例えば以下のような配列(Array)があったとします。
[js]
var colors = ["red", "blue", "green"];
[/js]
この配列に、pinkとyellowを追加したいと思ったとき
いったいどうしたらよいでしょうか?
この場合、配列に対して簡単に要素を追加できる
方法があります。
pushメソッドを使う!
配列の後ろにドットでpushメソッドをつなげて、その引数に追加したい要素をカンマ区切りで指定していけば…配列に対して簡単に要素を追加することが可能です。
最初の例で示した配列colorsにpinkとyellow2色を追加する場合は・・・
[js highlight=”2″]
var colors = ["red", "blue", "green"];
colors.push("pink", "yellow");
[/js]
このように記述すればOKです。
ただし、このpushメソッドの返り値は新しくなった配列の長さです。
[js highlight=”2″]
var colors = ["red", "blue", "green"];
var i = colors.push("pink", "yellow");
console.log(colors);
console.log(i);
[/js]
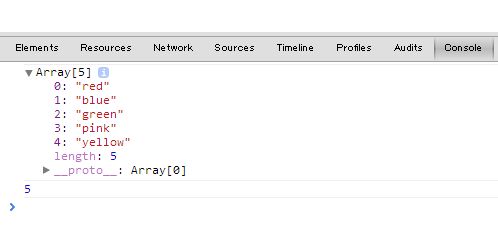
ためしにコンソールにどうなってるかを表示させてみると・・・

新しい配列はちゃんと要素がred、blue、green、pink、yellowの5色が入ってるし…配列の長さも5であると表示されてるのが見て取れますね。


コメント