のような表に出てこない開発ツールの学習コースを作成して欲しいという依頼を、大企業から数多く受けているという。
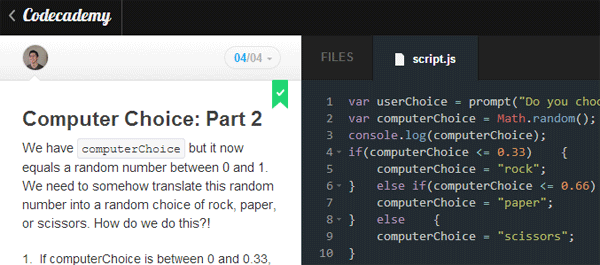
2012年当初はメールでプログラミングを学ぶ方法がメインっぽいのが、現在ではブラウザ上で学ぶ方法が主流になってきたというところでしょうか?
今回は、注目を集めるプログラミング学習サイト「Codecademy」を題材に、
このサービスがユーザーのやる気を引き出すためにどのような工夫をしているのか、
見ていきたいと思います。プログラミング学習サイトCodecademyに見る、ユーザーのやる気を持続させるゲーミフィケーション | Gamification.jp
Codecademyというサイトを使ったブラウザ上での学習の仕方・しくみなどわかりやすく解説されてます。
Codecademyで学習するために必要な英語力は?
ぶっちゃけて言ってしまうと、英語がほんとうに大嫌いだ・とっても苦手だ…そういう人はCodecademyの利用をいったん中止して、簡単な英語の文法書などを一読してからもう一回戻ってきてください。
やはり高校卒業程度の英語力(一通りの英文法を何となくでも理解できてる)が無いとちょっと厳しいかも。大学受験を乗り越えてきた人だったら大丈夫だと思います。
僕はTOEIC630点程度、英検2級程度の英語力(英語は好きだけど英語<英文>に苦手意識あり)ですが…なんとかなりそうです(;^ω^)
高校卒業程度の英文法能力は最低限必要
オンライン英和辞典を活用しよう
Codecademyで使われてる英単語はそんなに難しい物は見当たらないのですが、それでも見たことも聴いたこともない英単語や熟語などが出てきたりします。そんなとき役に立つのがオンライン英和辞典です。
調べながらやっていくとかなり時間がかかりますが、これは英語とプログラミングの両方を勉強できる一石二鳥の方法なんだと自分に言い聞かせながら頑張りましょう。調べた単語はpoketなどにとりあえず放り込んでおいて、あとで単語帳にまとめるなどして覚えてます。


予備知識のないプログラミング言語をいきなり英語で勉強するのはしんどいので…
Codecademyというサイトは予備知識のない初心者でも分かるようにかなりかみ砕いて解説してくれているのですが、いかんせん僕ら日本人…英語の苦手な日本人にとっては、たとえそれが優しく解説されてるとしても…それをそのまま英語で理解するのは難しいモノです。
プログラミングって日本語で勉強しても挫折しやすいのに、いわんや英語のサイトだとそれ以上に挫折しやすいはず。なるべくそうならないように、Codecademyで勉強しはじめる前(勉強中)に前もってそのプログラミング言語の予備知識を頭に植え付けておくと、Codecademyでの学習がはかどります。
プログラミングの予備知識を学習するのに最適なサイトが…

ドットインストールです。ドットインストールの良いところはありとあらゆるプログラミング言語の予備知識や基礎知識が3分間の動画を見るだけで学習できる点です。
たとえばCodecademyでJavascriptの勉強をしようと思ったら、とりあえずドットインストールでJavaScript入門 (全25回)の動画をザーッと視聴します。約3分の動画が25本ですから、単純計算で75分程度の動画になりますが…とりあえずよく理解できなくても一通り視聴。
その後でCodecademyのJavascript編をやると、驚くほどすんなりCodecademyの解説が頭の中に入ってきます。英語力に自信が無くても予備知識があればなんとかなるんですよ!!
主なプログラミング言語の対応表
あとがき
Codecademyってサイトは一分野終わらせてみるとよく分かるのですが、とてもかみ砕いて解説してくれてる初心者に優しいオンラインプログラミング学習サイトです。
予備知識はドットインストールがあればある程度学べますので、ドットインストールで動画視聴後にCodecademyをやれば学習内容が把握しやすくなるのでオススメです。
ドットインストール以外にもGoogleで検索すれば各プログラミング言語ごとに解説サイトがヒットするので、そういったサイトをザーッと読んだ後にCodecademyを学習する…各プログラミング言語の入門書を図書館で借りてきてザッと目を通してからCodecademyをやるのもオススメです。
存在は知ってたけど英語が苦手だから放置してたって人も、この機会にCodecademyにチャレンジしてみませんか?さて、僕もこれからCodecademyでJavascriptの勉強の続きをしようっと。















コメント