
photo by langfordw
WordPressには数多くの無料で提供されているテーマがあるので、それを少しカスタマイズしながら使ってる人も多いはず。でもテーマの更新をあててしまうと、カスタマイズした部分が上書きされて消えてしまいますね。
既存のテーマを少しカスタマイズして使うときは『子テーマ』というWordPressの機能を使った方がよいです。今使ってるテーマに対して子テーマを作成して、その子テーマに対してカスタマイズを行います。
子テーマ機能を使えば親テーマが更新されても子テーマに影響が及ばないので・・・とっても便利♪
http://wpdocs.sourceforge.jp/Child_Themes
子テーマを作ること自体はそれほど難しくないのですが・・・
WordPress上で簡単にワンクリックで子テーマを作れるプラグイン『One-Click Child Theme』を入れてみました。

このプラグインをインストールして有効化したら・・・
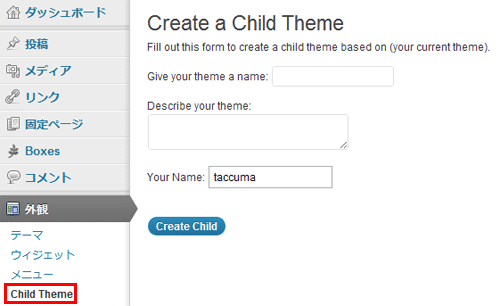
あとはWordPressのダッシュボード、外観>Child Themeをクリック。
すると子テーマを作るための設定画面になるので・・・
まずは子テーマの名前を入力します。現在利用中のテーマの子テーマが作成されるので名前は分かりやすい方が良いと思います。『(親テーマ名)の子テーマ』みたいな名前でOK。
その下はテーマについての詳細な解説欄です。
無理に記入する必要は無く、空欄でもOK。先程のテーマ名、親テーマ名、作成日などを記入すれば良いでしょう。
Your name欄は既に名前が入ってるはずなので
そのまま『Create child』ボタンを押せばOK。
デフォルトでstyle.cssが作成されてます。
そこにカスタマイズしたいスタイルを記述すれば、親テーマのスタイルシートに上書きされるので・・・
仮に親テーマが更新されても子テーマは影響を受けずに子テーマのスタイルは維持されます♪









コメント