WordPress– tag –
-

Gutenberg
Start Gutenberg ? WordPress 5.0から新しいエディタGutenberg(グーテンベルク)リリースされて久しいですが、このブログはひたすらGutenbergを避けてきました。Classic Editorというプラグインを入れれば昔から慣れ親しんだインターフェイスにてWordPres... -

Googleのモバイル検索上で「スマホ対応」が表示されないときの対処法
WordPressのテーマをこれから自分で作成する人は、モバイルフレンドリーであることが大切です。モバイルフレンドリーとは、スマートフォンなどの携帯端末でも見やすいサイトである・・・ということ。Googleではモバイルフレンドリーなサイトになるためには... -

他のサイトからiframeタグで自分のサイトを読み込ませない方法
いま見ているページに、別のページをインラインで読み込むには・・・iframeタグを使えば可能なんですが、iframeタグで別サイトをまるまる自サイト内に取り込む行為はマナー違反も甚だしいので、基本やってはいけないと思ってます。 この記事では、自分のサ... -

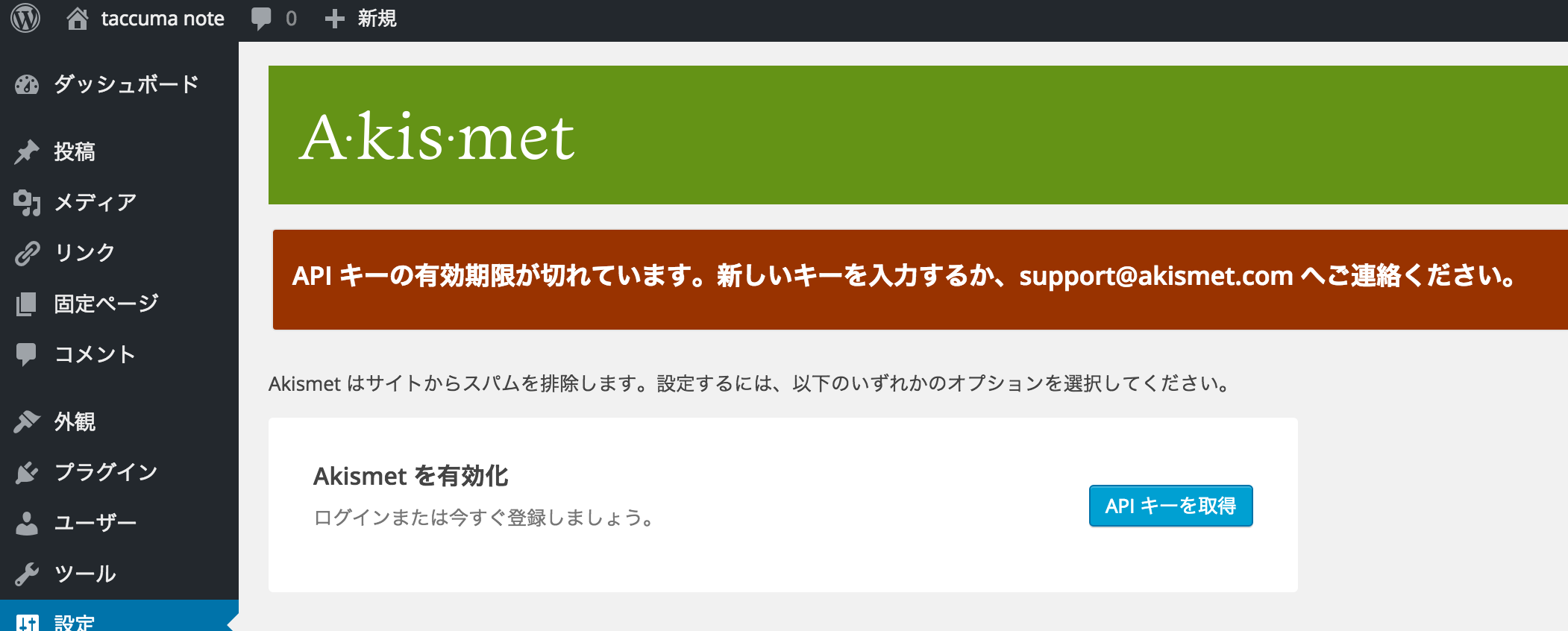
AkismetのAPIキーの有効期限が切れたら・・・
Akismetというのはスパムコメントから自分のブログを守ってくれるプラグインのことなんですが、久しぶりにAkismetの設定画面を覗いたら・・・こんな表示が出てました。AkismetのAPIキーに有効期限なんてあるんですね。ということで、この記事では、もしAPI... -

iPhoneでSyntaxHighlighterの表示が崩れるときの対処法
このブログではソースの表示にWordPressのプラグイン「SyntaxHighlighter Evolved」を使っているのですが・・・パソコンで見たときはキチンと表示されているのに、iPhoneでは何故か表示が崩れているのを発見してしまいました。なんか行番号とソースの行間が... -

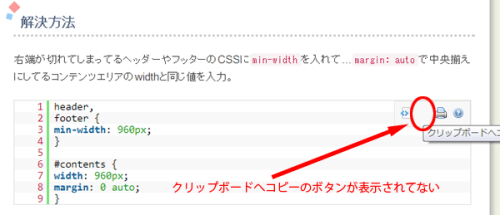
SyntaxHighlighter Evolved Version2系における「クリップボードにコピー」ボタンを修復する方法
WordPress上でソースコードをきれいに表示してくれる「SyntaxHighlighter Evolved」というプラグインを使用してる人も多いと思います。このプラグインはversion2とversion3...2種類の表示方法から好きな方を選べますが、前者の方が利用者が多い。ソースの... -

WordPressにはてなブックマークボタンを設置する方法
自分のホームページにはてなブックマークボタンを設置したいと思ったら、はてブ公式からブックマークボタン用のソースコードを取得して、それを自分のサイトのボタンを設置したい場所に貼り付ければOKです。 ただし、WordPressの場合は取得したコードをそ... -

WordPress初心者がまず押さえておきたいテンプレートタグまとめ
WordPressのテーマを作成するときに色々なテンプレートタグが出てきますよね。全部覚えるのはなかなか難しいですが・・・これは押さえておかないとまともなテーマが作成できないぞっ!というものに限ってまとめてみました。 次テーマを作成するときのため... -

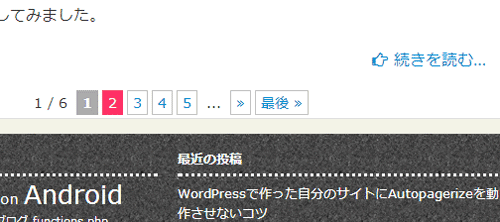
WordPressのページャーを格好良くしてくれる「WP-PageNavi」を導入してみました
WordPressのトップページ(index.phpなど)に設置する次のページへのナビゲーション(ページャー)は、デフォルトのテンプレートタグを使うと...CSSで多少の見た目はカスタマイズできても致命的な欠点がありますよね。 閲覧者がいま何ページ目にいるのか、... -

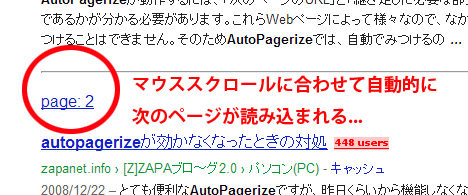
WordPressで作った自分のサイトにAutopagerizeを動作させないコツ
前回の自作テーマでは自分のブログで Autopagerizeが動作しなかったのですが、今回の2代目テーマでは何故かAutopagerizeが動作するようになってしまいました。 AutoPagerizeは通常そのサイトのSITEINFOというものを作ってそれを登録する(共有する)ことを...
12