CSS– tag –
-

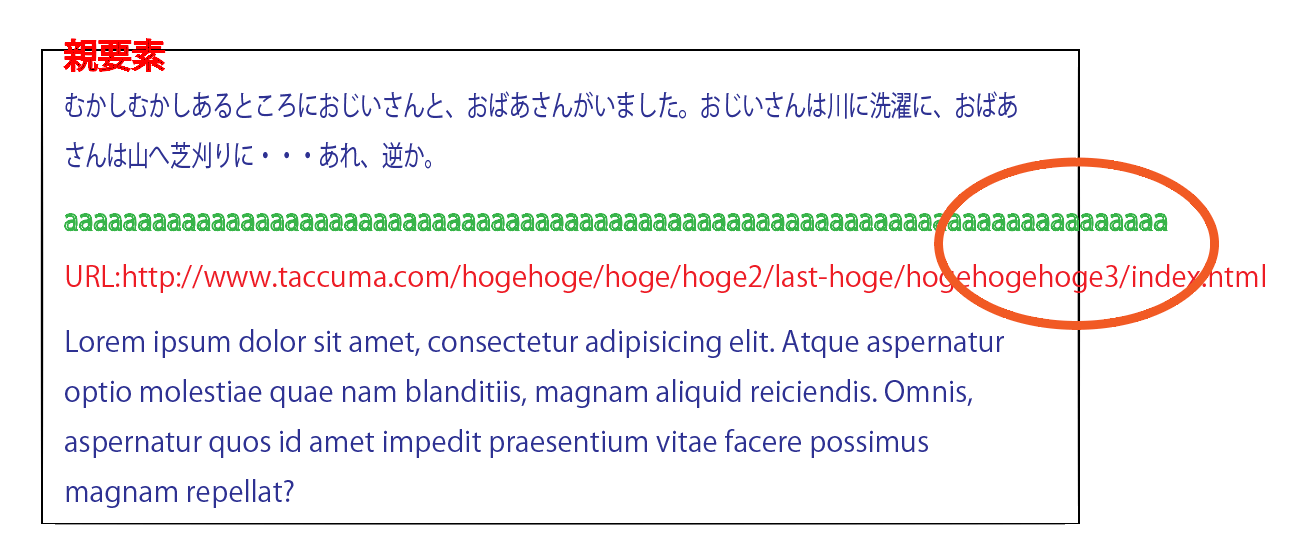
[CSS]文字列の折り返し、word-break: break-allの使いどころ
こんな風に親要素から文字列がはみ出したことありませんか?普通はあんまり親要素から文字列はみ出さないんですよね。でもだからといって油断していると知らないうちにはみ出してますよ。はみ出し禁止です。 この記事では親要素から子要素の文字列がはみ出... -

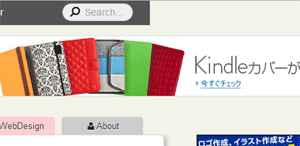
横幅いっぱに広がるつもりのheaderとfooterの右端が切れてる時の対処法
なんということでしょう... ブラウザの幅を狭めるとヘッダーの右端が見事に切れてます(;^ω^)ヘッダーが切れてるということはもちろんフッターだって... 案の定切れてました...orz このヘッダーやフッターの右端が切れてる状態はブラウザの横幅を狭めな... -

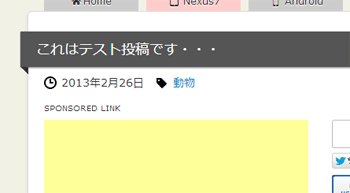
リセットCSSに「HTML5 Doctor CSS Reset」を使うとAdSenseの読み込み時の背景が黄色くなる件
新しいテーマの作成作業も最終段階になってGoogleAdSenseの表示テストをしてたんですが、何故かAdSenseの読み込み時の背景が黄色くなる変な現象に悩んでました。 読み込み時の背景が黄色いとなんだかとっても見た目が悪くて格好悪い。今までこんなこと無か... -

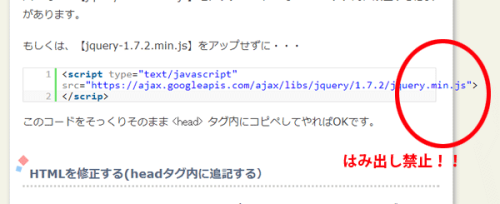
SyntaxHighlighterでソースがはみ出しちゃったときの対処法など
ブログなどにHTMLやCSSなどのソースを表示させるときに、見た目を美しくしてくれるのがSyntaxHighlighter。とっても有名なプラグインなので使ってる人も多いと思いますが、いざ使ってみると...右側部分がはみ出してしまうことが多々あります。こんな時にど...
1