
Twitter Bootstrapの新しいバージョン2.1がリリースされました。
Annnnnndddddd Bootstrap 2.1.0 is out. Here's the lowdown on the new release: http://t.co/vLTTZU1G. Check it at http://t.co/2nkRslqz.
— Bootstrap (@getbootstrap) August 21, 2012
一応このブログのテーマもTwitter Bootstrapを利用して構築してるので、リリースに合わせてこのブログで使ってるTwitter Bootstrapもv2.04からv2.1.0にバージョンアップさせてみました♪(ついでにjQueryも1.8にバージョンアップさせたよ!)
公式サイトからZIPをダウンロードして、古い奴と差し替えるだけなので・・・簡単でした。Twitter Bootstrapに特徴的なナビゲーションバーなどのパーツを使ってないので、バージョンアップしたところであまり代わり映えしてないですが・・・(汗)
色々と変更点はあるのですが・・・
このブログで影響を受けた一番大きい変更点はフォントサイズとline-heightの変更かと。
フォントサイズとline-heightが前のバージョンより大きくなったみたいです。
見出し(h1~h6)のサイズなども大きくなっていたので、別途スタイルシートで上書きして微調整しました。

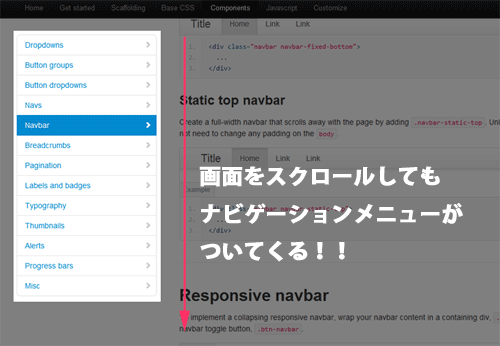
個人的に一番気になるのは、この『スクロールしてもついてくるナビゲーションメニュー』ですね。マウスで画面をスクロールしても、ナビゲーションがけなげについてきます(笑)これ実装してみたい・・・

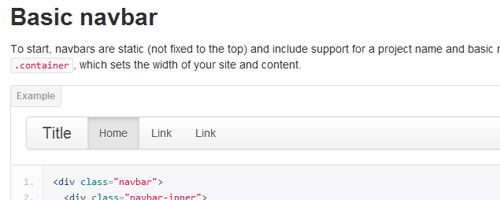
Twitter Bootstrapといえば『黒いナビゲーションバー』が典型でしたが、今回から白い(シルバー?)ナビゲーションバーがデフォルトみたいです。黒くないナビゲーションバーが気になるのでこのブログにも実装してみようかなぁ・・・


コメント