
ブラウザ上で手軽に学べるプログラミング学習サイトといえば世界的にはCodecademyが有名だと思いますが、Codecademyは基本的にほぼ英語サイトなので・・・英語が苦手な人にとっては非常に取っつきにくい。
日本語でプログラミングが学べるといえばドットインストールが有名ですが、動画での解説だけなので・・・受動的に動画を見てるだけだと身につかない。
日本語で学習可能なCodecademyっぽいサイトが無いかなぁ?と思ってる方は・・・Progateが良いと思います。ブラウザ上でそのプログラミング言語の解説スライドを見た後、実際に自分の手でブラウザ上のエディタに入力し、その結果がブラウザ上で確認できる。全部Progateのサイトの上で完結するので、プログラミング学習のとっかかりにはもってこいだと思います。
以下この記事ではCodecademyとの比較を入れつつ簡単なレビューをしてみようと思います。
登録方法
Progateへの登録は、一般的なWebサイトと同様にユーザー名とメールアドレス、Progateにログインするためのパスワードを決めたらすぐにはじめられます。
またFacebookもしくはTwitterアカウントを持ってる場合はそれを使ってユーザー登録可能です。僕もTwitterアカウントで登録しました。(覚えておくべきIDとパスワード増やすのが面倒なので)
学習できる言語
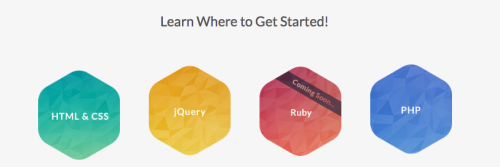
現状では「HTML & CSS」「jQuery」「PHP」の3つが学習可能で、Rubyはコンテンツ作成中みたいですね。Codecademyに比べたら学習できる言語が少ないのでこの辺は今後に期待したいです。
基本的な学習の流れ

まずはスライドで概要を学びます。スライドはマウスよりもキーボードの左右の矢印キーで操作する方が楽です。スライドはシンプルかつ難しすぎない…初心者向けに配慮された説明の分量です。ちょっと説明がシンプルすぎて説明不足じゃ無かろうか?と思う部分もありますが、そこはスライド学習という設計上仕方ない部分かも。もう少し掘り下げた説明を別途別ページで用意しても良い気はしました。
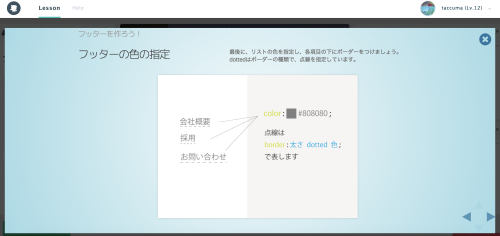
スライドが終わりまで来るとこんな感じで、次は実践に移ります。
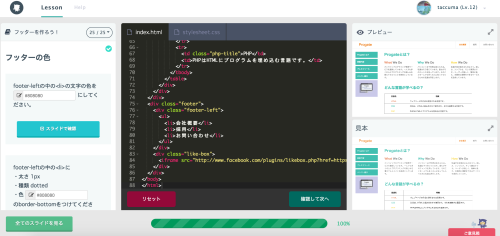
画面の左ペインは問題で、指示に従って中央のエディタに自分で手を動かして入力していきます。右上にはプレビュー、右下には見本があります。プレビューと見本を参考にしつつ問題に解答していきましょう。
ProgateとCodecademyの比較
Progateたしかにすごいオシャレだし、スライドも分かりやすいし、勉強もしやすいんですが・・・いかんせん学習できるコンテンツの量が少ないし、言語も少ないです。HTML/CSSの概要、jQueryの概要、PHPの概要を掴むためには最適ですが・・・網羅してる範囲が狭いです。この辺はCodecademyの方が学習できる言語やコンテンツの量が豊富ですね。今後のProgateさんのコンテンツの拡大に期待したいです。
あと先ほどもいいましたが、スライド学習という手前・・・説明がかなりシンプル&直感的なので、言葉による説明不足すぎて超初心者だと疑問に思うのでは?という箇所がなきにしもあらずです。Codecademyはその点、言葉による解説はもの凄い丁寧で分かりやすいです…英語さえ分かればw
この記事のまとめ
某有名ブロガーさんがProgateを記事にしてたので、面白そうだなぁと思って先月やり始めました。総学習時間6時間で現在提供されてるHTML、PHP、jQuery全部終わってしまって・・・早く次の言語、もしくはコースの拡充されないかなぁと待ちくたびれてる状況です。
日本語版CodecademyのProgateさん、たりない部分もありますがこれからのサイトの充実に期待したいです。やっぱり日本人なので日本語で勉強できる方が理解しやすいですからね。
これから初めてプログラミング勉強してみようかな?と考えてる人には是非使って欲しいかも。ドットインストールと併用しながら学習していくと効果が高いかも。Progate一通りやって物足りない、英語力は大学受験レベルかそれ以上あるって人はCodeCademyオススメします。






コメント