
WordPressのテーマをこれから自分で作成する人は、モバイルフレンドリーであることが大切です。モバイルフレンドリーとは、スマートフォンなどの携帯端末でも見やすいサイトである・・・ということ。Googleではモバイルフレンドリーなサイトになるためには、レスポンシブデザインを推奨しています。
なぜモバイルフレンドリーであることが大切なのかといえば、Googleがモバイル端末上でのGoogle検索において、モバイルフレンドリーなサイトを優遇しはじめたからです。スマートフォンでGoogle検索をしたときに、検索結果に「スマホ対応」というラベルが表示されてるサイトを見たことがあると思いますが、「スマホ対応」というラベルがついたサイトはもれなくモバイルフレンドリーなサイトということで、レスポンシブデザインだったり、モバイル向けに最適化されたスタイルが適用されているサイトということです。
通常、レスポンシブデザインで作成したテーマを有効化させれば・・・自動的に「スマホ対応」というラベルがつくと思いますが、まれになかなか「スマホ対応」というラベルが検索結果につかない場合があるそうで・・・僕の場合もなかなかスマホ対応というラベルがつきませんでした。今回の記事ではレスポンシブなテーマを作成して、モバイルフレンドリーテストに合格したのにもかかわらず、なかなかモバイル検索上に「スマホ対応」のラベルがつかない場合の対処法をご紹介します。
まずは何故モバイルフレンドリーが大切なのか?
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくなります。
具体的なモバイルフレンドリー化への手順
1.レスポンシブデザインでテーマを作成し、有効化する
WordPressのテーマをレスポンシブデザインで作成し、有効化します。レスポンシブデザイン、最初はなかなか難しいですが・・・コツを掴めば簡単なので、色々調べながら挑戦してみます。
- メディアクエリの仕組みを理解する
- モバイルファーストで、モバイルのCSSを先に書く
- ブレイクポイントは最初はiPadの縦持ちを基準に1個(768pxか800pxぐらい)でも良い。慣れたら後で修正すれば・・・
- heightはpx指定でも良いが、widthはパーセント指定
- フォントサイズはemもしくはremを使う
2.モバイルフレンドリーテストを受ける

Googleが提供しているモバイルフレンドリーテストを受けて、問題が無いか確認します。問題があれば、修正してOKがでるまで直しましょう。
3.サイトマップの作成
サイトマップとは、サイトのウェブページのリストを指定して、Google や他の検索エンジンにサイトのコンテンツの構成を伝えるファイルです。Googlebot などの検索エンジンのウェブクローラは、このファイルを読み込んで、より高度なクロールを行います。
また、サイトマップでは、そこに指定するページに関する有益なメタデータを提供することができます。メタデータとは、ウェブページの最終更新日、更新頻度、サイト内の他の URL と比較した相対的な重要度などの関連情報です。
サイトマップとは自分のサイトにいったいどんなページがあるのか?目次みたいなもんですが、コレが無くも検索エンジンにクロールされますが、サイトマップがあればより正確に高度なクロールがなされるわけです。
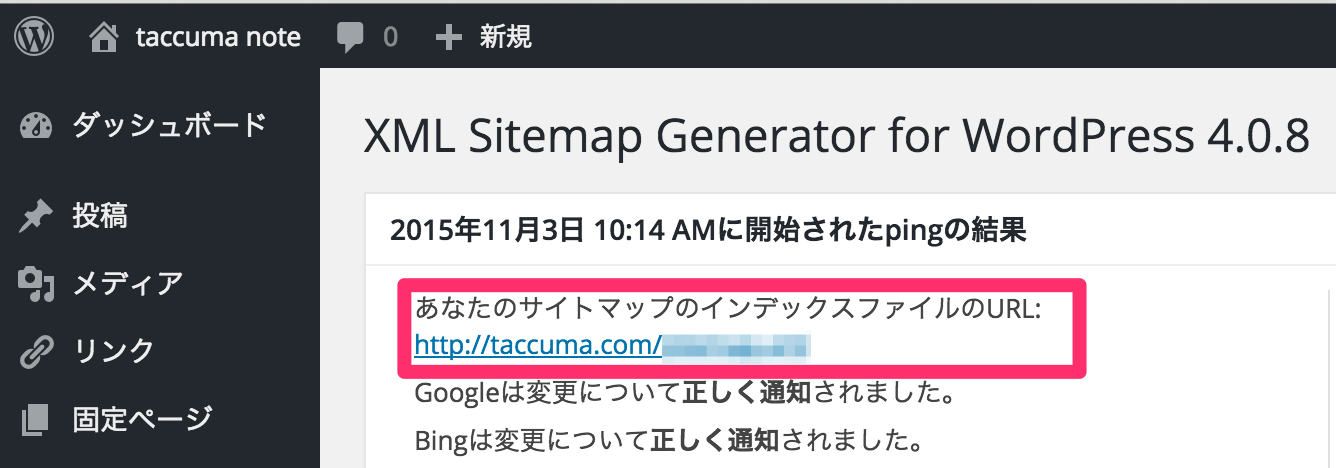
WordPressでサイトマップを作成するには「Google XML Sitemaps」という便利なプラグインがあるのでそれを利用しましょう。
で「Google XML Sitemaps」を検索したらすぐ見つかるので、インストール&有効化してください。有効化したら、そのGoogle XML Sitemapsの設定画面を開きます。

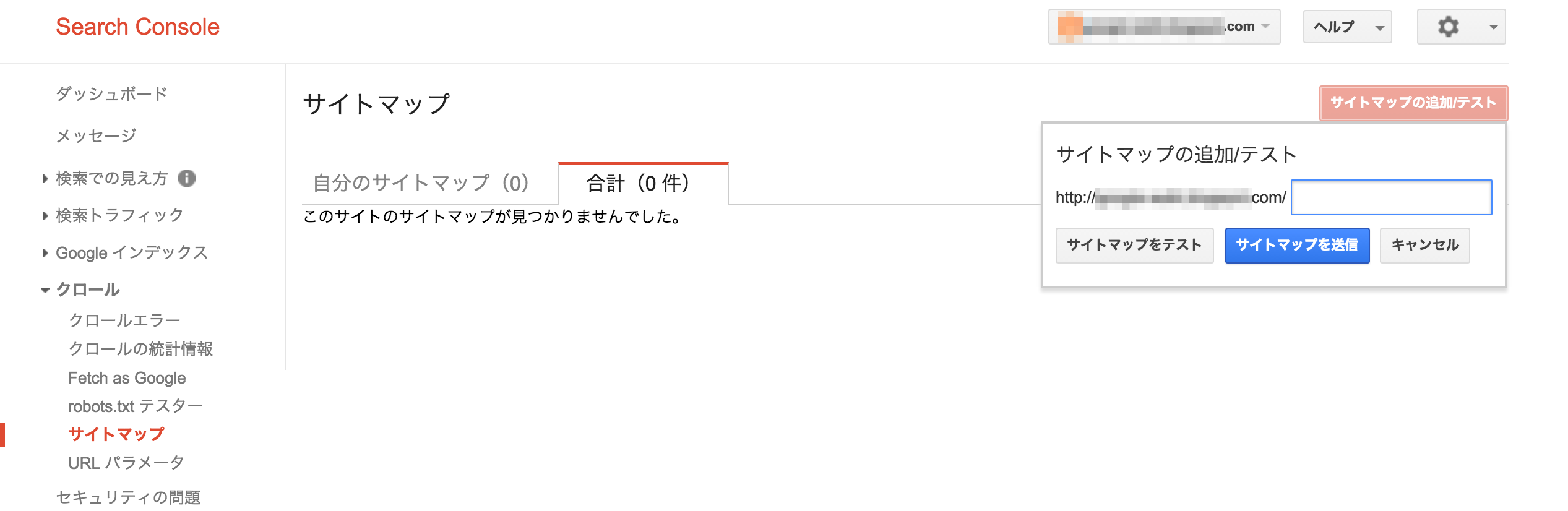
赤枠部分のURLがサイトマップのURLです。このURLをGoogle Search Console(旧Googleウェブマスターツール)に登録します。

WordPressのダッシュボード、Google XML Sitemapsの設定画面で見たサイトマップのURL、ドメイン以下の部分をコピペして登録してやればOKです。(モザイクで隠す必要なかった(汗))
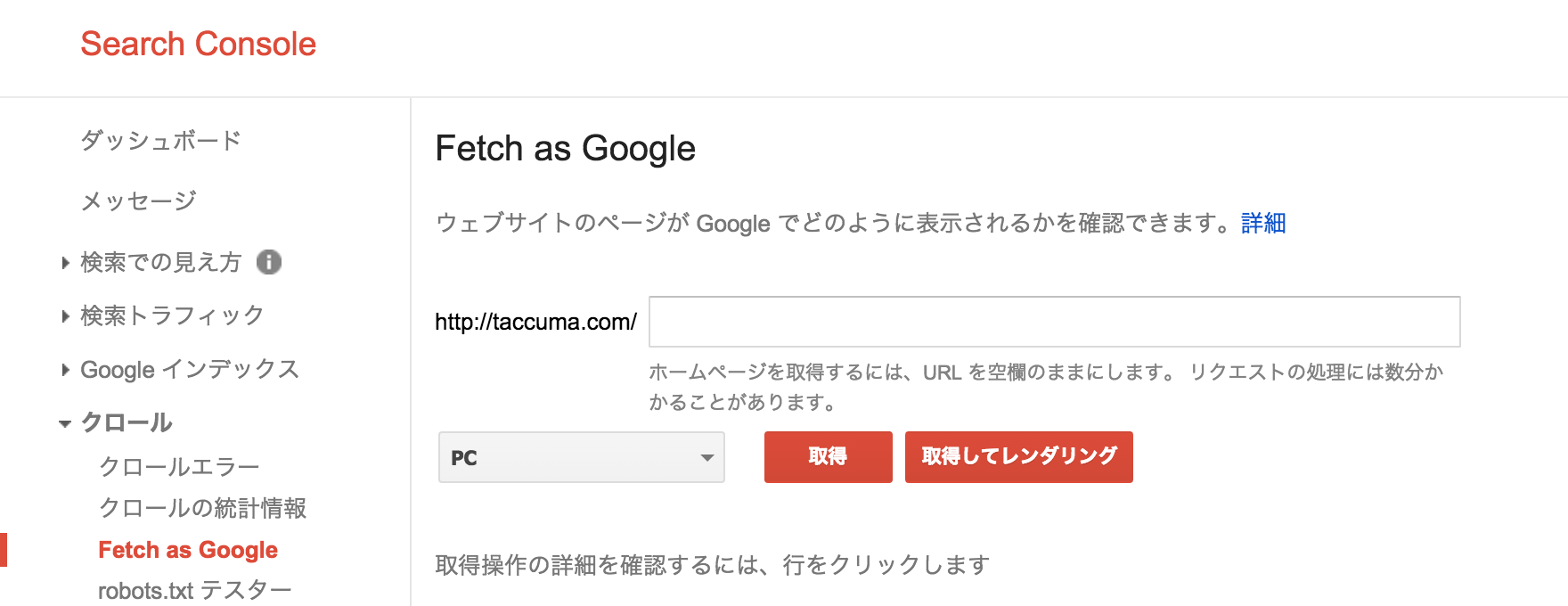
4.Fetch as Googleでクロールをリクエストする

Google Search Console(旧Googleウェブマスターツール)にあるFetch as Googleという機能を使うと、Googleになるべく早く俺のサイトをクロールしに来てくれとリクエストすることが出来ます。サイトのデザインを大幅に変更した、WordPressのテーマを変更したから早めにクロールしに来て欲しいときに利用すると良さそうです。
まとめ
たぶん1~4の手順をしっかりやれば、近いうちにグーグルのモバイル検索上に「スマホ対応」のラベルは出てくるはずです。僕も1~4の手順をしっかりやったら数日でスマホ対応のラベルがつきました。

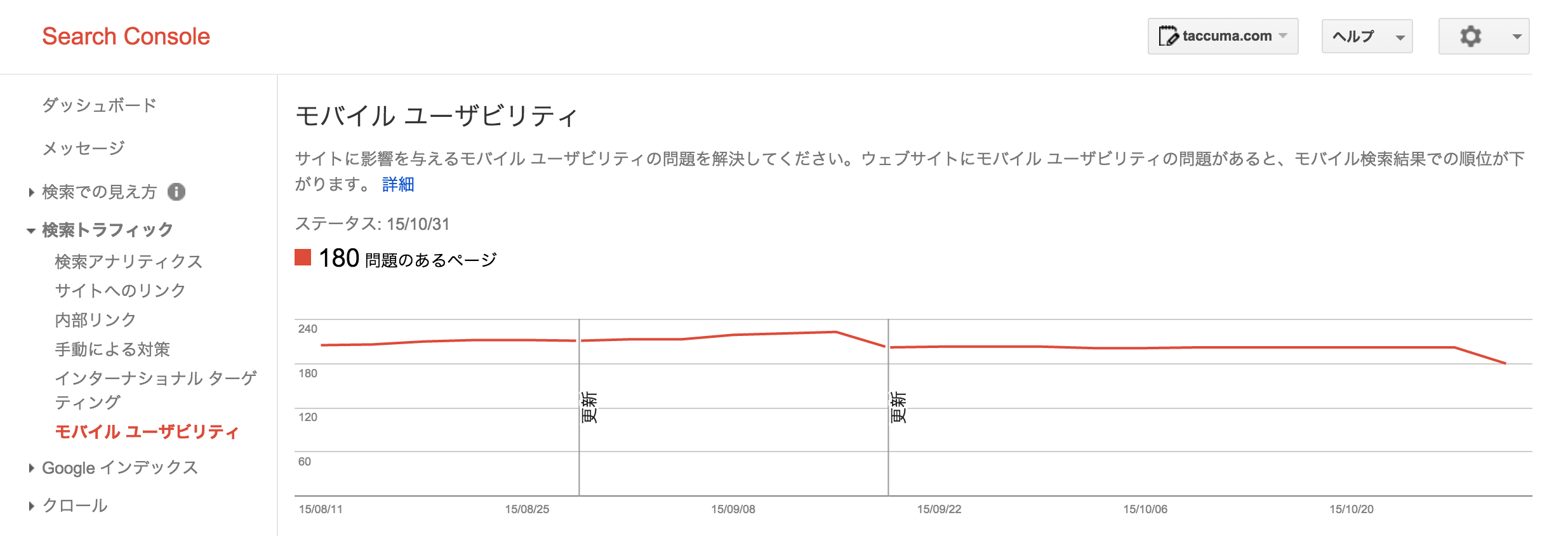
あとモバイルフレンドリーテストに合格しているのに・・・Google Search Console上で「モバイルユーザービリティ上の問題が検出されました」というエラーが消えない件ですが、あれのステータスの反映が異常に遅いのが原因だと思います。レスポンシブ対応前は202のエラー件数がありましたが、現在は180件まで下がりました。辛抱強く待てば段々とエラー件数も減っていくと思われます。
追記
2015/11/03

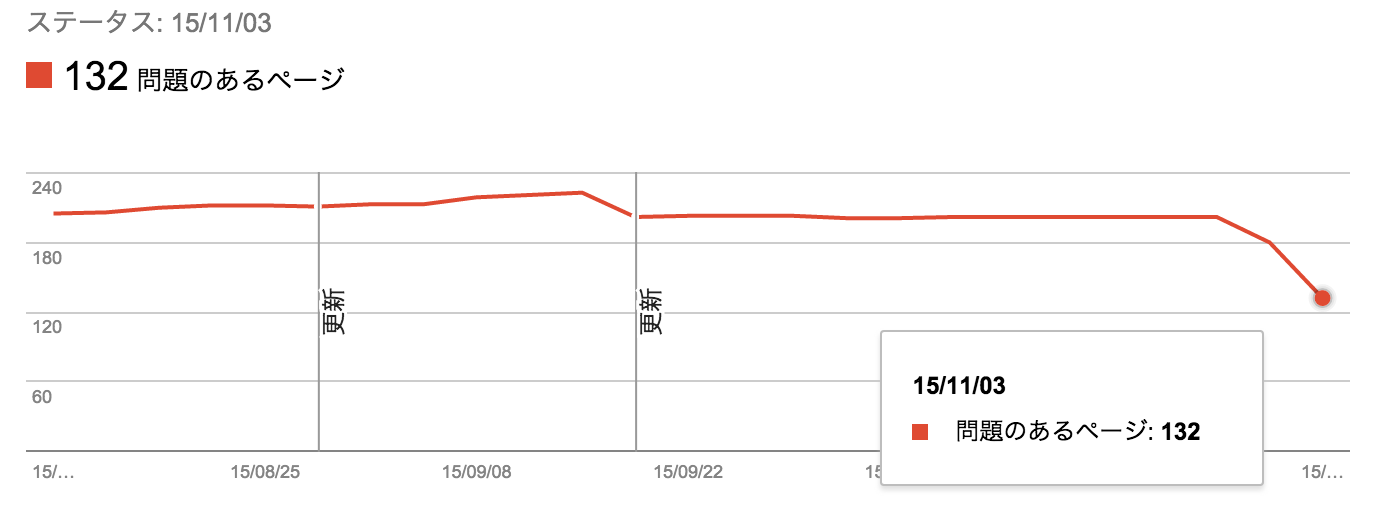
2015/11/03にモバイルユーザビリティ上の問題があるページの件数が更新されてまして・・・きちんと少しずつ減ってるみたいです。(202→180→132)また変化があったら追記します。
2015/11/10

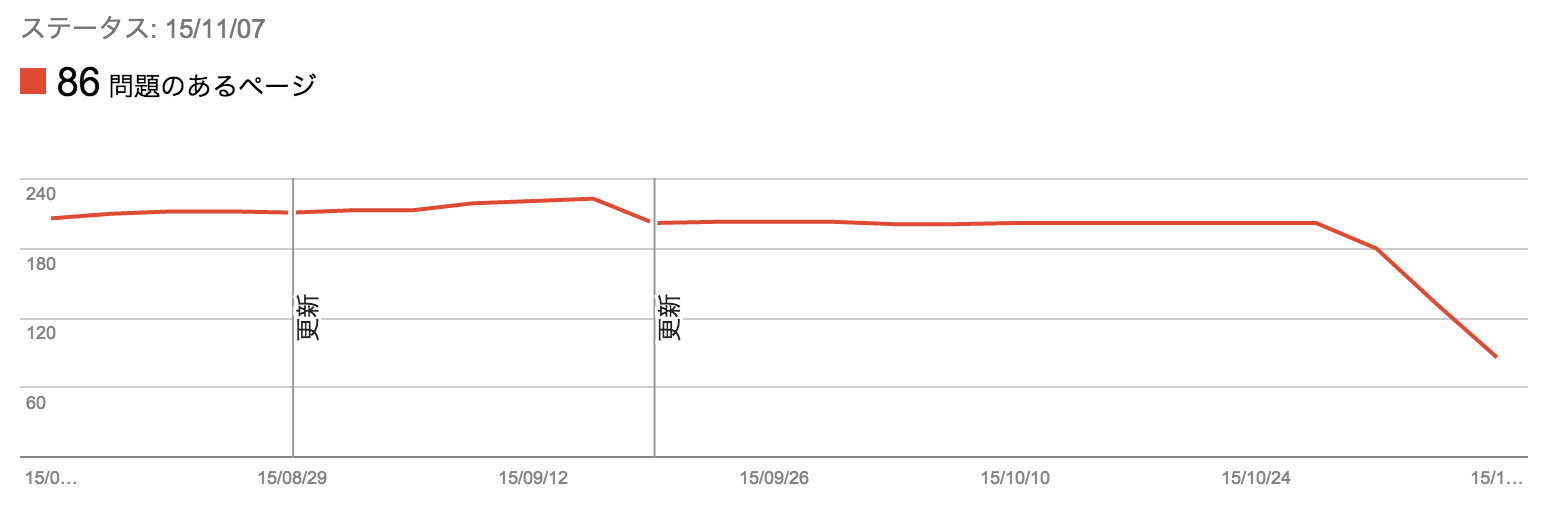
2015/11/07にモバイルユーザビリティ上の問題があるページの件数が更新されてまして・・・問題があるページの件数が86になってました。(202→180→132→86)









コメント