
Lightboxとはこんな風に画像を格好良く見せるためのスクリプトです。
FC2ブログにも簡単に設置できますので・・・
FC2ブログのユーザーさん試してみて下さいね♪
以下その解説記事です♪
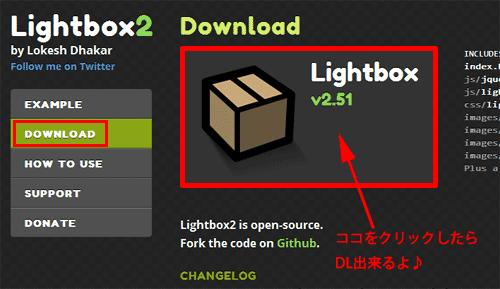
まずは公式からDLする

まずは公式サイトからツール一式をDLしましょう。

ダウンロードしたLightboxのZIPファイルです。圧縮されてるので解凍して下さい。ZIPファイルの解凍方法は右クリックメニューから『すべて展開』を選ぶか、ZIPファイルをダブルクリックで開いて中身を全部ZIPファイルの外に出せばOKです。

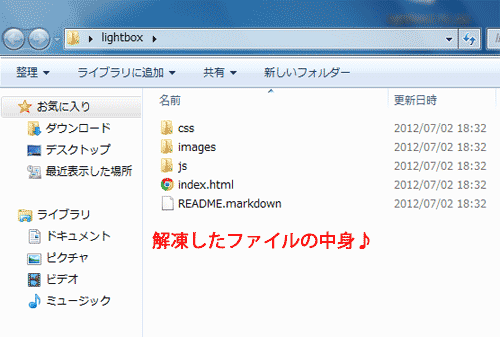
解凍したZIPファイルの中身がこんな感じになります。普通のホームページに利用するならそのまま全部フォルダごとUpしたら良いですが(ファイルの参照関係を修正するのが面倒な場合w)不要なファイルもたくさんありますし、FC2ブログなどはフォルダごとUpできませんので・・・今回は必要最低限のファイルだけUpします。
- close.png
- loading.gif
- next.png
- prev.png
- lightbox.css
- lightbox.js
とりあえず必要なファイルは以上になります。あともう一つ必要なファイルとして『jQueryのファイル(jquery-1.7.2.min.js)』がありますが、Lightbox設置前にjQueryを使ったライブラリを利用している場合はこのファイル(jquery-1.7.2.min.js)のアップロードは不要です。
僕の場合はLightbox設置前にTwitter BootstrapでjQueryが必要なので既に設置済・・・という事になりますので、LightboxのZIPファイルに含まれていた(jquery-1.7.2.min.js)はUpする必要がありませんでした。
【参考】jQueryを利用する方法は以下の2通りです
- 直接jQueryのjsファイルをアップする
(LightboxのZIPに内包されてたjQueryのjsファイルを利用) - Googleなどがホスティングしてるモノを利用する
ファイルの参照関係を修正する
FC2ブログでは残念ながらフォルダごとUpできません。したがってファイルを一つ一つUpする必要があります。この場合はlightbox.jsとlightbox.cssで利用されてる画像ファイルの場所を書き換えてやる必要が出てきます。まず先に画像ファイルだけアップロードしておきましょう。
lightbox.jsとlightbox.cssの修正にはテキストエディタ(ホームページ作成ソフトでもOK)を利用します。メモ帳でも良いですが、もう少し便利なテキストエディタを1つ入れておくと後々便利です。個人的にはTeraPadを使ってます。

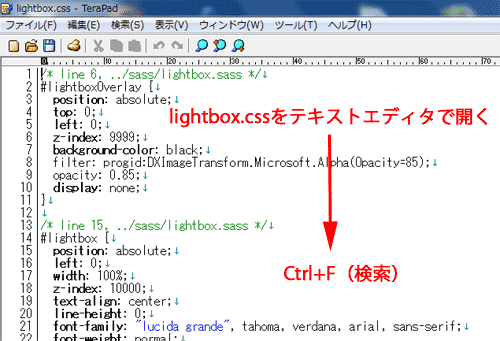
テキストエディタでlightbox.cssを開きました。【Ctrl+F】のショートカットキーで検索を実行します。何を検索するかというと、画像ファイル名です。
- close.png → なし
- loading.gif → なし
- prev.png → あり(114行目)
- next.png → あり(119行目)
[css firstline=”112″]
/* line 81, ../sass/lightbox.sass */
.lb-prev:hover {
background: url(この部分を変更/prev.png) left 48% no-repeat;
}
[/css]
114行目にあるprev.pngの場所を自分がアップロードしたURLに変更します
[css firstline=”117″]
/* line 85, ../sass/lightbox.sass */
.lb-next:hover {
background: url(この部分を変更/next.png) right 48% no-repeat;
}
[/css]
119行目にあるnext.pngの場所を自分がアップロードしたURLに変更します
合計2カ所の修正が終わったらlightbox.cssは上書き保存して終了しましょう

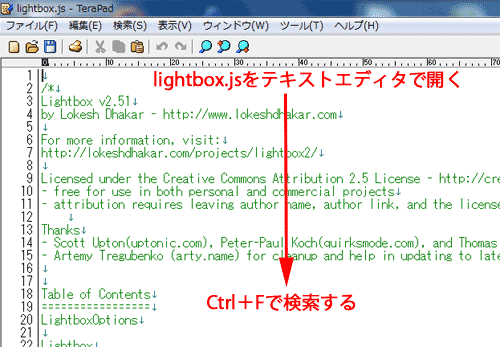
さて次はlightbox.jsをテキストエディタで開いて、画像の参照元を編集しましょう。
- loading.gif → あり(51行目)
- close.png → あり(52行目)
- prev.png → なし
- next.png → なし
[js firstline=”50″]
function LightboxOptions() {
this.fileLoadingImage = ‘ココを修正/loading.gif’;
this.fileCloseImage = ‘ココを修正/close.png’;
this.resizeDuration = 700;
this.fadeDuration = 500;
this.labelImage = "Image";
this.labelOf = "of";
}
[/js]
51行目と52行目の2カ所のみの修正でOKです。修正が終わったら、上書き保存をしてテキストエディタを閉じましょう。
必要なファイルをアップロードする
画像ファイルは前もってアップロードしていますが、それ以外の必要なファイルはまだアップロードされてません。修正が完了した・・・
- lightbox.css
- lightbox.js
の2つのファイルをアップロードして下さい。
注意
先程も言いましたが、以前にjQueryを利用していなければ、LightboxのZIPファイルに入っていた【jquery-1.7.2.min.js】をアップロードして <head> タグ内に設置する必要があります。
もしくは、【jquery-1.7.2.min.js】をアップせずに・・・
くどいようですが、2行目のjQueryファイルですが、以前jQueryを利用したことがあればHTMLに記述が残ってるはずなので、2行目はいりません。また2行目は・・・
と同じです。GoogleがホスティングしているjQueryを使う場合は2行目を削除して、上記の記述に置換して下さい。
つまり、以前jQueryを設置したことがある(HTMLに記述が残ってる人)は・・・
これをHTMLのheadタグ内に追記して下さい♪
これでLightboxを使う準備が完了しました。
Lightboxの使い方
テキストをクリックしてLightbox
image #1
基本の公式はこんな感じです。必ず <a> タグに rel=”lightbox” 属性をつける必要があることに注意して下さい。
title=”my caption” 属性はLightboxで画像を見せるときに画像の説明書きになります。『my caption』部分を自分の好きな説明書きに変更します。
テキストをクリックしてLightboxのサンプル
Lightboxのサンプル1(テキストをクリックしてLightbox)
( photo by Aini Akmalia Abdul Karim )
Lightboxのサンプル1(テキストをクリックしてLightbox)
サムネイルをクリックして拡大画像のLightbox
image #1
- 『images/image-1.jpg』部分を拡大画像のURLにする
- 『image #1』部分にサムネイル画像の
<img>を置く
関連する複数の画像をグループ化して見せるLightbox
image #1
image #2
image #3
関連する複数の画像をグループ化して見せるLightboxを使いたい場合の公式をまず書いてみました。3つの画像をグループ化して見せたい場合はこんな風にします。公式を眺めてもらうと共通部分が目に付きます。
roadtrip の部分が共通していますよね。グループ化したい場合は rel=”lightbox[任意のグループ名]” こんな感じでカッコ内を任意の同一グループ名で統一して下さい。
以上一通りの解説でした。Lightboxは設置も簡単なので、ブログやサイトに画像がたくさん載せてある人は是非チャレンジしてみて下さいね。
※このブログではLightboxとほぼ同様の機能を備えたfancybox系のEasy FancyBoxというWordPress用プラグインを導入していますので、デモ部分はLightboxではなくEasy FancyBoxのエフェクトになります^^


コメント