WordPressでは記事を前半と後半にわけて、境目に『続きを読む』と入れたい場合には
<!--more-->を挿入しますよね。
そうすると、(利用しているテンプレートによっては)デフォルトで続きを読むをクリックしたときにPermalinkの後ろに(追記後の位置を示す)ハッシュタグ(id属性)がついたりします。
このブログの最初の記事のPermalinkは
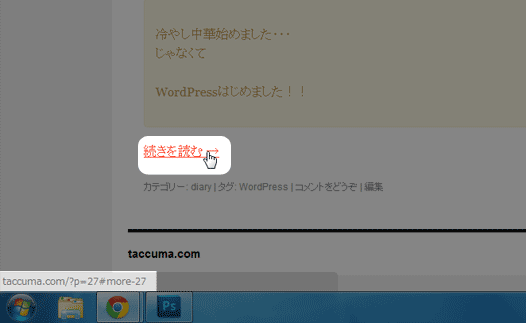
https://taccuma.com/?p=27ですが、記事を前半と後半にわけてその間に<!--more-->を挿入してますので、『続きを読む』をクリックすると
https://taccuma.com/?p=27#more-27
Permalinkの後ろにid属性がついて、追記後の文頭にジャンプするように
なってます。
いっけんすると便利に見えますが、サイトやブログのヘッダー部分に固定されたナビバーなんかがある場合、追記された文章の一部分が隠れてしまって読めなくなったりとか、トラブルが起こりえます。
色んなブログを見てみると、『続きを読む』をクリックした場合多くのブロガーさんは・・・
その記事の文頭から読めるように、記事の固定リンク(Permalink)へとジャンプさせてます。
WordPressでも『続きを読む』をクリックしたときに
記事の文頭へとジャンプさせたい場合・・・どうすればよいでしょうか?
functions.phpに追記する
色々とググったりして調べた結果・・・
どうやら自分が使ってるテーマフォルダに入ってる functions.php というファイルを編集する必要があるという事が判明♪
[TBS_ALERT class=”error”]『続きを読む』の『#more』を消すには、自分が現在使っているテーマ名のフォルダ内にあるfunctions.phpに特定の記述を追加する必要がある[/TBS_ALERT]
現在、自分が使ってるテーマ名をWordPressのダッシュボードにて調べて、自分のテーマが何処に存在してるかを確認します。
WordPressをインストールしたディレクトリには3つのフォルダ(wp-admin, wp-includes, wp-content)がありますよね。
その中から『wp-content』を選んで、順に辿っていきましょう。
[TBS_ALERT class=”success”]【WordPressルートディレクトリ】wp-content/themes/[テーマ名]/functions.php[/TBS_ALERT]
ココのfunctions.phpを開いて以下の記述を追記します。
※ダッシュボードからそのテーマのfunctions.phpを開いて直接編集してもOK♪
場所は最後にコピペでOKです。
[php]
/* 続きを読むのリンク先をPermalinkにする方法 */
function remove_more_jump_link($link) {
$offset = strpos($link, ‘#more-‘);
if ($offset) {
$end = strpos($link, ‘&quot;’,$offset);
}
if ($end) {
$link = substr_replace($link, ”, $offset, $end-$offset);
}
return $link;
}
add_filter(‘the_content_more_link’, ‘remove_more_jump_link’);
[/php]
これによって「続きを読む」のリンク先が
その記事自体のPermalinkになりました♪










コメント