
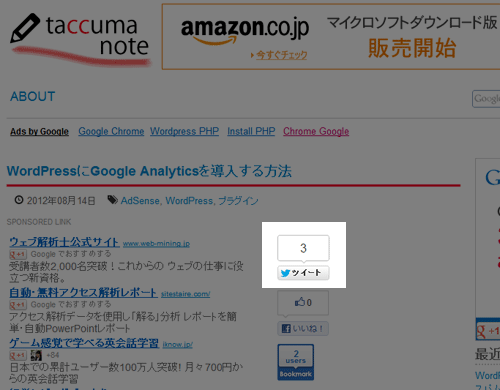
このブログにも記事の一番上と一番下に、Twitterにつぶやいてもらうための『ツイートボタン』を設置してます。このボタンはTwitterの公式サイトからソースを取得して、WordPressに表示させています。普通に公式サイトからボタンのソースを取得してもこのサイズの縦に吹き出しが並んでいるボタンが選べないのですよ。
自分のブログにでっかい『ツイートボタン』を表示させたい人のためのtipsをご紹介します。
まずはボタンのソースを取得するため公式サイトへ
まずはTwitterのつぶやきボタンを表示させたい人は、基本的に上記の公式サイトへアクセス♪

取得できるボタンの種類を見てもらうと分かりますが・・・当サイトで採用してるようなでっかいボタンが見当たりません。どうすればでっかいボタンを取得できるのでしょうか?
ボタンをでっかくするのは実は簡単でした・・・
とりあえず上の画像を参考にして、『リンクを共有する』というボタンを選んで下さい。その後、一通りボタンに対する設定をして(通常はその他の設定は弄らなくてOK)、ソースを取得しましょう。
[js wraplines=”false”]
<a href="https://twitter.com/share" class="twitter-share-button" data-via="taccuma" data-lang="ja">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
[/js]
こんな感じのソースが取得できたでしょうか?
このソースをそのまま使ってしまうと、吹き出しが縦に並んでくれません。
吹き出しを縦に並べてボタンをでっかくするには少し追記する必要があります。
[js wraplines=”false”]
<a href="https://twitter.com/share" class="twitter-share-button" data-via="taccuma" data-lang="ja" data-count="vertical">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
[/js]
最初のソースに一部追記したモノがコレです。
見比べてみて何処が違うか気がつきましたか?
ソースの1行目 <a> 要素の一番最後に data-count="vertical" という属性が追記してあります。コレを追記することによって・・・吹き出しを縦にした大きなボタンを表示させることが出来ます。
まとめ
Twitterのボタンで吹き出しを縦に並べて大きなボタンを作成するには・・・
Twitterの公式サイトから取得したソースの <a> 要素の一番最後に
data-count="vertical" という属性を追記する!


コメント