
なんということでしょう… ブラウザの幅を狭めるとヘッダーの右端が見事に切れてます(;^ω^)ヘッダーが切れてるということはもちろんフッターだって…

案の定切れてました…orz
このヘッダーやフッターの右端が切れてる状態はブラウザの横幅を狭めないと発見できないので…気がつかないことが多いのですが、もともと画面サイズが小さいスマホやタブレットでアクセスすると…もちろんヘッダーとフッターの背景が切れていますw
本当だったらヘッダーもフッターも右端まで背景が続いて欲しいはずです。今回の記事では、ヘッダーとフッターが右端で切れてる場合の対処法を考えてみます。
発生する条件

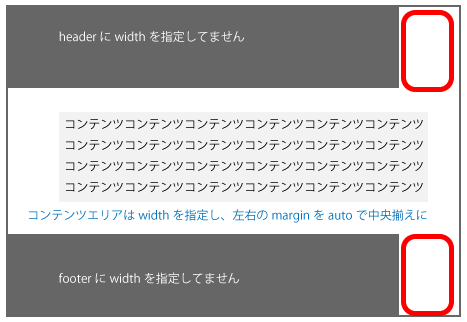
- ヘッダーやフッターのwidth(横幅)が指定されていない(横いっぱいに広がる)、もしくはwidthを100%にしてる
- 記事部分とサイドバーを包んでるコンテンツエリアのwidthは指定されていて、左右のmarginをautoにすることで中央揃えにしてる
- ブラウザの横幅をコンテンツエリアの横幅より小さくして横スクロールバーを表示させる、もしくはスマホやタブレットなど画面の小さい機器で表示させる
解決方法
右端が切れてしまってるヘッダーやフッターのCSSにmin-widthを入れて…margin: autoで中央揃えにしてるコンテンツエリアのwidthと同じ値を入力。
[css]
header,
footer {
min-width: 960px;
}
#contents {
width: 960px;
margin: 0 auto;
}
[/css]
サンプルとしてこんな感じのCSSを載せてみました。
さてさて、こんな感じで自分のサイトを修正してみますと・・・
ブラウザの横幅を狭めてもヘッダーの右端が切れてません。
もちろんフッターの方も修正後は右端が切れてませんね♪最後にスマホやタブレットなどの画面サイズの小さいデバイスで確認してみて、ヘッダーやフッターの右端が切れてなければ問題解決です。










コメント